React/E-commers App
의류 쇼핑몰 8 | Routing 2 | Outlet | Nested Route
CodeMia
2022. 6. 5. 01:50
App.js에서 Route를 Shop으로도 연결되도록 해보자.
일단 간단하게 Shop component를 만들고
Route를 설정해 준다.

주소창에 localhost:3000/shop을 넣으면
Shop component에 입력한 내용이 나온다.

Nested Route
Home Route 안에 Shop Route를 넣어
nested Route로 바꿔준다.
예를 들어 home 안에 shop(/없음)이 들어가면
url 주소는 localhost:3000/home/shop 이렇게 되어야 해당 페이지로 갈 수 있다.

하지만 home component가 나오고 shop페이지는 나오지 않는다.

nested route에서 parent component는 없어지지 않고 그대로 있는다.
또 자식인 shop component가 부모 컴포넌트 기준으로 어디에 위치해야하는지 정해주지 않아서 나오지 않는다.
이 자식의 위치를 정해주기 위해 Outlet이 필요하다.
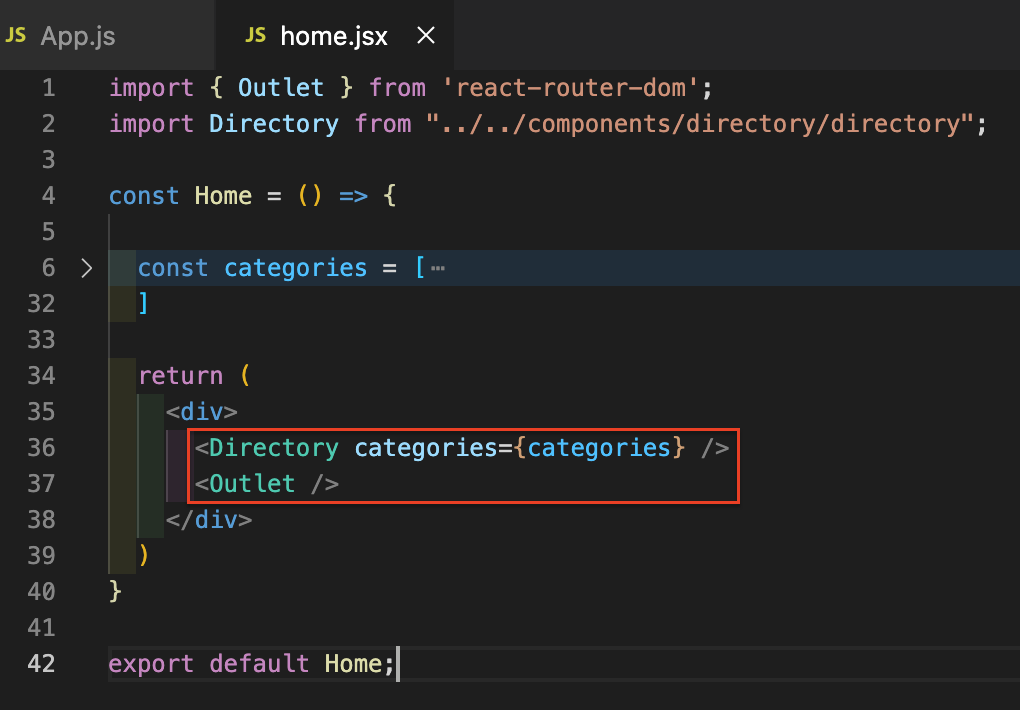
home에서 Outlet을 import 하고
부모 컴포넌트인 Home.jsx 에 가서
자식 태그 놓을 자리에 Outlet 태그를 적어준다.

한 곳에 모두 나왔다.

<Outlet />을 <Directory /> 아래로 놓으면 내용이 아래에 나온다.