div 태그
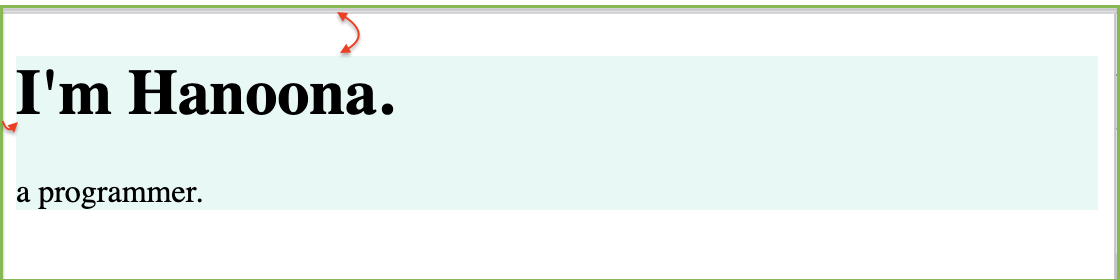
만약 내가 html에서 <h1> I'm Hanoona. </h1> 를 만들면
css에서 각 element는 box 형태로 보기에
해당 글자에 박스가 하나 만들어진다.
내가 html에서 <p> a programmer. </p> 를 만들면
또 a programmer. 해당 글자에 박스가 만들어진다.
이렇게 만든 두 박스에 내가 같은 배경색을 넣고 싶다면?
일일이 박스 하나 하나에 효과를 넣는 것이 아니라
두 박스를 담은 더 큰 박스를 만들어 효과를 주면
개고생을 좀 면할 수 있다.
이렇게 여러 박스를 묶어서 더 큰 하나의 박스를 만들 때 div 태그를 이용한다.

이 과정을 코드로 작성해 보자.
1. div로 감싸면 하나의 박스로 감쌀 수 있다.
div에 효과를 주면 하나로 묶여서 효과를 받는다.

2. div에 효과를 주어 두 문장 모두 배경에 같은 색이 들어가게 한다.

3. 결과물

element가 아무것도 없는 빈 공간에 색 넣기
글자, 이미지 등 아무 것도 없는 빈 공간에 색을 변경해보자.
element가 아무것도 없는 경우 차지하는 공간이 없는 것이므로
height를 줘서 공간을 만들어준다.
1. div 태그는 자체로 빈 박스를 만든다.
box를 만들어 그 box에 색을 집어 넣어주면 된다.


2. 하지만 결과물엔 변화가 없다.

3. 그 이유는 해당 div의 height가 0이기 때문이다.

4. 그래서 height를 넣어주면 윗 공간이 생기는 것을 볼 수있다.

5. 결과물

박스의 옆 공간 제거하기
박스를 보면 위 아래 양 옆에 약간의 공간이 기본 설정되어 있다.
body 태그도 색을 다른 색으로 변경해보면 화면 끝에 8px씩 흰색으로 보여진다.
이 여윳 공간을 없앨려면
margin을 0으로 설정해 주어야 한다.
1. 방금 결과물을 보면 위, 옆에 약간의 빈 공간이 있다.

그 이유는 body, h1, p 태그등 각각에 기본적으로 마진이 설정 되어 있기 때문이다.
body 태그에는 8씩 기본으로 들어가 있다. 이 마진을 전부 0으로 고쳐 빈 공간을 없애주어야 한다.

2. body 태그에 마진 없애기
2-1 적는 법1 일일이 설정

2-2 적는 법2 간단. px 안적어 줘도 괜찮다.

3. h1 태그에 마진 없애기
h1에 있는 마진도 없애면 옆으로 여유 공간없이 위 옆으로 딱 붙게 된다.


4. 결과물


모서리 맞춰 박스 배열하기
1. html에서 div로 컨테이너를 3개 만든다.
그리고 각각 div 마다 다른 이름의 클래스를 만든다.

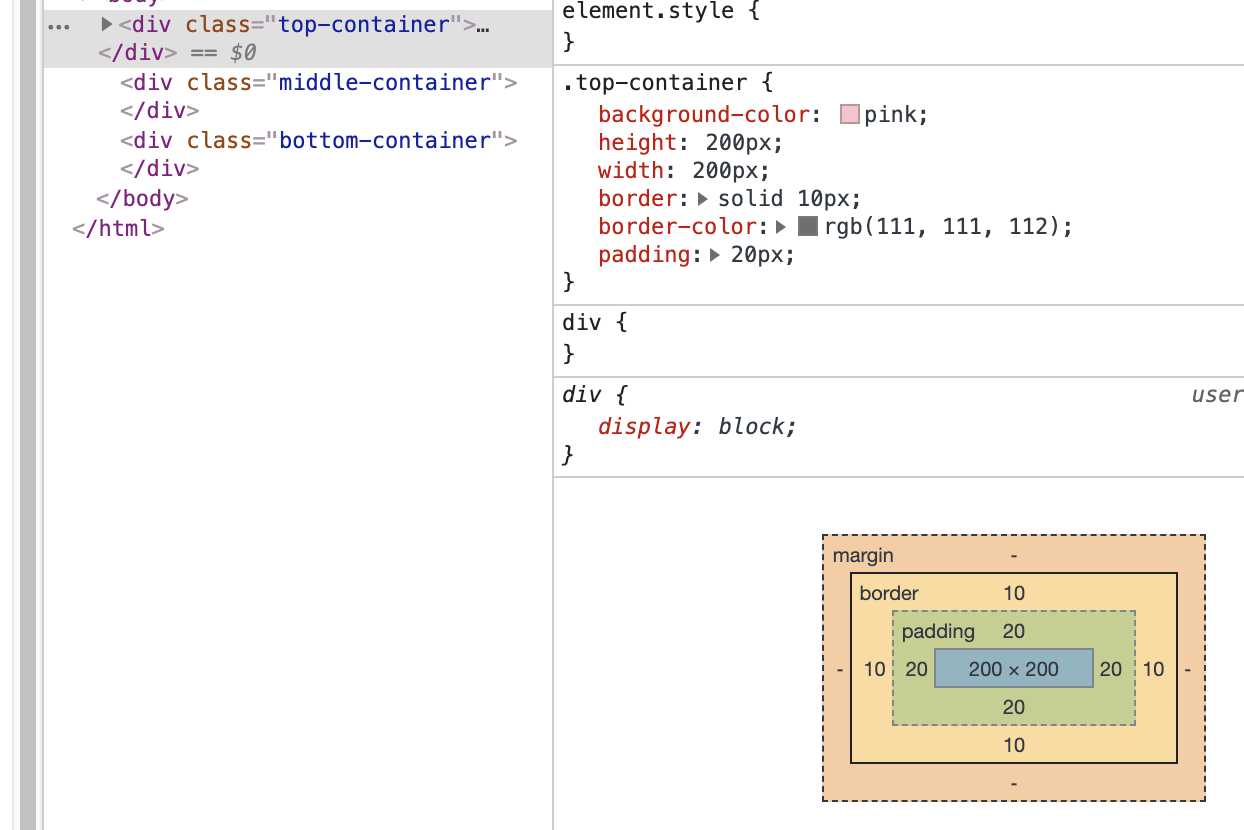
2. css에서 각 클래스 별로 불러서
- 각 클래스 별로 배경색은 다르게 한다.
- 박스 사이즈 200✖️200로 다 똑같이 한다.
- border는 어떤 선으로 할지, 얼마만큼 할지 정해준다. 실선으로 10px 만큼
- border의 색을 지정해 준다.
- padding을 줘서 글자와 border사이에 공간이 생기게 한다.

중간 결과물 - 쭉 나란히 놓임

3. 첫번째 박스의 총 가로 길이를 계산한다.
10+20+200+20+10 = 260px

4. 두 번째 박스에서 마진 왼쪽에 260px만큼 여유를 준다.


5. 세 번째 박스는 첫 번째, 두 번째 박스의 가로 길이를 더해서 마진 왼쪽에 여유를 준다.
260+260 = 520px

.top-container {
background-color: pink;
height: 200px;
width: 200px;
border: solid 10px;
border-color: rgb(111, 111, 112);
padding: 20px;
}
.middle-container {
background-color: rgb(240, 243, 79);
height: 200px;
width: 200px;
border: solid 10px;
border-color: rgb(111, 111, 112);
padding: 20px;
margin-left: 260px;
}
.bottom-container {
background-color: rgb(164, 176, 248);
height: 200px;
width: 200px;
border: solid 10px;
border-color: rgb(111, 111, 112);
padding: 20px;
margin-left: 520px;
}
'HTML' 카테고리의 다른 글
| [HTML] dl, dt, dd | 사전 (0) | 2022.03.14 |
|---|---|
| Form 태그 / input 버튼 (0) | 2021.06.20 |
| table 태그 (0) | 2021.06.20 |
| HTML 기초 (0) | 2021.06.18 |




댓글