아래와 같은 아이콘을 불러와서 아이콘 색과 크기를 변경해 보자.


아이콘 불러오기
1. Font Awesome에서 회원가입(무료)을 해야한다.
유료로 있긴하지만 난 무료만 사용하고 있다.
Font Awesome 링크

2. 회원 가입을 하면 CDN 주소을 주는데, 이 CDN을 복사해서 내 html head에 붙여 넣는다.


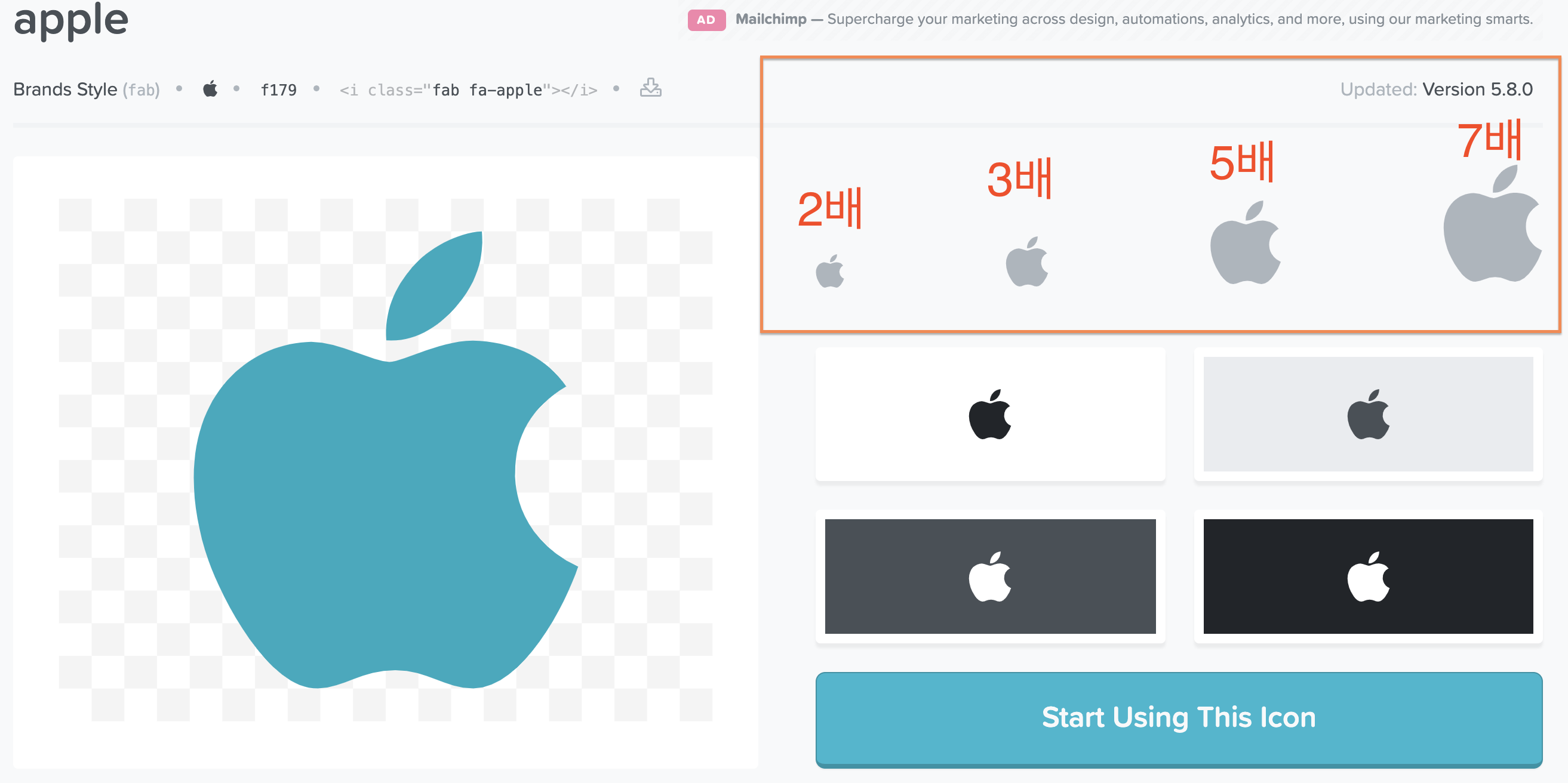
3. 그리고 나서 원하는 아이콘을 검색한 후 마음에 드는 아이콘을 클릭한다.


4. 아이콘 주소를 복사한다.

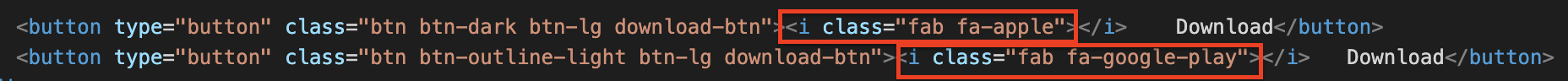
5. html 원하는 자리에 붙여넣기 한다.

아이콘 삽입 전

아이콘 삽입 후

아이콘 크기 조절
사이트에서 제공하는 크기를 참고해서 원하는 사이즈를 클래스 안에 적어준다.


아이콘 색 변경
아이콘 색을 바꿀 때는
따로 클래스 이름을 지정해 주고 css에서 color를 바꿔준다.


'CSS > CSS' 카테고리의 다른 글
| CSS] Z-index 제트 인덱스 (0) | 2021.07.20 |
|---|---|
| CSS] 이미지 기울이기, 사이즈 조절, 원으로 만들기 (0) | 2021.07.19 |
| CSS] float, clear (0) | 2021.07.05 |
| CSS] 사이즈 px, %, em, rem (0) | 2021.07.05 |
| CSS] 폰트 종류, 구글 폰트 연결하기 (0) | 2021.07.05 |




댓글