메뉴바로 가기
부트스트랩에서 docs -> components -> navbar 들어가기
쭉 보면서 마음에 드는 메뉴바 선택한다.


navbar(메뉴바) 만들기
navbar -> nav 선택
nav-item : 기본적으로 vertical로 설정되어 있음
navbar-expand : nav-item이 기본적으로 vertical로 설정되어있는 것을 가로로 바꿔줌.
navbar-expand-lg : large 데스크탑 사이즈로 볼 때 메뉴가 가로로 다 보이고 화면 접으면 메뉴 햄버거 버튼으로 들어감.
navbar-expand-md: medium 태블릿 사이즈까지 메뉴가 가로로 다 보이고 화면 접으면 메뉴 햄버거 버튼으로 들어감.
navbar-expand-sm: small 폰 화면 사이즈까지 가로로 메뉴가 다보임. 그럼 글자가 너무 작게 보임.
버튼 색 선택

navbar-light: 기본값이 파란색으로 되어있는데 navbar에 있는 글씨를 light는 연한 회색으로 바꿔준다.
bg-light: 메뉴바 배경색을 light는 연한 회색으로 설정한다.
bg-warning: 메뉴바 배경색을 warning은 노랑색으로 설정한다
버튼 링크 걸기
navbar-brand: 브랜드 이름을 설정 <a>태그로 해서 다른 곳으로 연결
<a class="navbar-brand" href="">Corndog</a>

contact, pricing, Download 메뉴 3개를 오른쪽으로 밀기
ml-auto: margin left - auto
이 세 그룹의 마진을 왼쪽에 auto로 준다.
bootstrap 5에선 ms-auto로 하니깐 됨. 이유는 모르겠음.


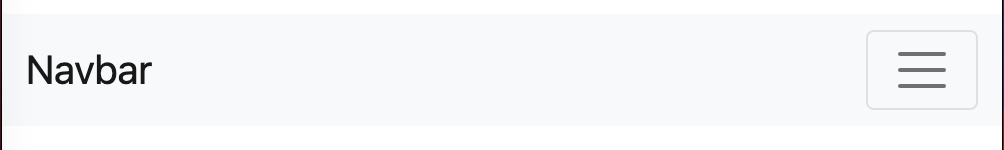
Toggler 만들기
화면 사이즈가 줄면 메뉴가 눌리다가 메뉴 사라지고 햄버거 버튼이 나오게 하기



햄버거 버튼 만들기
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button>
div 태그 만들어서 햄버거 버튼 안으로 들어갈 메뉴 감싸주기
<div class="collapse navbar-collapse" id="navbarSupportedContent">
data-bs-target="#navbarSupportedContent"
한 페이지에 많은 collapse가 만들어진다.
햄버거 버튼을 눌렀을 때는 어느 div로 갈지 정해줘야 한다.
id 이름을 정하고 타겟팅이 되게 한다.
Dropdown Toggle 만들기


<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false"> Dropdown </a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
'CSS > Bootstrap' 카테고리의 다른 글
| Bootstrap] 슬라이드 (Carousel) 만들기 (0) | 2021.07.20 |
|---|---|
| Bootstrap] 버튼 만들기 (0) | 2021.07.18 |
| Bootstrap] container/ container-fluid (0) | 2021.07.11 |
| Bootstrap] 반응형 만들기 Grid Layout system (0) | 2021.07.09 |
| Bootstrap 시작 (0) | 2021.07.06 |




댓글