jsx와 css 이용해 이미지 꾸미기
이미지를 입력해 보자
html 에서 img 태그는 / 클로징 태그가 없어도 용서가 되었지만
js 문법에서는 클로징 태그까지 꼭 같이 써줘야 한다.
방법1 <img></img>
방법2 <img src="" /> child 없으면 끝에 마무리 가능
구글에서 이미지 주소를 복사해서 img src에 붙이고

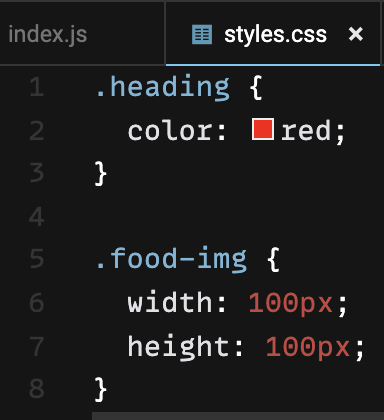
className = "food-img"를 주고
css의 클래스 이름은 캐밥 케이스를 사용한다.
css에서 클래스에 크기를 조절한다.

브라우저 확인

img 주소만 따로 빼서 변수로 저장하기
img 주소를 변수로 따로 빼서 저장 한 후
자바스크립트 { }를 이용해서 보여질 수 있다

같은 결과가 나온다.

이미지 자동 변경해서 보여주기
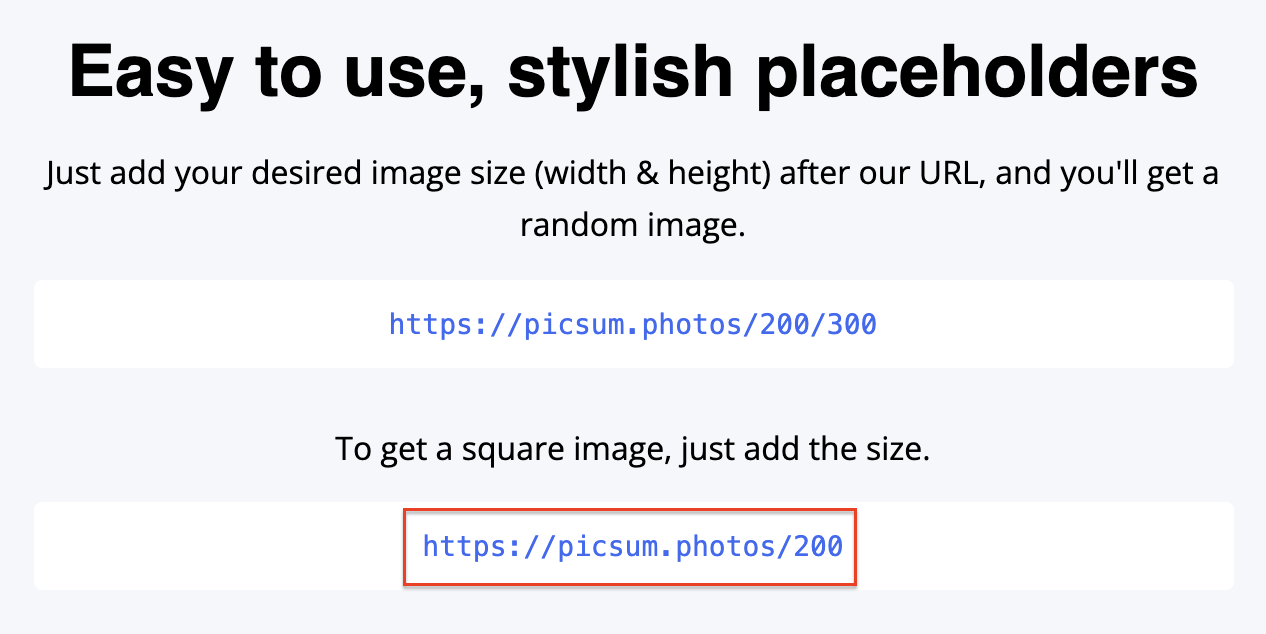
Picsum에 들어가면 랜덤 이미지를 가져 올 수 있다.
정사각형 이미지로 가져와 보자.

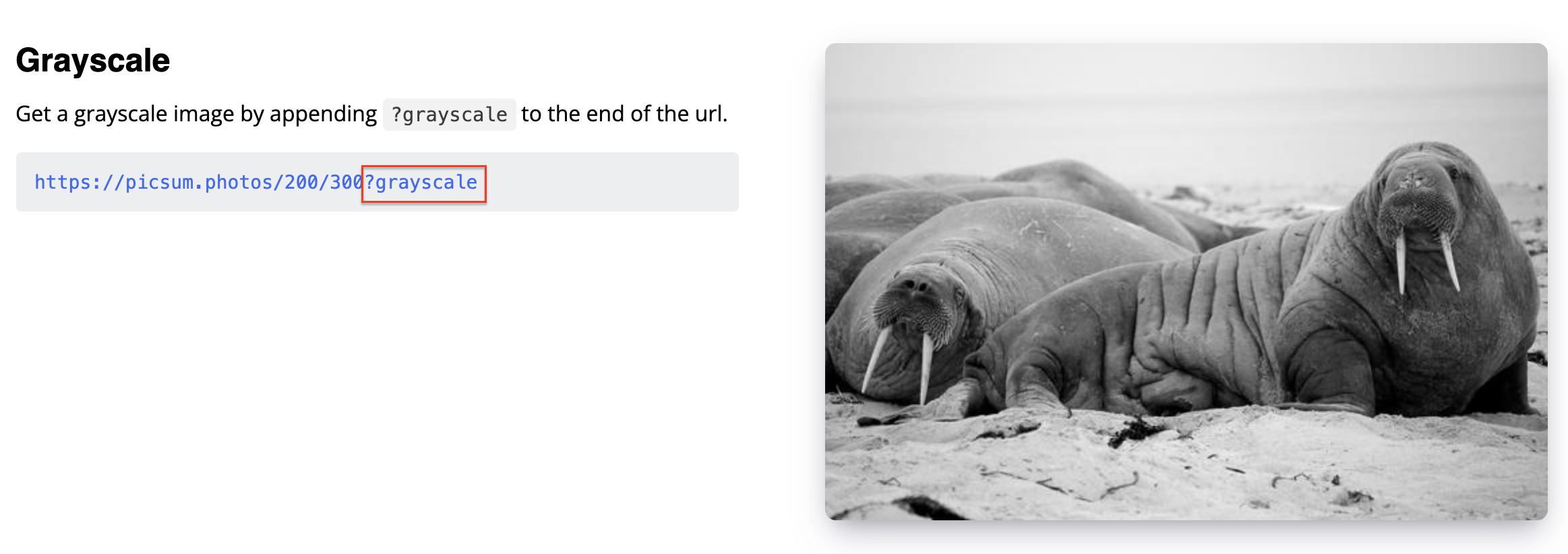
흑백 사진으로 보고 싶으면 ?grayscale를 주소에 추가 한다.

흑백 사진으로 랜덤 이미지를 가져온다.

import React from "react";
import ReactDOM from "react-dom";
ReactDOM.render(
<div>
<h1 className="heading">My favorite foods</h1>
<div>
<img
className="food-img"
alt="random" src={img+"?grayscale"}
/>
<img
className="food-img"
/>
<img
className="food-img"
/>
</div>
</div>,
document.getElementById("root")
);
첫 번째 이미지가 흑백 사진으로 뜬다.



노란줄 삭제하기 - Linter
노란줄은 문법이 맞지 않아서 linter가 경고를 하는 것이다.
sandbox는 eslint에서 linter가 내장되어 있어 문법이 이상으면 경고 사인을 보낸다.
img 태그에서 이미지를 보지 못하는 경우를 위해
텍스트로 alt를 적어줘야 한다.

alt를 입력하니 에러 라인이 없어졌다.

import React from "react";
import ReactDOM from "react-dom";
ReactDOM.render(
<div>
<h1 className="heading">My favorite foods</h1>
<div>
<img
className="food-img"
alt="random" src={img+"?grayscale"}
/>
<img
className="food-img"
/>
<img
className="food-img"
/>
</div>
</div>,
document.getElementById("root")
);
'React > React Basic' 카테고리의 다른 글
| [React] Components (0) | 2022.02.16 |
|---|---|
| [React] CSS Inline Styling for React Elements (0) | 2022.02.14 |
| [React] JSX Attributes 사용하기 (0) | 2022.02.14 |
| [React] { }사용법 | JS expressions in JSX & ES6 Template Literals (0) | 2022.02.13 |
| [React] JSX | Babel | codeSandbox 사용법 (0) | 2022.02.12 |




댓글