
여기 드럼 버튼들이 있다.

드럼 버튼 하나를 눌렀을 때 eventlistener가 불러지고
거기에 연결된 함수가 호출되어 소리가 난다.
아래의 경우 드럼 버튼은 여러 개지만, 한 가지 소리에만 연결되어 있는 코드이다.

그럼, 각 드럼 버튼에 각각 다른 소리가 나게 할 수 없을까?
이 때 필요한 것이 this 이다.
이 때 this는 각 버튼의 아이덴티티이다.
this를 좀 더 살펴보자

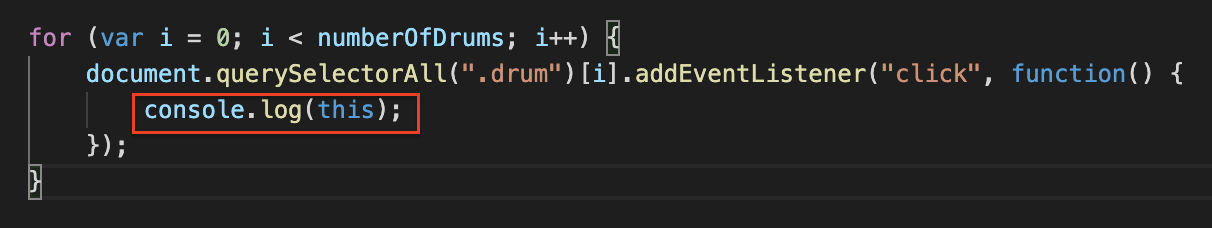
this가 콘솔에 나오게
중간에 있던 코드를 console.log(this); 로 바꿔보았다.
그러면 내가 누른 버튼의 내용이 콘솔에 나온다.

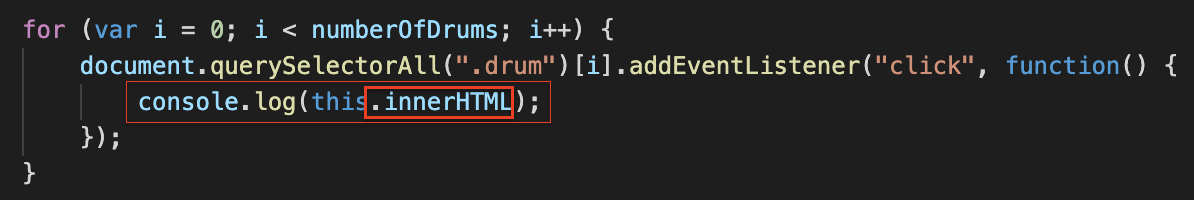
각 버튼의 텍스트만 콘솔에 나오게 하기
this는 클릭한 버튼이라 target이 된다.
this 다음에 원하는 내용을 덧붙여준다.


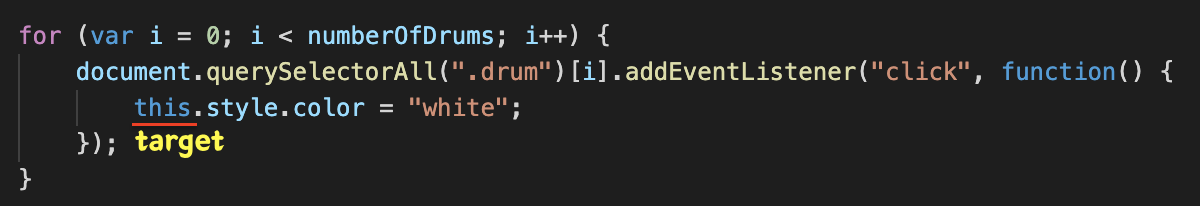
버튼 클릭하면 글자가 흰색으로 바뀌게 하기


그럼 다시 드럼 버튼 소리를 연결하는 것으로 돌아와
각각 다른 소리가 나게 하려면 우선 if statement를 생각할 수 있다.
if를 쓰기엔 버튼이 7개로 너무 많다.
이 때 railroad switch처럼 switch statement를 쓰면 편하다.
'Java Script > JS basic' 카테고리의 다른 글
| JS] switch statement | switch, case, break, default (0) | 2021.08.29 |
|---|---|
| JS] 오브젝트란? / Constructor function (0) | 2021.08.28 |
| JS] 오디오 함수 (0) | 2021.08.27 |
| JS] debugger; 알아보기 (0) | 2021.08.26 |
| JS] 계산기 / higher Order Functions and Passing Functions as Arguments (0) | 2021.08.26 |




댓글