Postion을 배우기 전에 먼저 html 기본 포지셔닝을 알고 있어야 한다.
HTML 기본 설정된 포지셔닝
먼저 html에서 기본 설정되어 포지셔닝은 무엇이 있는지 알아보자.
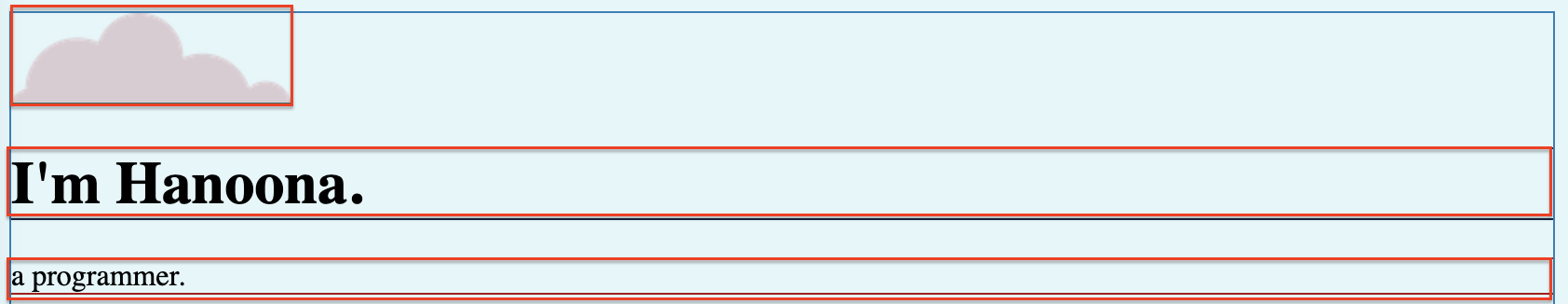
1. 컨텐츠 사이즈에 따라 박스 사이즈가 결정된다.
h1~h6, p 등처럼 기본 설정이 block인 경우에도
가로 길이는 컨텐츠 길이와 상관없이 화면 끝까지 길지만,
세로 길이는 컨텐츠에 따라 길이가 결정된다.
이미지등은 가로, 세로가 이미지 크기에 따라 박스 사이즈가 결정된다.

2. 코드가 위에서부터 아래로 내려가는 순서대로 화면 디스플레이도 순서대로 나타난다.


3 자식 태그는 부모 태그 위에 보여진다.


부모 태그(div)는 보라색
자식 태그 (h1)은 황토색인데
황토색이 먼저 보이고, 보라색이 그 밑에 깔려있다.
자식태그가 우선 순위에서 앞선다.

그럼 이제 CSS의 Postion을 알아보자.
position
위 html에 있는 기본으로 된 위치 설정을 css에서 바꾸는 방법이다.
property는 position으로 한다.
value는 아래 4가지가 있다.
Static
html에 셋팅 되어 있는 기본 설정대로 유지
Relative
지금 있는 위치에서 어디로 움직일지 설정한다.

이미지에 position: relative;로 설정하고 어디에 마진을 줄지 정한다.
top, bottom, right, left 4가지 value가 있다.
html에서 옮길 컨텐츠를 입력한다.
마진을 넣는 방법을 사용하여
움직이는 효과를 준다.


Top
position을 relative로 설정해준다.
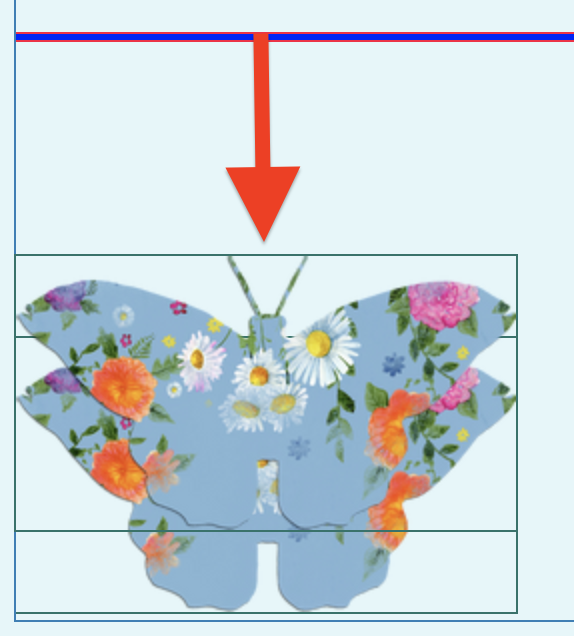
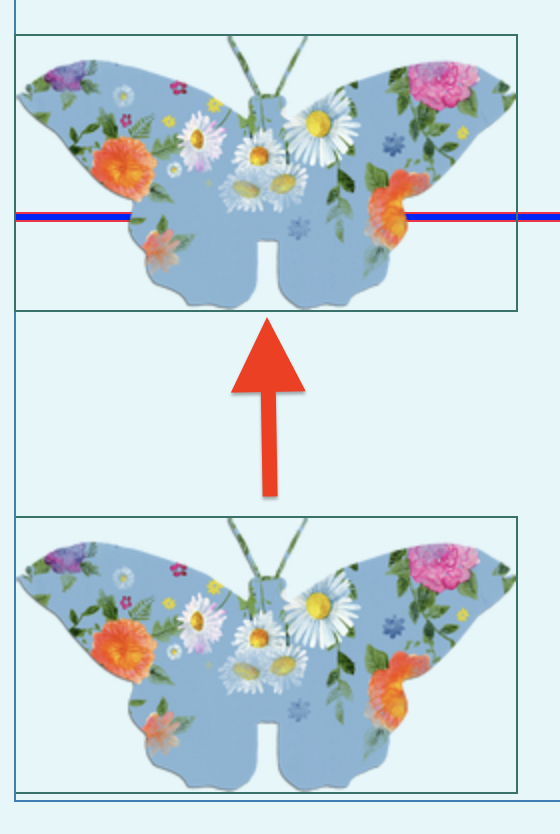
top은 이미지의 윗 쪽에 100px만큼 마진 공간을 주라는 의미이다.
그래서 이미지가 100px만큼 아래로 내려간다.


위의 나비만 아래로 가게하기
이미지에 각각 따로 클래스 지정해 주고 클래스에 효과를 준다.



Bottom
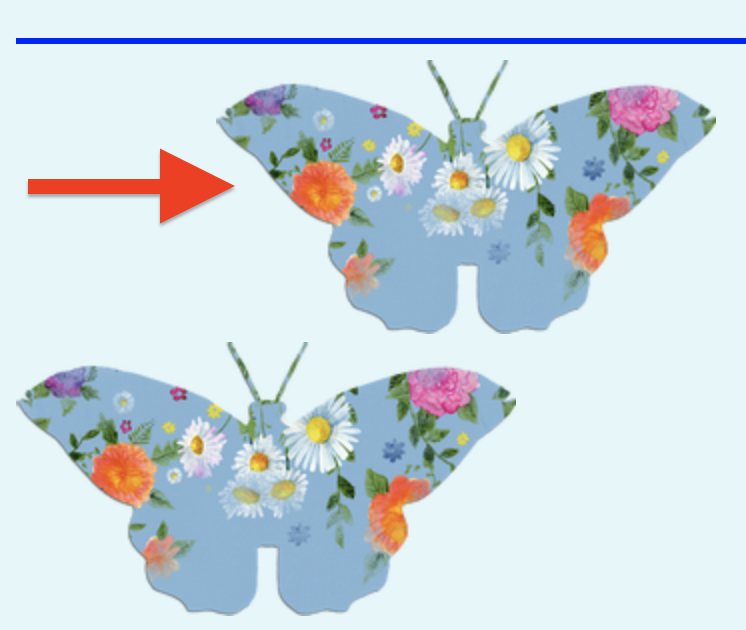
이미지의 아래 쪽에 100px만큼 마진 공간을 줘라
그래서 이미지가 100px만큼 위로 올라간다.


Left
이미지의 왼쪽에 100px만큼 마진 공간을 줘라
그래서 이미지가 100px만큼 오른쪽로 간다.


Right
이미지의 오른쪽에 100px만큼 마진 공간을 줘라
그래서 이미지가 100px만큼 왼쪽으로 가서 이미지가 잘린다.


Absolute
선택된 컨텐츠의 마진을 부모 태그 기준에서 주는 것을 말한다.
부모 태그는 바디 태그 일 수도 있고, 다른 오브젝트 일 수 있다.
body가 부모태그인 경우
예를 들어 아래처럼 body태그가 부모태그인 경우
body 태그 안에 div 태그를 만들면 자식 태그가 된다.

div 태그는 사각형 3개를 만들어 주었다.
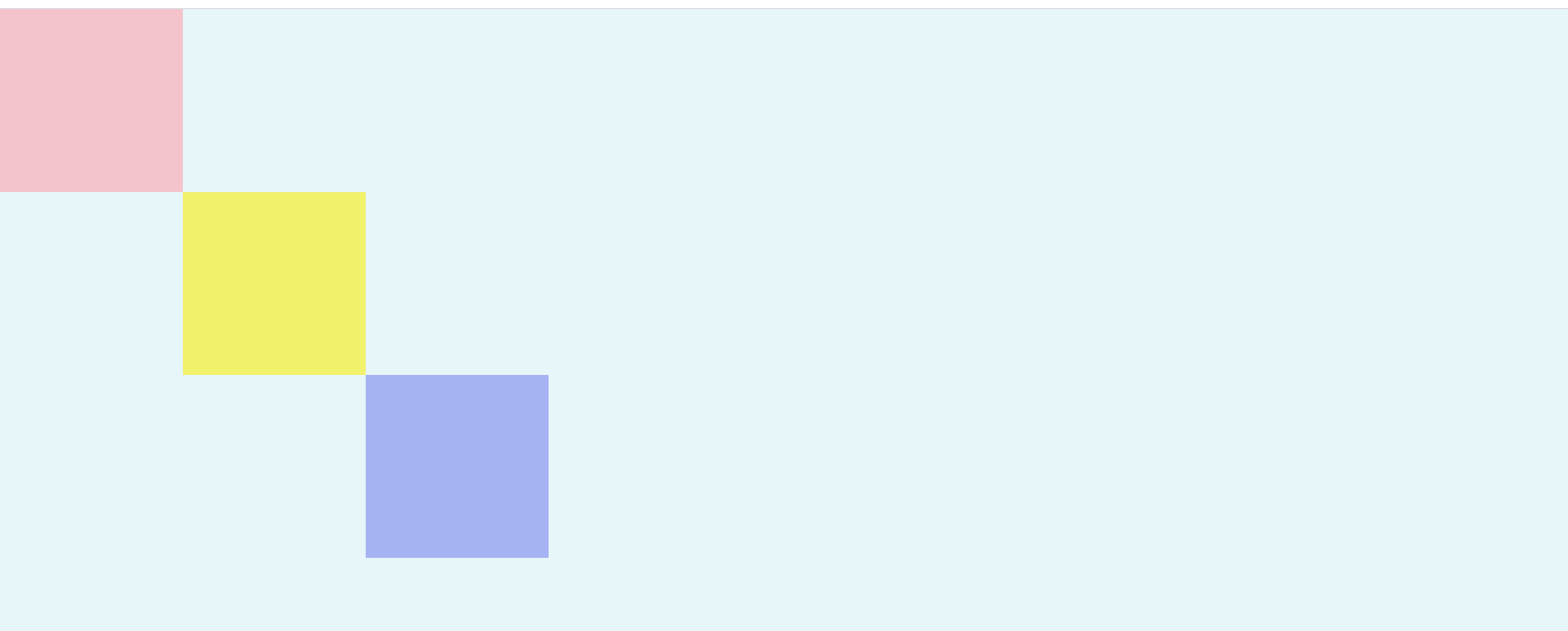
css에서 각 상자에 각각 다른 색과 가로 세로 200px 씩 사이즈를 지정하고
중간 상자는 박스에 마진을 줘서 좀 더 오른쪽으로 가게하고,
마지막 상자는 더 오른쪽으로 가게 했다.

그럼 이런 화면이 나온다.

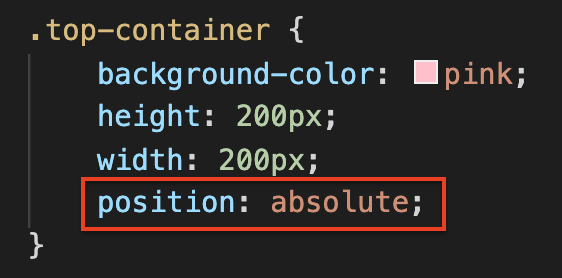
이 첫번째 상자에만
position: absolute; 를 주면
html 흐름상 없는 것처럼 취급된다.

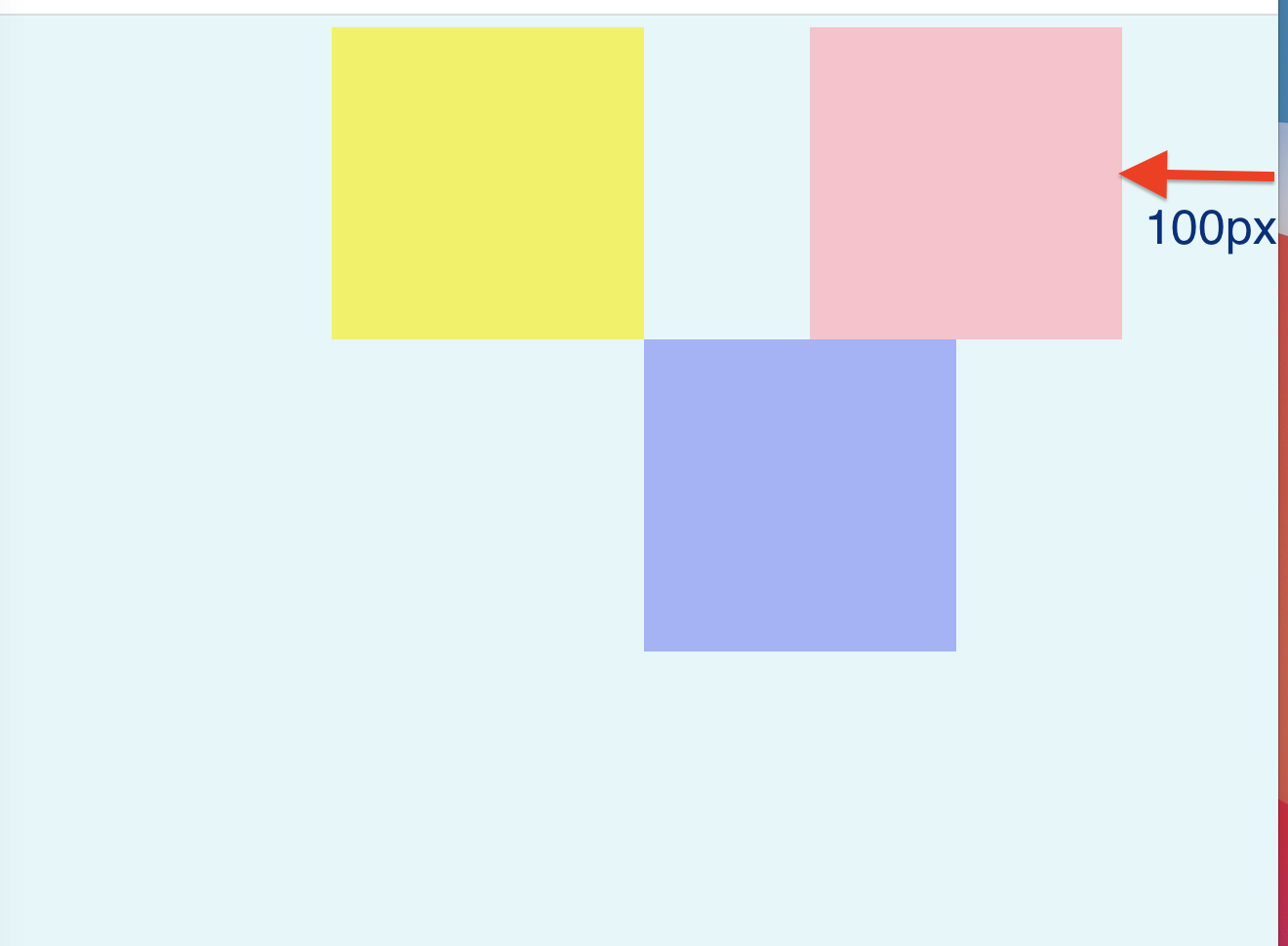
그래서 첫 번째 상자 무시하고 두 번째 상자부터 읽게 되어 2,3번째 상자가 위로 올라가게 된다.

right: 100px; 을 주면

부모 태그인 바디 태그에서
명령받은 첫번째 상자는 바디의 맨 오른쪽에서 100px만큼 안으로 들어가게 한다.
명령은 바디 태그에서 얼마만큼 움직일 지 알려주는 것이다.

화면 사이즈가 작아져도 100px은 유지가 된다.

문제)
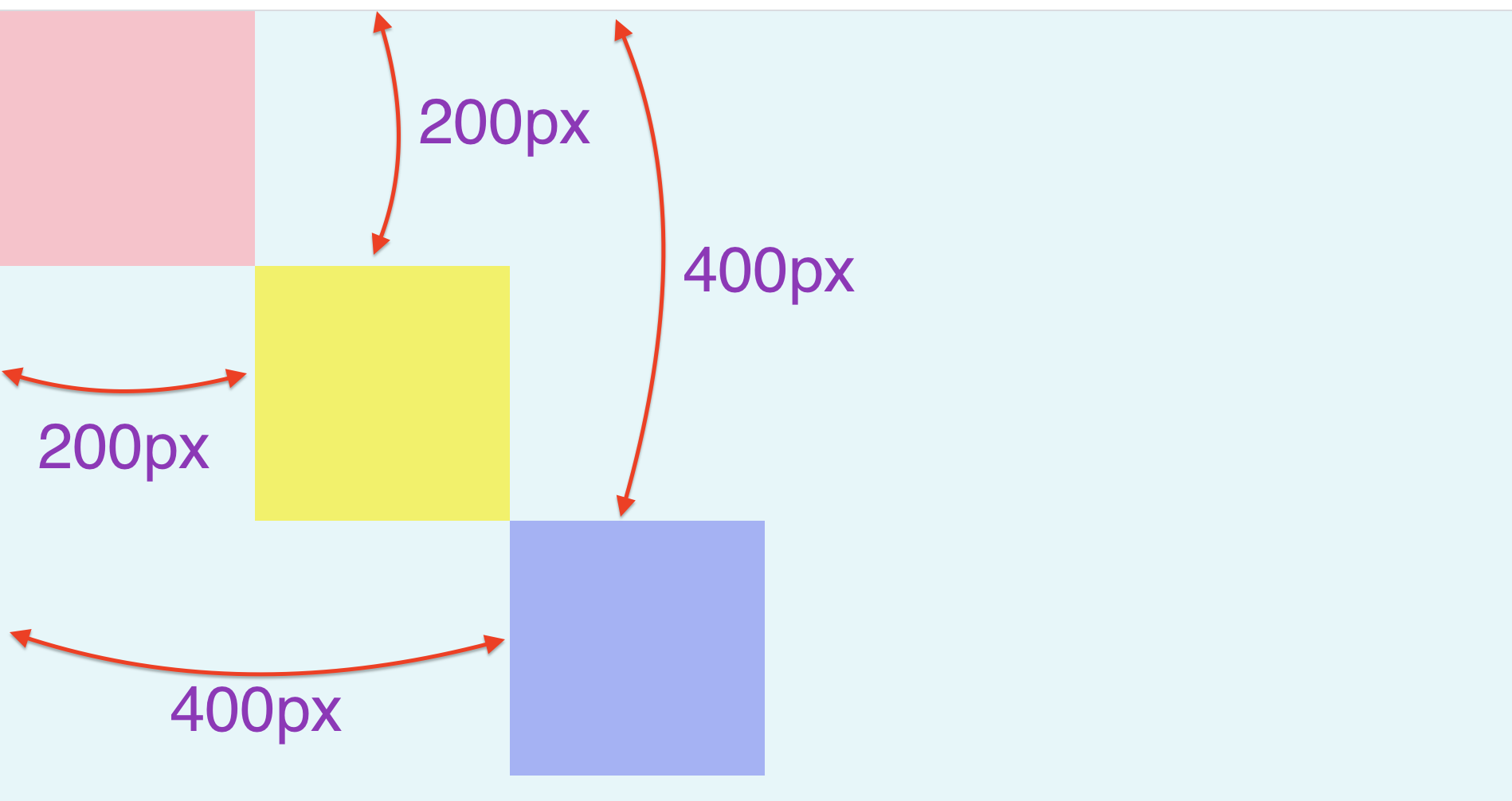
그러면 아래의 박스들을 absolute를 이용해서 상자들이 나란히 놓이게 해보자.

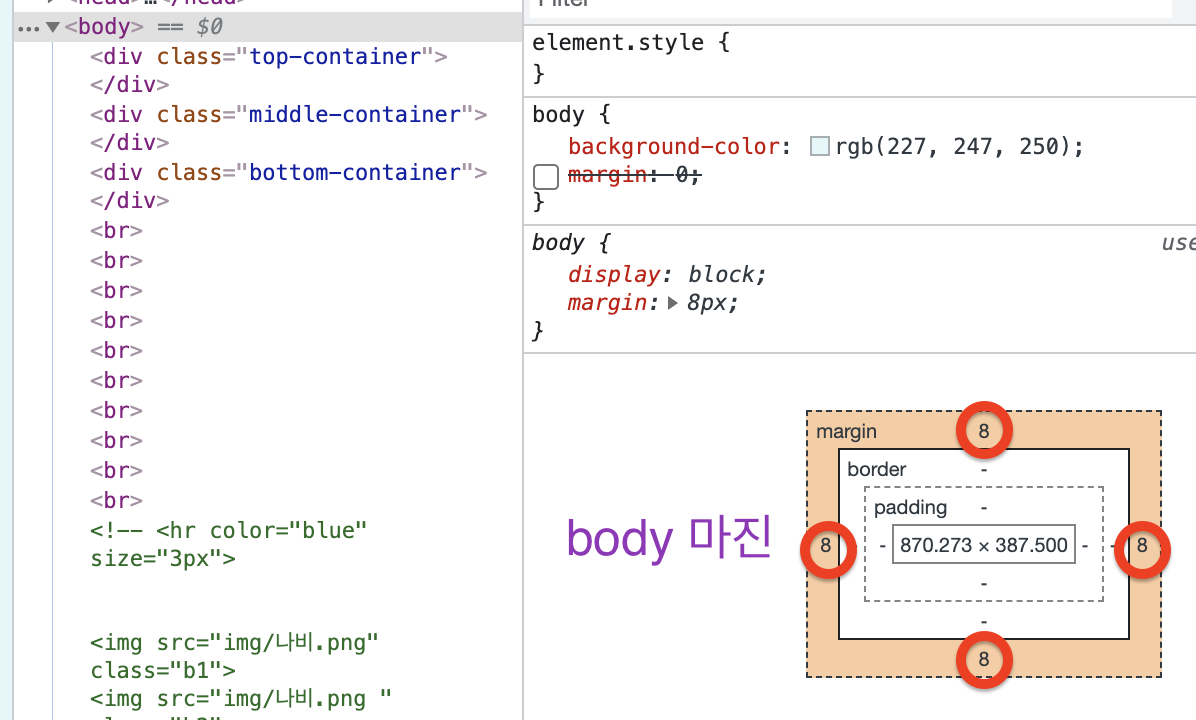
일단 inspect를 통해 보면 body에 마진이 8만큼 되어 있는 것을 볼 수 있다.
이 마진을 없애준다.


그리고서 absolute로 위쪽, 왼쪽에 길이를 설정해 준다.
2번째 상자는


부모 태그가 다른 오브젝트 인 경우
부모 태그가 다른 오브젝트인 경우에도 상관없이
부모 태그인 오브젝트를 기준으로 움직인다.
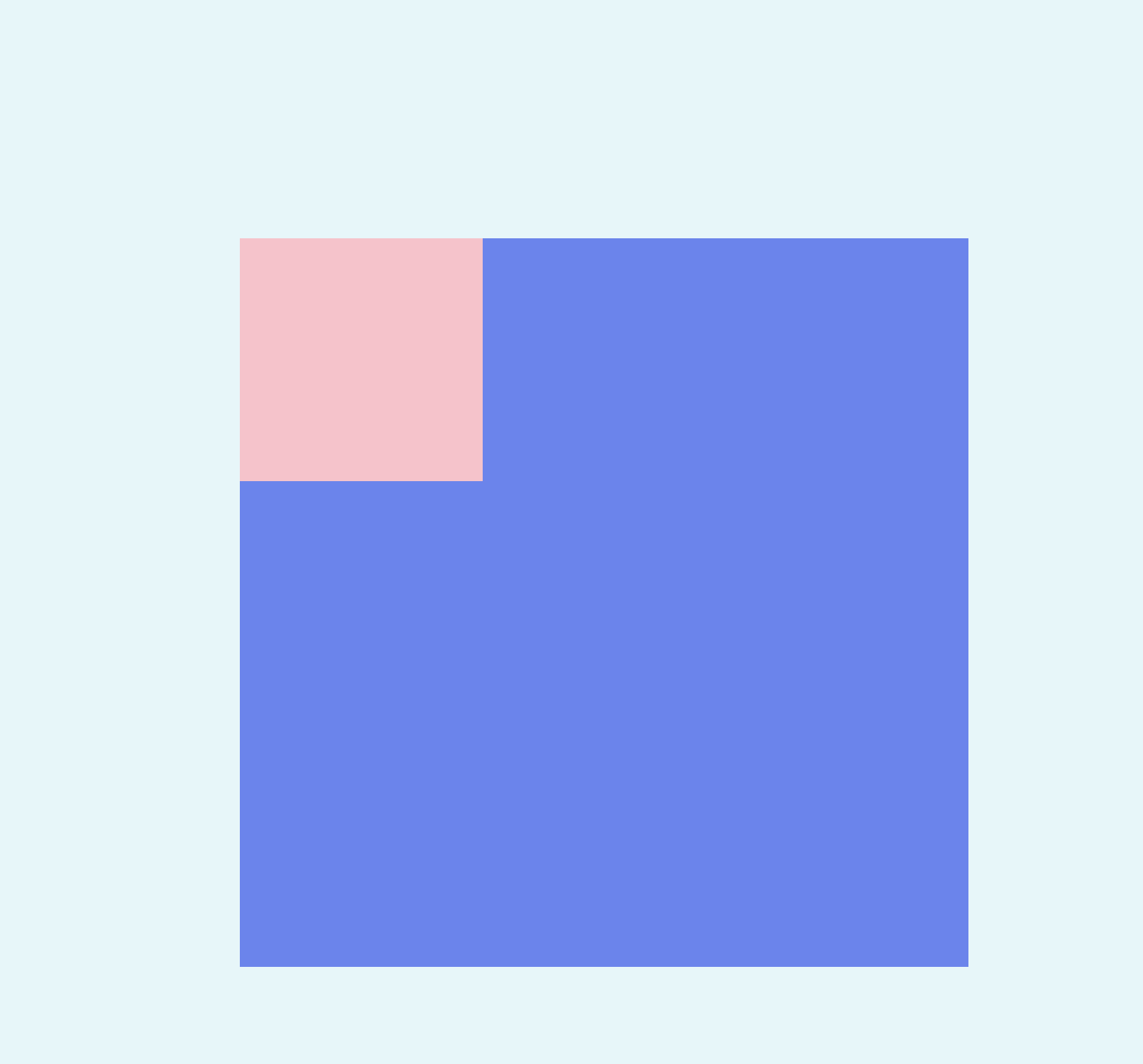
아래처럼 클래스가 container인 상자안에
클래스가 pink인 상자가 들어있는 경우

각각 색과 사이즈를 지정해주고

container가 현 위치 기준으로 relative를 이용해서 위, 왼쪽으로 마진을 주면
핑크 상자도 container에 속해 있기에 같이 따라 움직이고,


pink에 absolute로 right, bottom 길이를 설정해 주니
부모태그인 컨테이너를 기준으로 움직이고 있다.


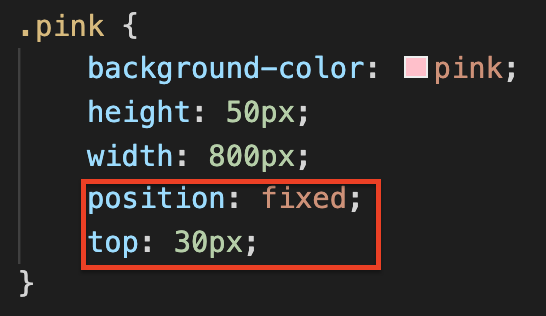
Fixed
스크롤을 움직여도 fixed가 되면 같이 움직이지 않고 그 자리를 지키고 있다.

top: 30px;
위에서 30px만큼 마진을 줘라. -> 30px 만큼 아래로 간다.

그럼 이만 끝 !
'CSS > CSS' 카테고리의 다른 글
| CSS] 폰트 종류, 구글 폰트 연결하기 (0) | 2021.07.05 |
|---|---|
| CSS] 마진 margin 갯수 설정 (0) | 2021.07.04 |
| CSS] display 속성 / block, inline, inline-block, none (0) | 2021.06.28 |
| CSS] box, padding 알아보기. (0) | 2021.06.28 |
| 에러 확인하는 법: console에서 확인 (0) | 2021.06.23 |




댓글