1. home.ejs 에서 <h1>HOME</h1> 입력하고
localhost:3000에서 HOME 나오게 하기


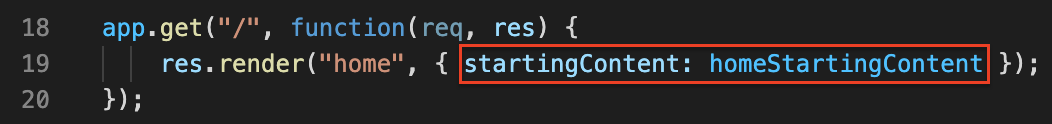
app.get("/", function(req, res) {
res.render("home")
});
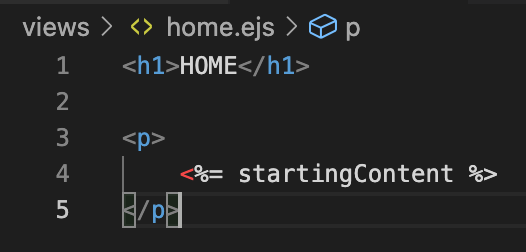
2. 브라우저에 paragraph 내용 나오게 하기
home.ejs 템플릿에 내용 입력하고
ejs를 렌더해서 브라우저에 나오게 한다.




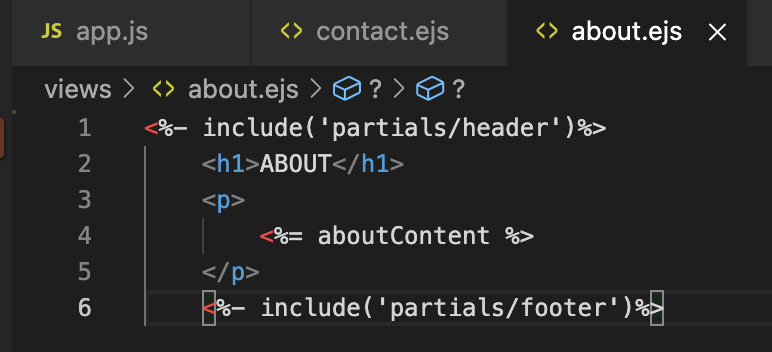
3. header.ejs footer.ejs 파일로 layouts 연결


4. views 폴더 안에 partials 폴더 만들고
header.ejs 와 footer.ejs를 넣는다.

그리고 home.ejs에서 header. footer 경로를 재설정해준다.

5. localhost:3000/about
localhost:3000/contact
페이지 완성하기

localhost:3000/about


localhost:3000/contact


'Node.js > EJS (Embedded JavaScript Templating' 카테고리의 다른 글
| [블로그5] 18 | Lodash로 소문자로 바꾸기 (0) | 2021.11.10 |
|---|---|
| [블로그4] 16 - 17| Routing Parameters (0) | 2021.11.10 |
| [블로그 1] 기본 세팅 (0) | 2021.11.07 |
| To Do List 12 ] 최종 코드 (0) | 2021.11.03 |
| To Do List 11 ] Refactoring (0) | 2021.11.03 |




댓글