Adding New Items to the Custom To-Do Lists

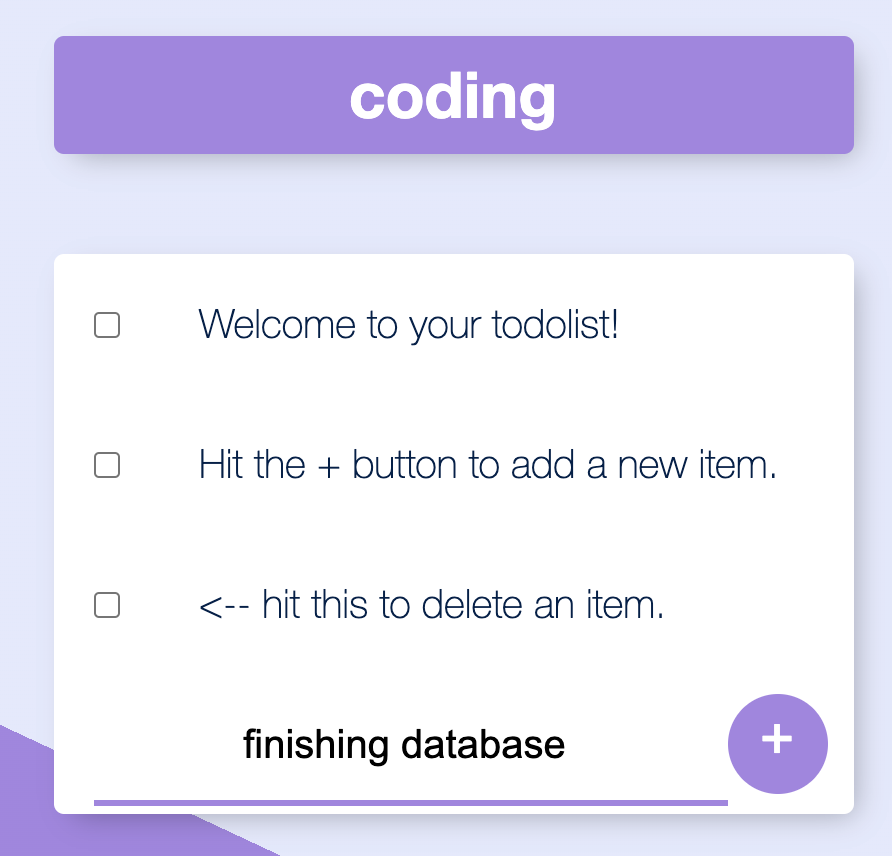
타이틀이 coding인 TO-DO LIST에 내용을 입력하여도
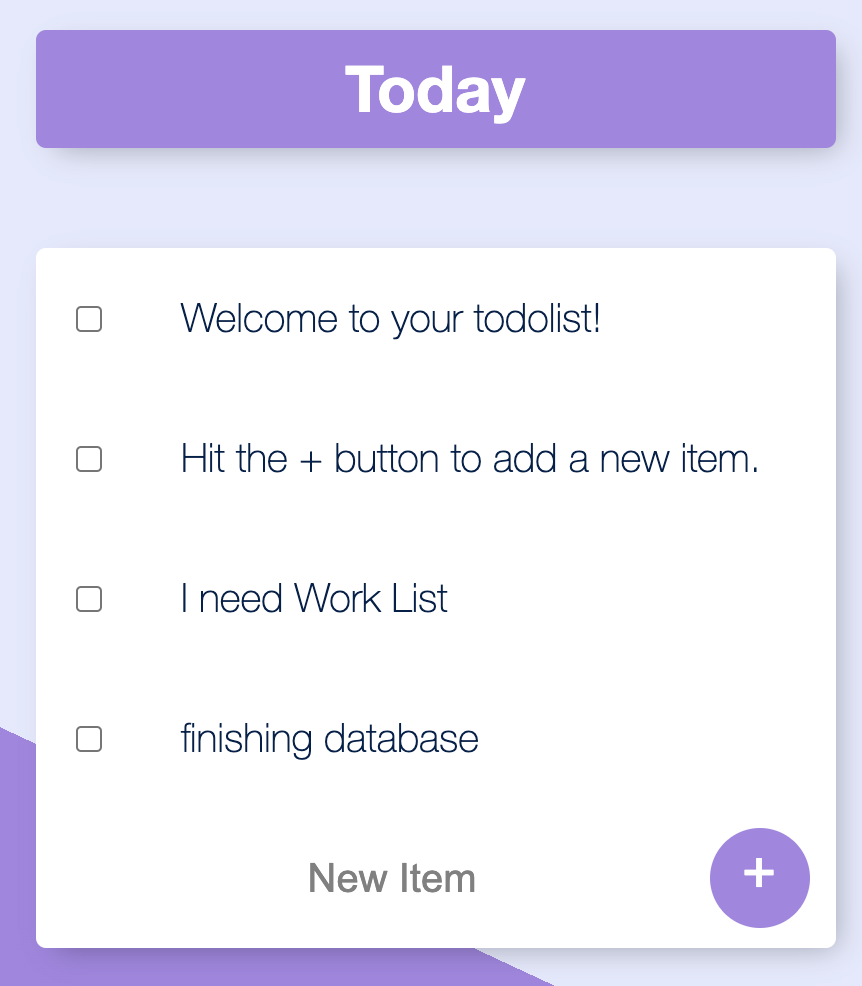
입력한 내용은 메인 페이지인 Today에 추가가된다.

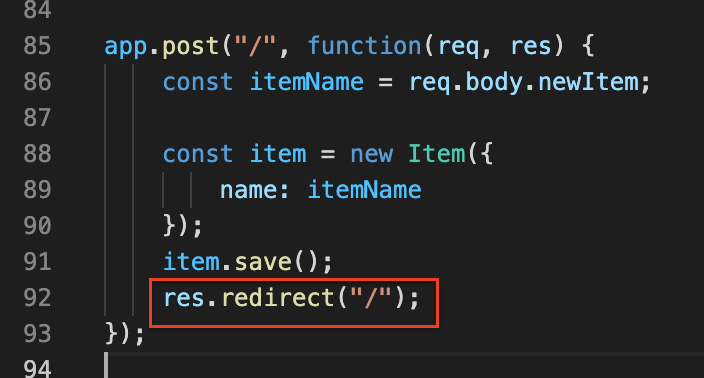
이유는 list.ejs에서 + 사인을 누르면 홈으로 가도록 설정되어 있기 때문이다.

그리고 post로 내용들어오면 redirect도 홈으로 가게 설정되어있다.

여기서 각각의 타이틀로 입력한 내용이 가도록 해보자.
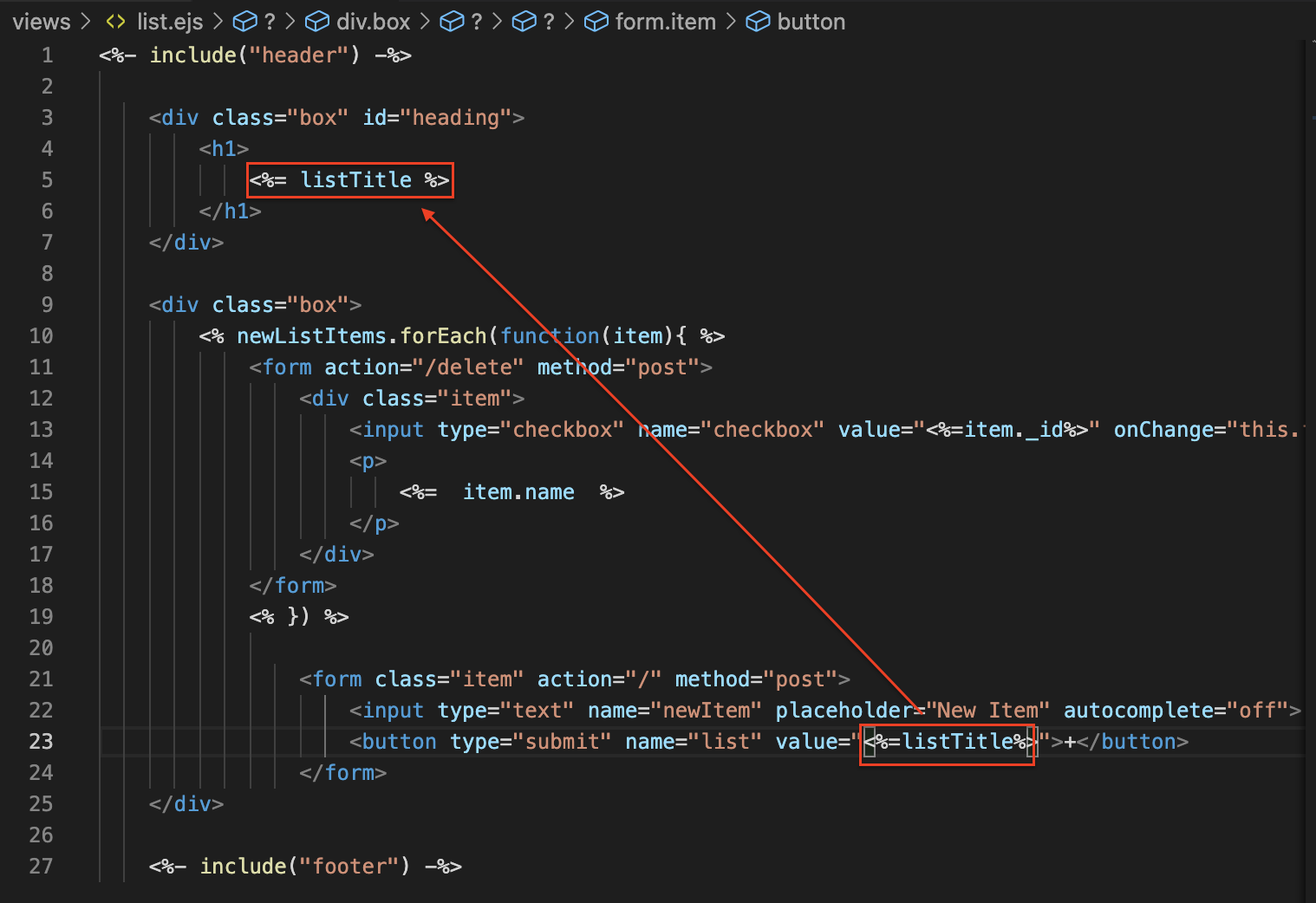
할 일을 입력하고 나서 submit인 + 버튼 눌렀을 때
<button>의 name 뿐 아니라 value도 같이 서버로 이동시킨다.
이 때 value의 이름을 타이틀과 같이 맞춰 준다.

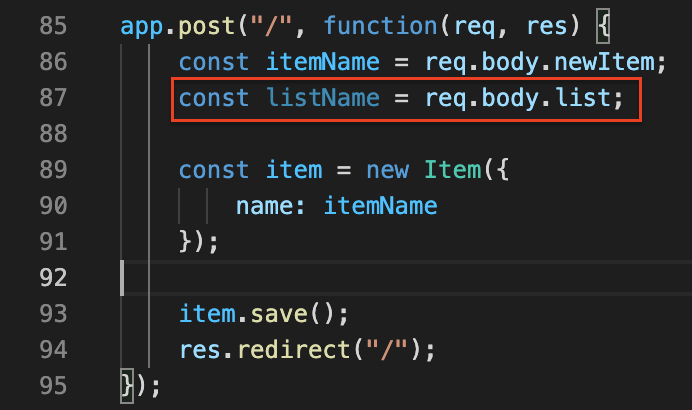
이 list 타이틀을 담을 변수를 하나 만든다.

만약 리스트의 타이틀이 메인 페이지인 "Today"인지 아닌지에 따라
다르게 명령어를 적어보자.
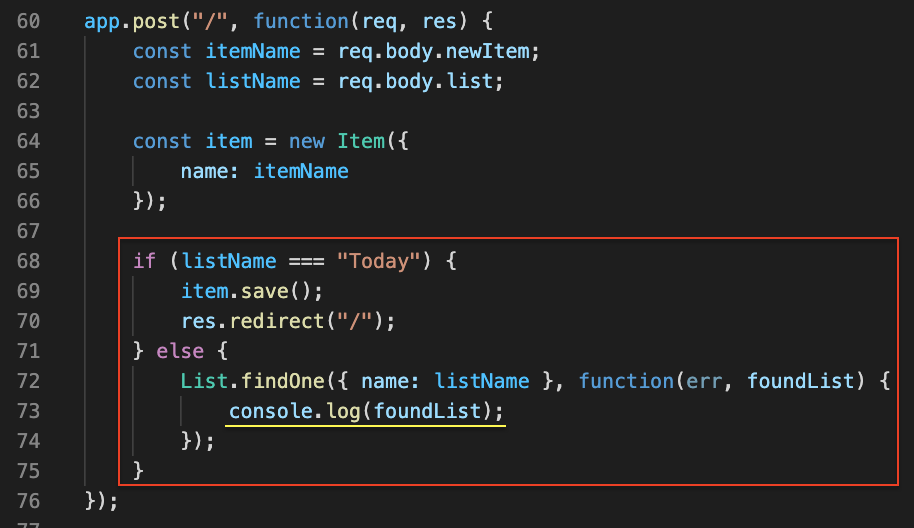
타이틀(listName)이 "Today"인 경우
item을 저장하고 홈으로 간다.
타이틀(listName)이 "Today"가 아닌 경우
listName중에서 findOne()으로 들어온 listName있나 찾고
그 listName에 foundList 이름을 지정하여 들어오는 내용을 보자.

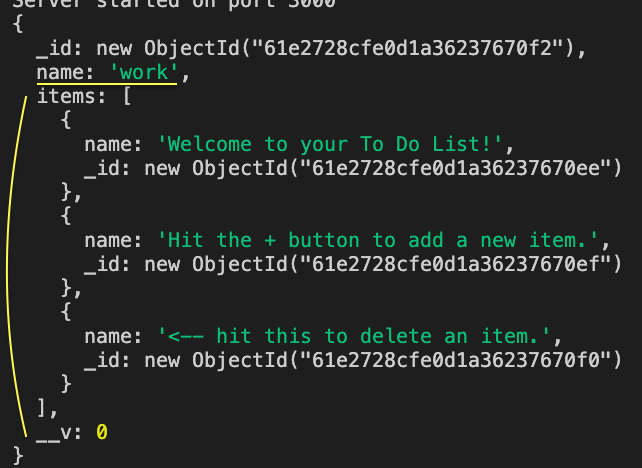
foundList를 보면 타이틀과 할일들이 나오는 것을 볼 수 있다.

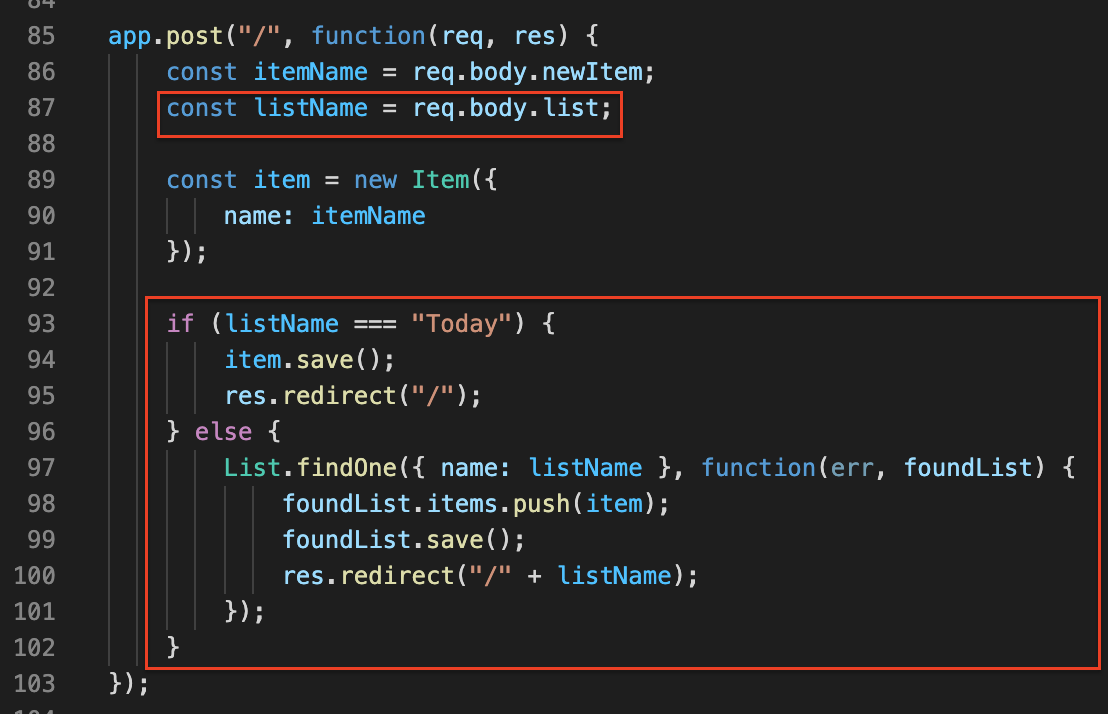
line98 : foundList에서 items array에 item을 추가하고,
line99 : foundList를 저장하며 새 데이터를 업데이트 시켜준다.
line100 : 홈으로 가는게 아니고 입력한 타이틀로 간다.

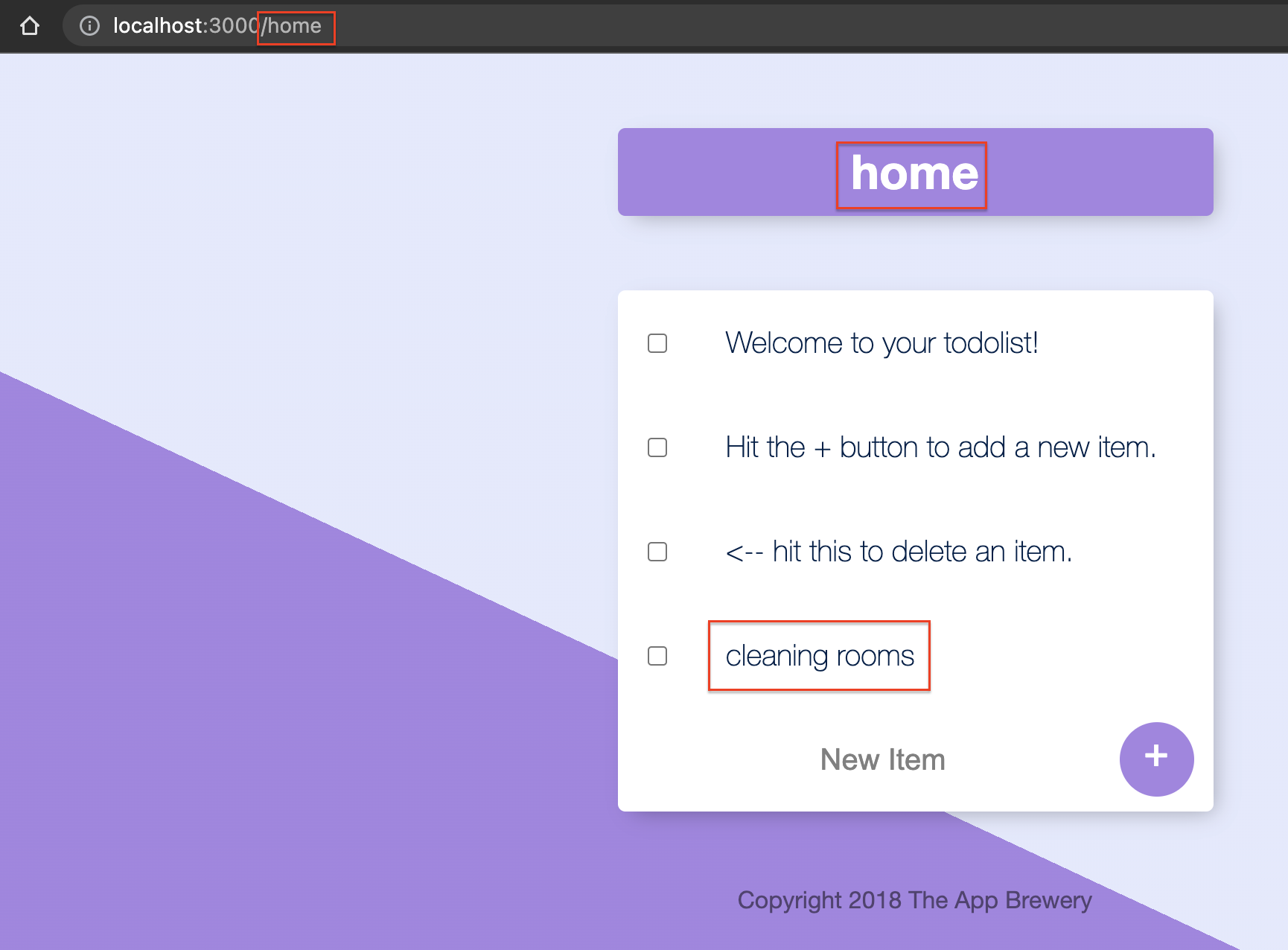
아이템 입력하면 리스트 타이틀에 맞게 들어간다.

'Databases > To Do List DB' 카테고리의 다른 글
| [ToDoList DB 7] 대소문자 상관없이 주소창에 같은 내용 나오기 (0) | 2021.11.28 |
|---|---|
| [ToDoList DB 6] 데이터 삭제- 해당 페이지에 있는 데이터 삭제 (0) | 2021.11.27 |
| [ToDoList DB 4] Work 페이지 만들기 | Express Route Parameters (0) | 2021.11.25 |
| [ToDoList DB 3] 아이템 지우기 (0) | 2021.11.25 |
| [ToDoList DB 2] DB에 아이템 입력하기 (0) | 2021.11.25 |




댓글