The destructuring assignment syntax is
a JavaScript expression that makes it possible
to unpack values from arrays, or properties from objects, into distinct variables.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Destructuring_assignment
array를 destructure하기
data.js 에 animals array가 있다.
2개의 object를 가지고 있다.

App.js에서 animals array를 불러오고 나서 콘솔에 뭐가 있나 본다.

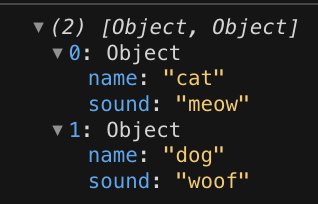
콘솔을 보면 두개의 오브젝트가 있다고 나온다.

자세히 보면 인덱스[0], 인덱스[1] 에 뭐가 들어있는지 볼 수 있다.

destructuring 하기
console.log(animals)를
destructuring 해보면
이렇게 쓸 수도 있긴하다.

하지만 더 간결하게
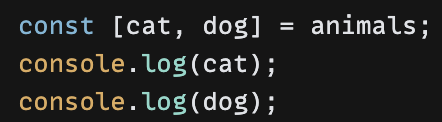
변수의 이름을 [ ] 안에 설정해서 적어준다.
오브젝트의 이름은 파일 안에서 유니크해야 한다.
const [cat, dog] = animals;


object를 destructure하기
위의 animal array 중 cat object를 보면
또 두 개의 property로 되어있다.
하나는 name이고
다른 하나는 sound이다 .

array를 개별로 담는 것과 같은 방식이지만
object 이기에 { }를 사용한다.

console.log(name)
console.log(sound)를 쳐보면

각 내용이 나오는 것을 알 수 있다.
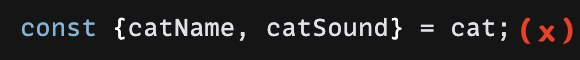
하지만 dog에도 같은 property 이름으로 name과 sound가 있다.
어떻게 구분해 줄 수 있을까?
array는 변수명을 아무 이름이나 써도 되지만
object는 property 안에 있는 이름만 가능하다.
name과 sound로 되어 있으므로
다른 이름으로 바로 바꿔서 쓸 수 없다.

하지만 이름을 바꿔줄 수 있다.
콜론 : 을 사용해서 새 이름을 적어준다.

내용보기


디폴드 벨류 정해놓기
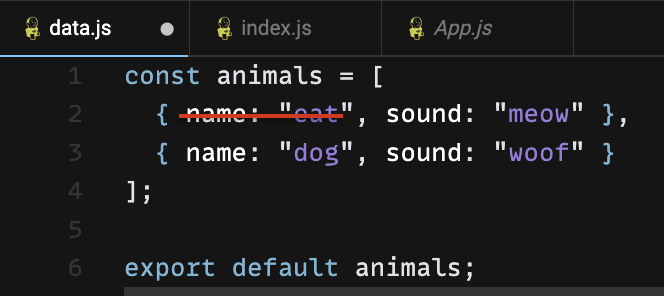
data.js에 가서 기본 설정되어 있는 cat의 name을 삭제한 후

= 를 이용해 디폴트 벨류를 지정한다.

data.js에서 name은 삭제 했기에 새로 지정된 이름이 나오고,
sound는 삭제가 되지 않았기에 새 벨류가 나오지 않고 이미 있는 meow 벨류가 나온다.
그래서 벨류 바꾸고 싶으면 먼저 삭제 후 지정을 해줘야 한다.

Nested Object
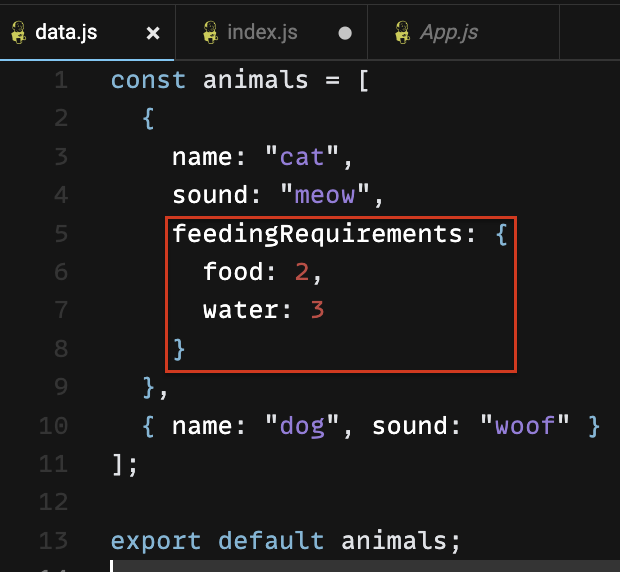
오브젝트 안에 또 오브젝트가 들어가는 경우를 destructuring 하기

일단 cat 오브젝트를 다시 destructuring 하고,

콘솔로그에서 feedingRequirements 안에서 food를 찾으면 나온다.


하지만 콘솔에 food만 쳐도 내용이 나오게 하려면 어떻게 해야할까?

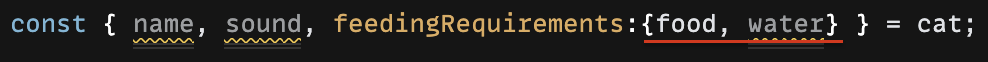
feedingRequirements안에 value 이름을 지정해준다.

그러면 console.log(food); 치면 내용이 나온다.

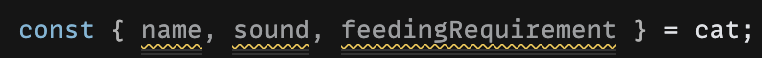
destructure 원하는 내용만 이름 정하기
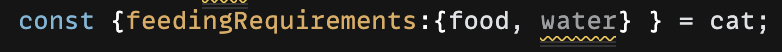
다른 내용 안적고 원하는 내용만 적어주면 된다.

하지만 feedignRequirements 입력시
cat 오브젝트는 먼저 destructruing 되어 있어야함.

함수 destructuring
앞에서 사용해본 useState() 같은 함수도 이와 같은 방법으로 destructuring 된다.
한 번 살펴보도록 하자.
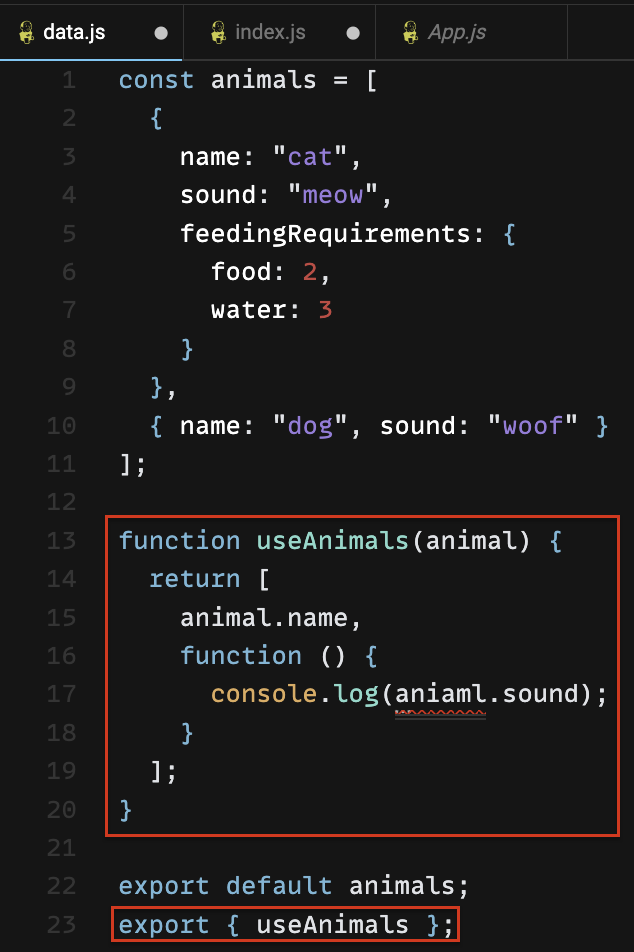
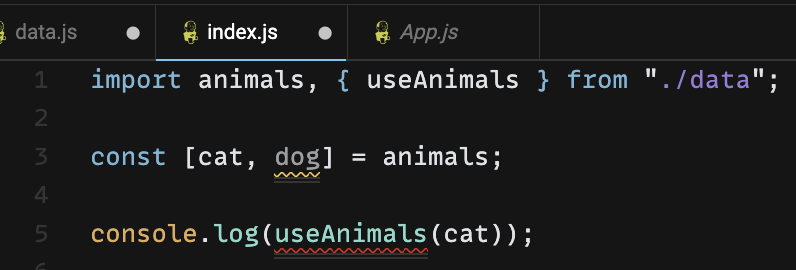
data.js에 useAnimals() 함수를 추가한다.
첫 번째 아이템은 string(animal.name)을 호출하고
두 번째 아이템은 함수를 호출한다.

index.js에서 useAnimals 함수를 사용할 때
animal object에서 cat을 파라미터로 패스 시키면

콘솔에 나온내용은 다음과 같다.

첫 번째 아이템은 string "cat"이고,
두 번째 아이템은 함수가 나온다.
이 내용을 destructring 하면

각각 이름을 정해준다.

const [count, setCount] = useState() 에서처럼
useState() 함수와 같은 형태를 띈다.
실전 연습
다음과 같이 object들이 있다.
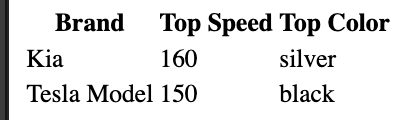
destructuring을 사용해서 아래와 같은 표를 만들기.

cars.js

index.js

답

'React > React Basic' 카테고리의 다른 글
| [React] Input value | Forms | event.preventDefault(); |onClick, onChange (0) | 2022.03.26 |
|---|---|
| [React] 이벤트 핸들링 | 버튼 색 바꾸기등 (0) | 2022.03.25 |
| [React] setInterval() (0) | 2022.03.21 |
| [React] Hooks | useState() | 좋아요 숫자 올리기 | 1초마다 시간 나오게 하기 | (0) | 2022.03.20 |
| [React] State | Declarative vs Imperative Programming (0) | 2022.03.19 |



댓글