Firebase는 email과 password authentication도 제공하지만
Google sign-in authentication도 제공한다.
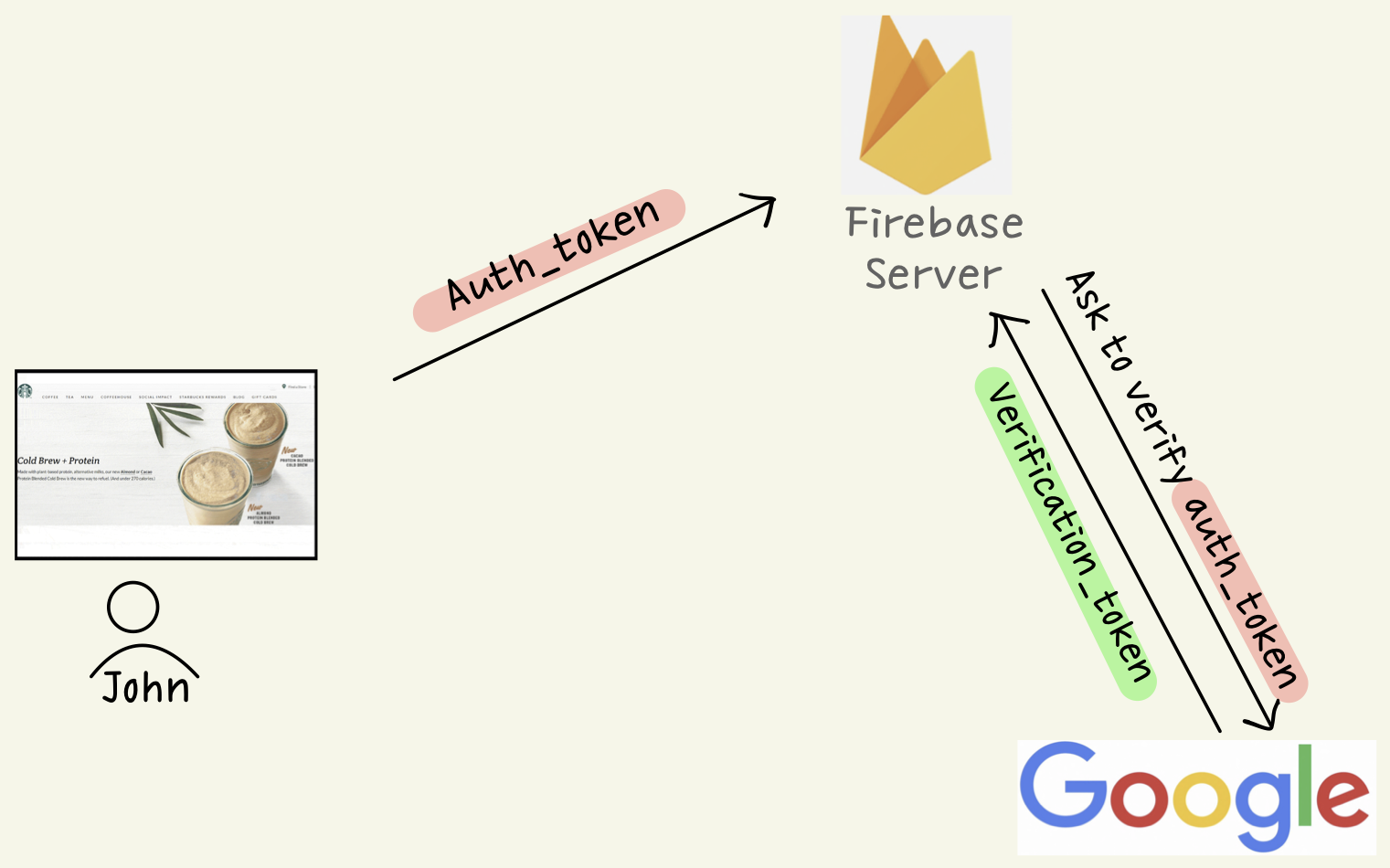
UI와 서버의 관계는 다음과 같다.
웹사이트에서 이메일과 비번을 새로 등록해 회원가입을 하지 않고
사용 중인 지메일로 로그인을 하는 것이다.
보통 서버와 UI의 관계는 이러하다.

한 유저가 로그인을 했을 때

그 유저의 개인 정보, 카드 정보가 든 data를 서버에서 주게되는데
그 유저가 맞는지 확인하는 절차가 아주 중요하다.
그래서 Authentication이 중요하다.
이미 가지고 있는 구글 이메일로 어떻게 Authentication이 되는지 살펴보자.
구글 로그인으로 웹사이트에서 로그인 하면
구글 서버에서 자체 Authentication을 돌려서 본인 확인을 한다.
유저가 맞으면 auth_token을 웹사이트에 전달한다.

Firebase는 웹사이트에서 auth_token만 받아서는 온전히 믿을 수 없어
구글에 확인 작업을 거친다.
유저가 맞다면 구글은 verification_token을 firebase에 보내준다.

firebase에서 verification_token을 받으면
웹사이트에 access_token을 보내준다.

이 access_token으로 CRUD 요청을 할 수 있다.

CRUD 요청을 하면 firebase는 작업을 수행한다.

access_token은 프론트엔드에 저장되는데 매 번 로그인 과정을 거칠 필요가 없게 한다.
CRUD
Create : creating data
Read : getting data
Update: changing data
Delete: delete data
'React > E-commers App' 카테고리의 다른 글
| 의류 쇼핑몰 17 | Redirect 구글 로그인 (0) | 2022.06.11 |
|---|---|
| 의류 쇼핑몰 15 | 구글 계정으로 로그인 | Authentication with Firebase (0) | 2022.06.06 |
| 의류 쇼핑몰 13 | sign-in 페이지 만들기 (0) | 2022.06.06 |
| 의류 쇼핑몰 12 | Firebase 시작 | (0) | 2022.06.06 |
| 의류 쇼핑몰 11 | Routing 5 | Logo Styles (0) | 2022.06.06 |




댓글