
함수는 3가지 타입이 있다.
1. 단순한 형태 함수
함수 안에 들어간 코드 실행


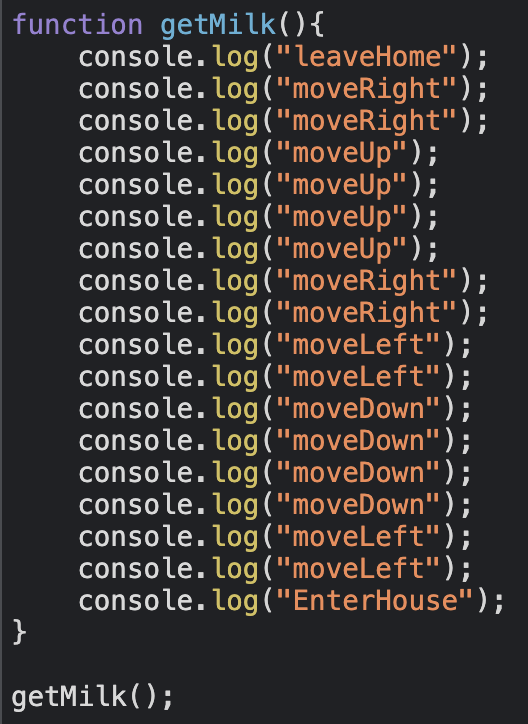
function getMilk(){
console.log("leaveHome");
console.log("moveRight");
console.log("moveRight");
console.log("moveUp");
console.log("moveUp");
console.log("moveUp");
console.log("moveUp");
console.log("moveRight");
console.log("moveRight");
console.log("moveLeft");
console.log("moveLeft");
console.log("moveDown");
console.log("moveDown");
console.log("moveDown");
console.log("moveDown");
console.log("moveLeft");
console.log("moveLeft");
console.log("EnterHouse");
}
getMilk();
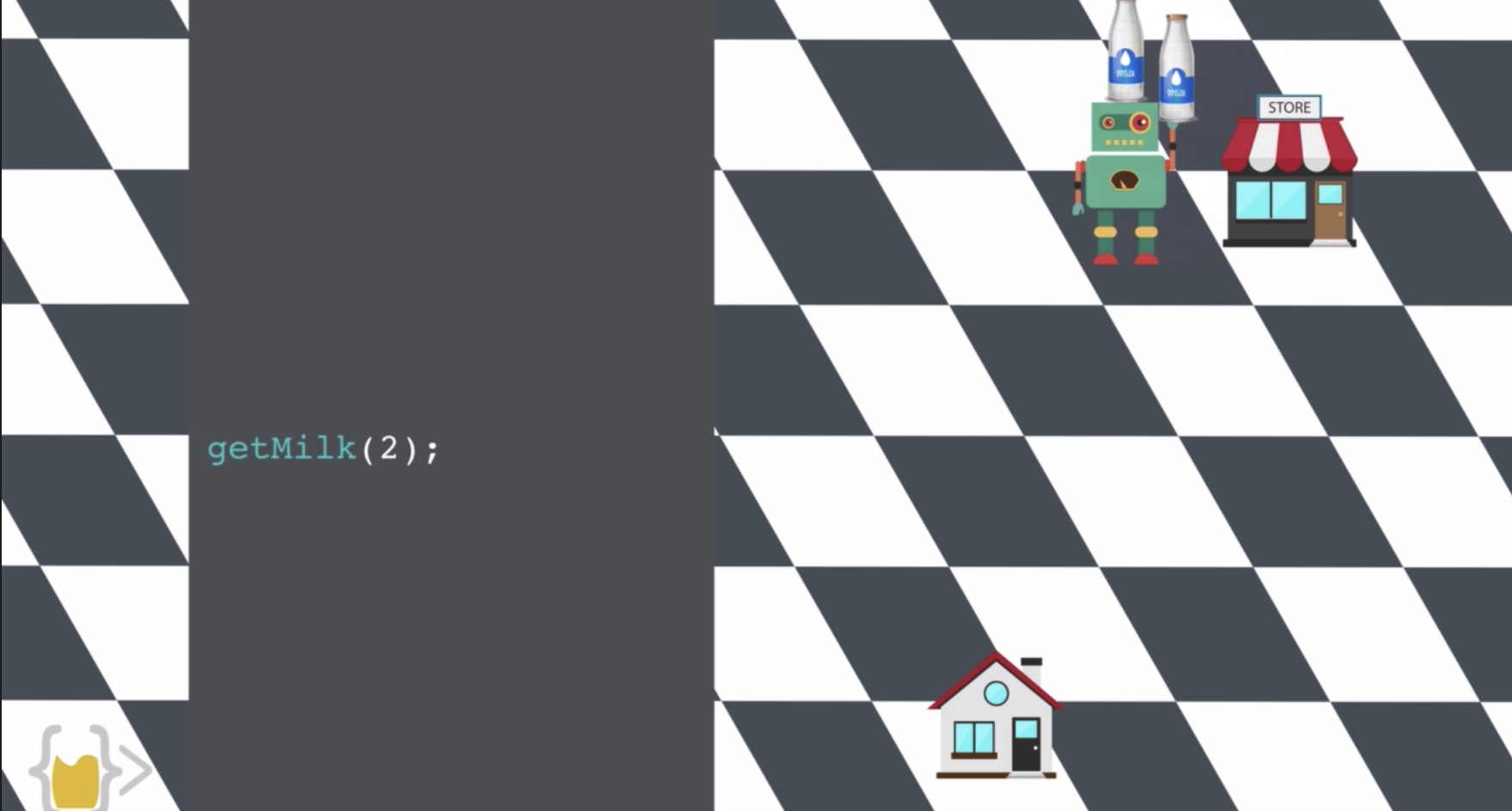
2. Input 넣는 경우
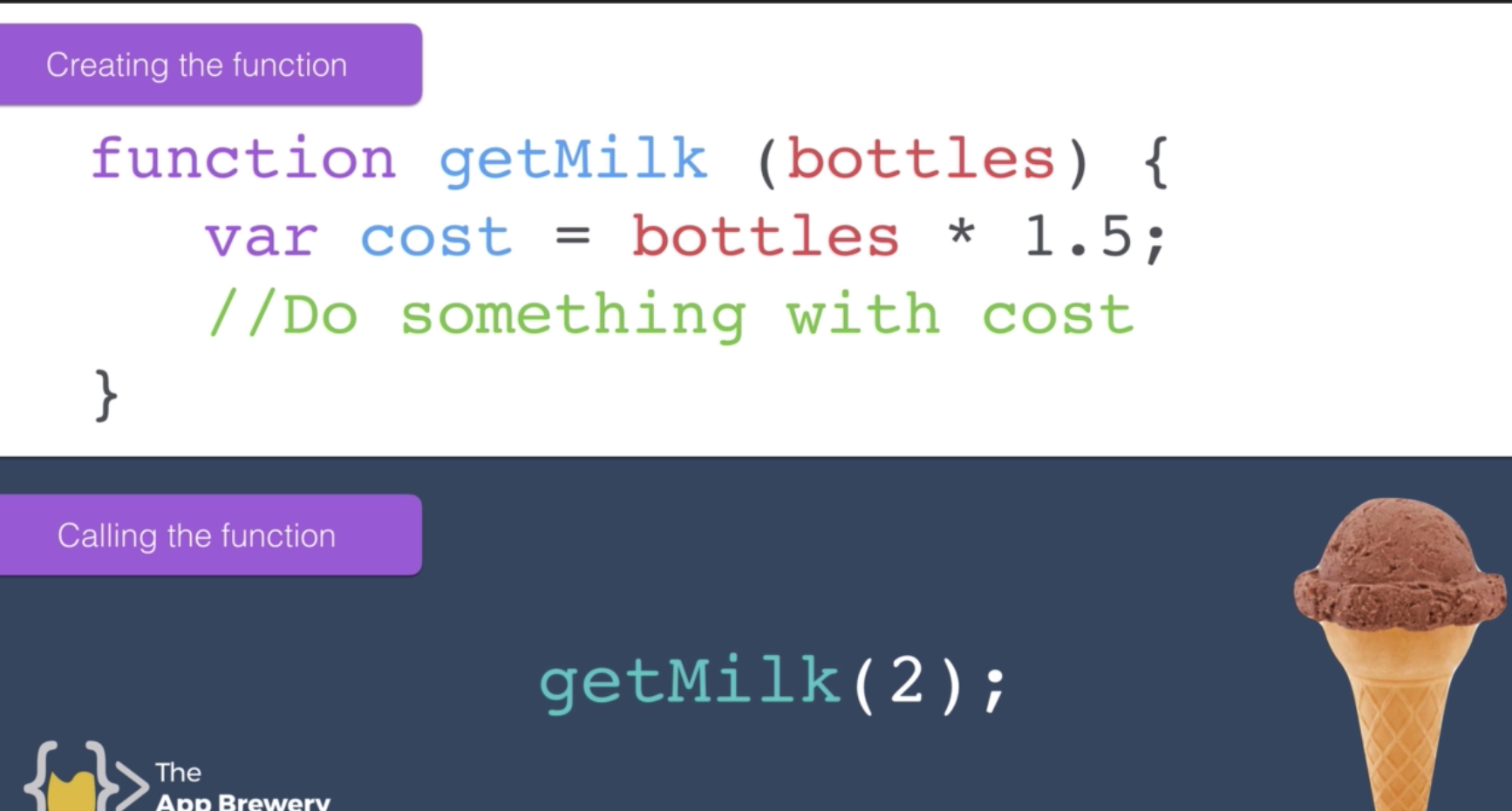
2-1 만일 우유를 사러 간김에 한 병이 아닌 2병을 사오게 하고 싶다면?

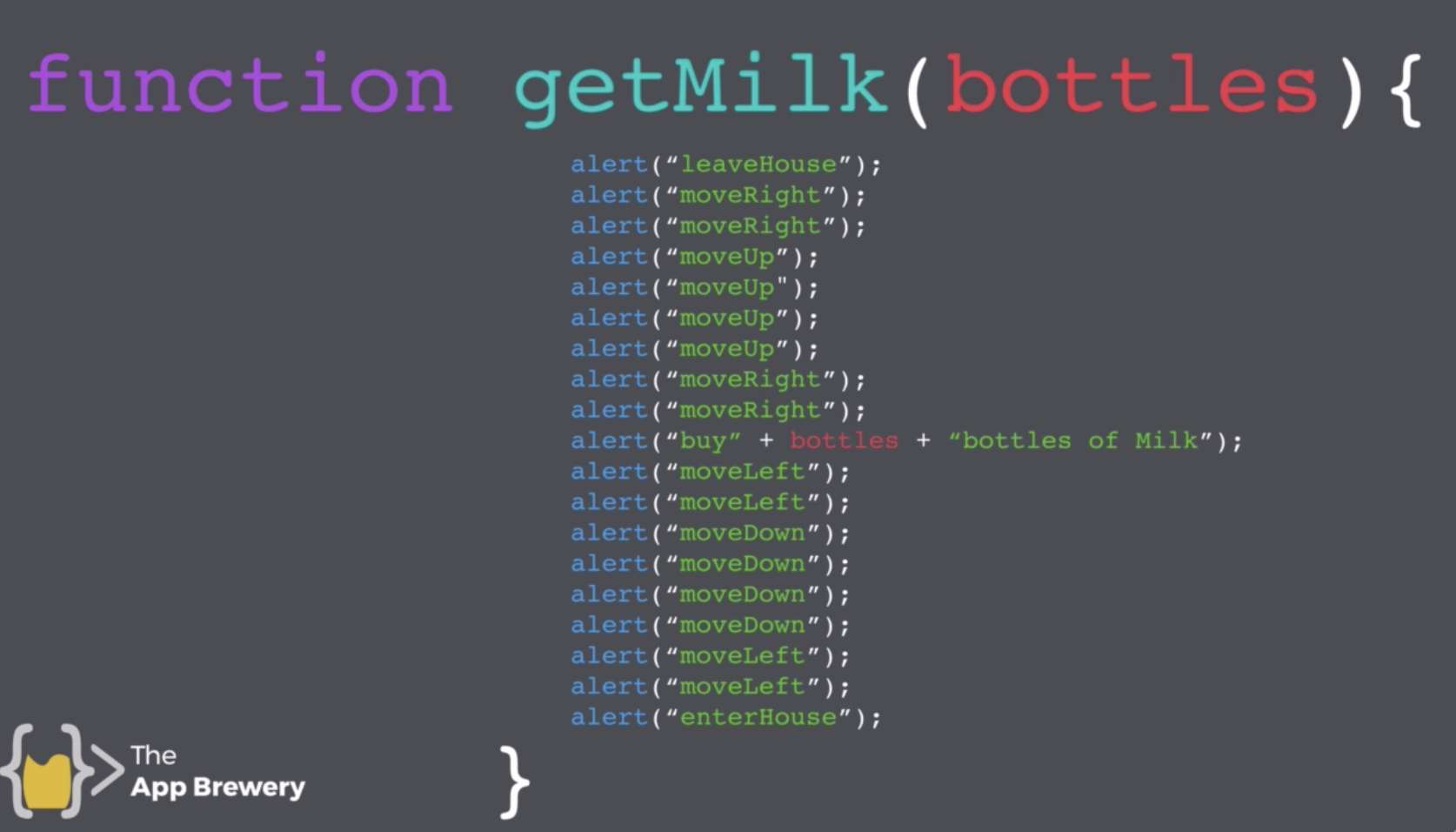
input은 이 함수에서 사용하는 것이다.
input은 함수이름( )안에 들어간다.
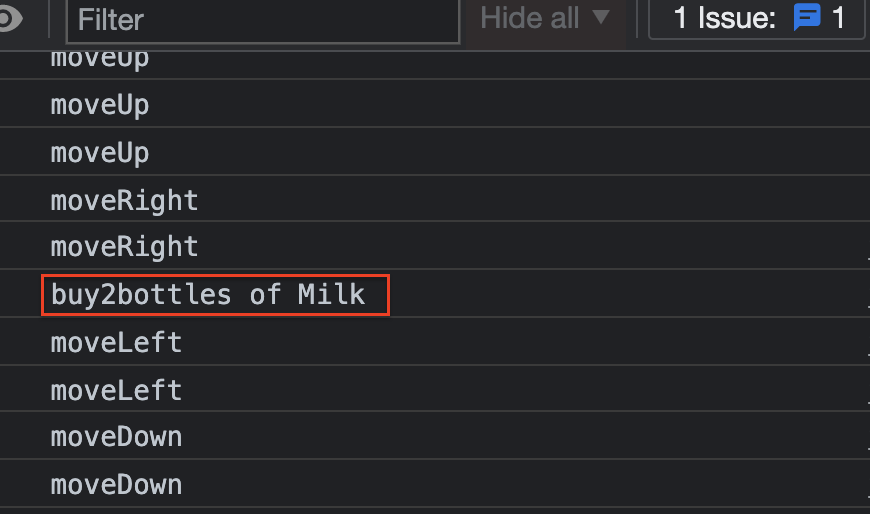
2-2 가져온 우유 갯수를 함수 안에 입력해서 계산도 가능하다.



2-3 함수 안에서 여러 계산이 가능하다.
bottles의 갯수를 입력하면
함수 안에서 가격을 계산하거나,
우유값은 총 얼마인지
거스름 돈은 얼마를 줘야하는 지 등
함수에 수식을 넣어주면된다.
2-3-1 우유값 구하기

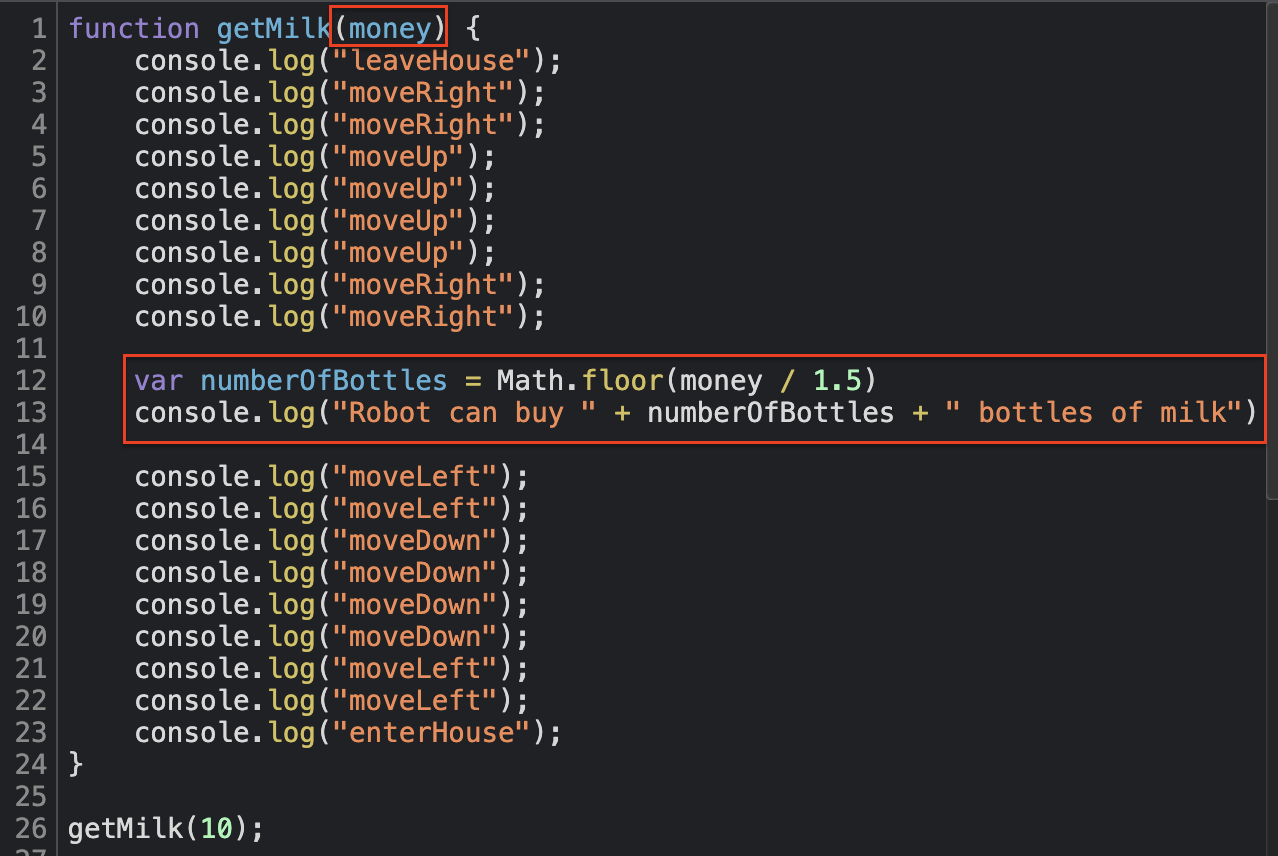
2-3-2 10불 가져가면 몇 병의 우유를 사올 수 있을까?

10/1.5하면 6.66666667이나오는게 살 수 있는 우유는 6병이므로 소수점 아래는 다 지워야 한다.
이 때 round down을 구글에 검색해서 찾아보면 floor를 사용한다는 것을 찾을 수 있다.
Math.floor()
function getMilk(money){
console.log("leaveHome");
console.log("moveRight");
console.log("moveRight");
console.log("moveUp");
console.log("moveUp");
console.log("moveUp");
console.log("moveUp");
console.log("moveRight");
console.log("moveRight");
var numberOfBottles = Math.floor(money/1.5);
console.log("buy "+ numberOfBottles +" bottles of milk.")
console.log("moveLeft");
console.log("moveLeft");
console.log("moveDown");
console.log("moveDown");
console.log("moveDown");
console.log("moveDown");
console.log("moveLeft");
console.log("moveLeft");
console.log("EnterHouse");
}
getMilk(4);
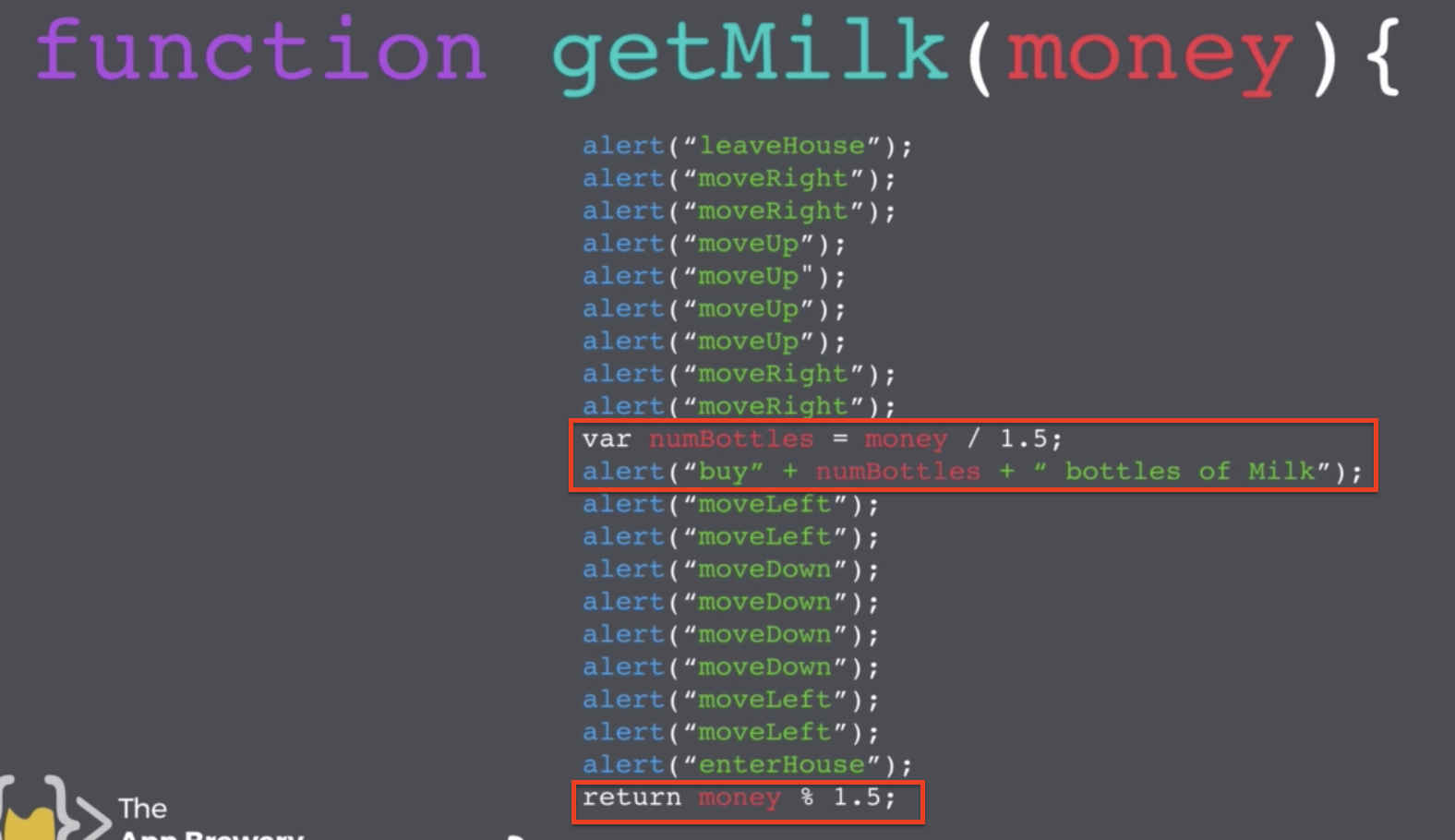
3. Outputs & Return 하는 경우
함수 밖으로 값을 뺄 수 있다.
1개의 우유값은 1.5
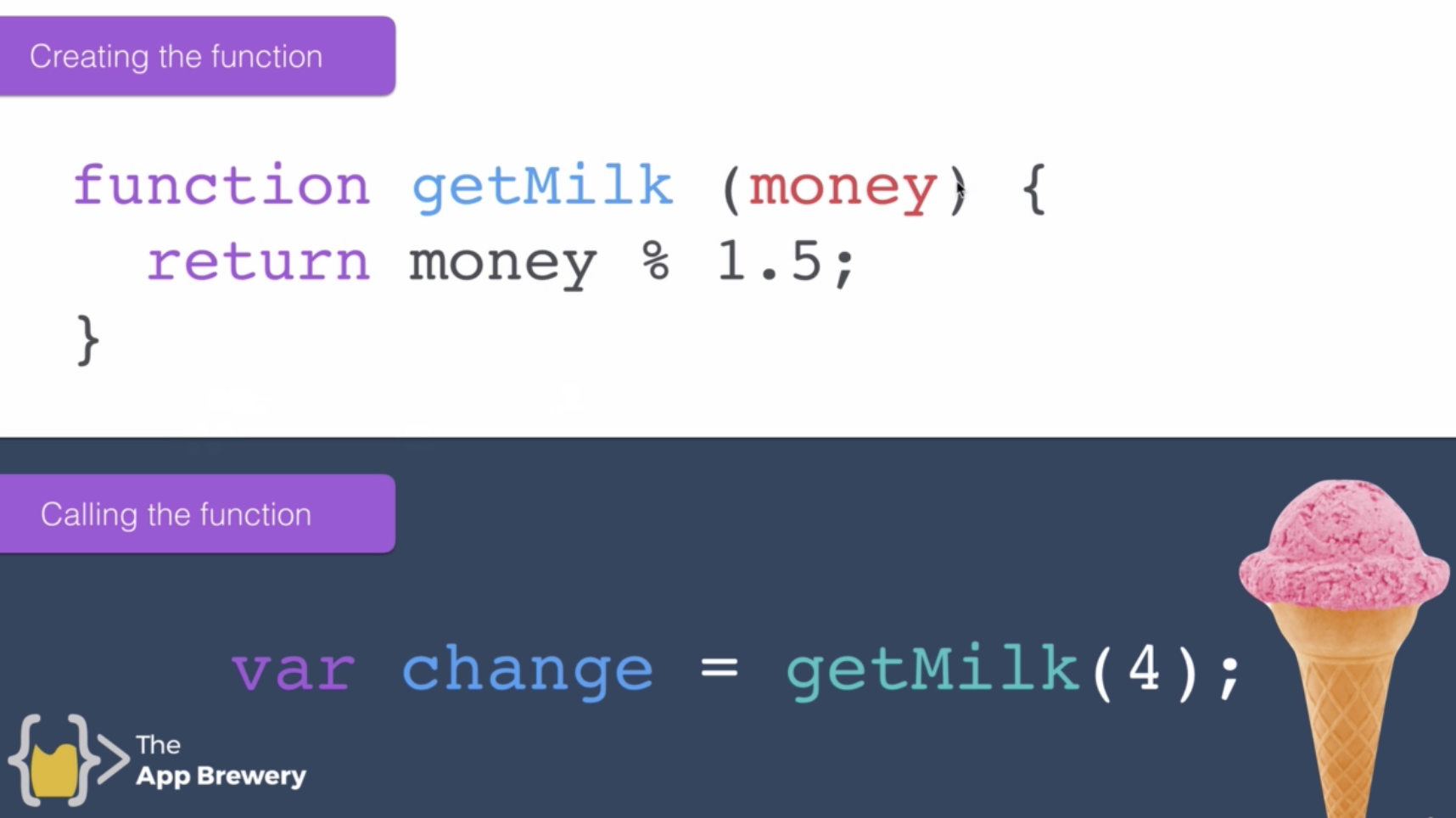
money % 1.5; 하면 나머지 값이므로 거스름돈을 알 수있다.

var change = getMilk(4)
change는 1이다
여기서 1은 이 함수의 output이다.

우리가 함수를 호출했는데
거스름돈 같은 output이 있는 경우인데
이 함수 밖에서 output을 받고 싶은 경우에 사용
코드 맨 마지막 줄에
output은 return 키워드를 사용한다.
함수 호출할 때 아웃풋을 받고 싶을 때
함수 호출을 오른쪽에 놓고
아웃풋을 담을 variable을 만들어 준다.
하지만 var change = getMilk(4);를 써주었다 하더라도
위에 return이 없으면 variable에 담을 output은 없다.
그냥 함수만 한 번 실행된다.
return을 쓰는 이유
return을 쓰지 않고,
그냥 console.log나 alert를 해도 값은 나온다.


하지만 return을 쓰는 이유는
함수 in 함수에서처럼
모든 코드가 한 함수에 있지 않고
한 함수 안에 또 여러 함수로 나눠져 있다면
return으로 값을 밖으로 빼는 작업이 필요하다.
x돈이 있을 때 우유 몇 병을 살 수 있는지 계산하기
함수를 따로 빼서 계산 해본다.

1) 줄 26번 계산할 함수 만들고 나서
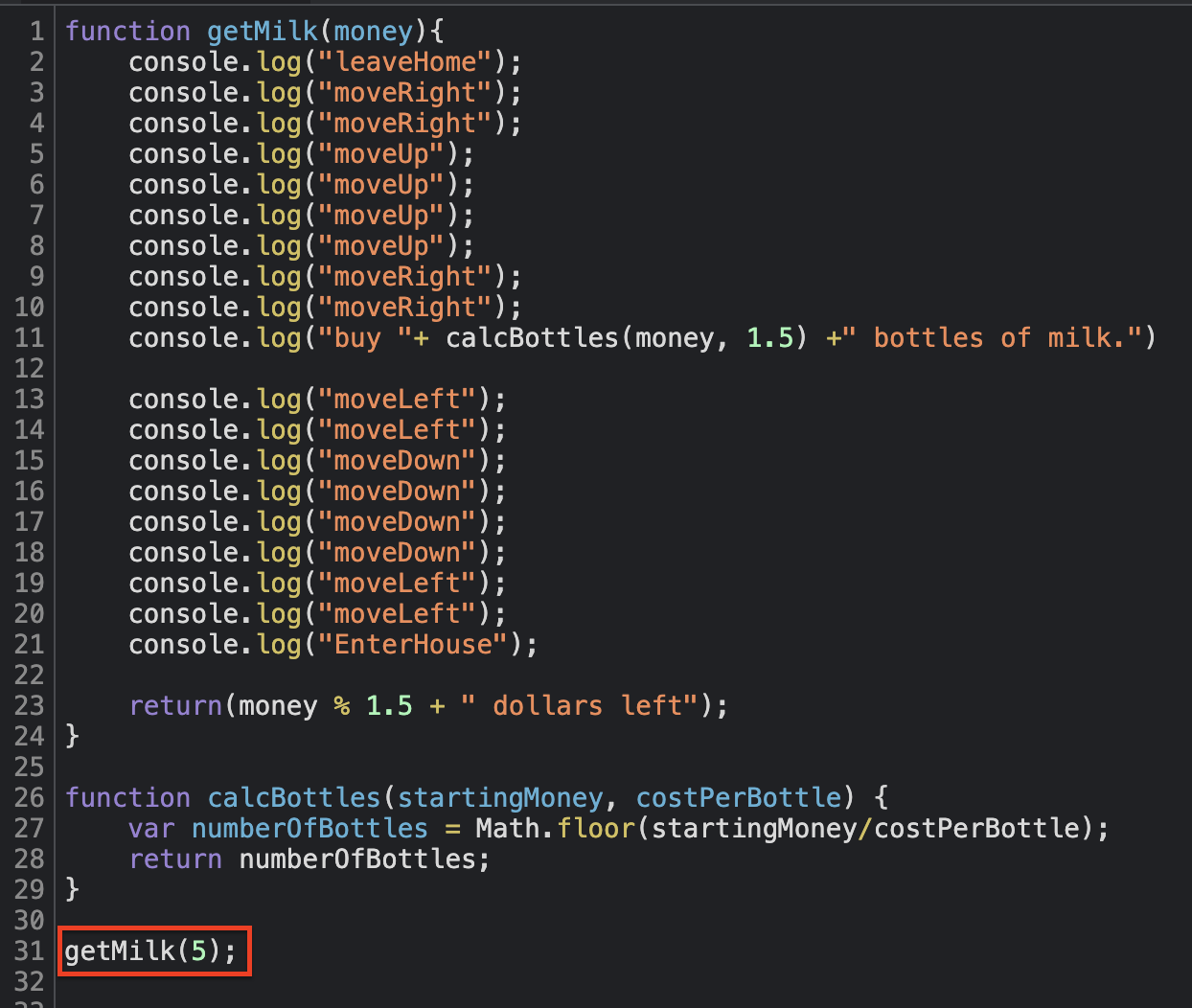
2) 11번에 만든 함수 채워 넣기
3) 이렇게 11번 라인에서 calcBottles함수를 호출하면 calcBottles함수는 계산을 시작하는데
괄호안에 (money, 1.5)는 순서대로 (startingMoney, costPerBottle)로 채워져서 계산된다.
4) return으로 계산된 값을 getMilk 함수 안에서 받으면
calcBottles(money, 1.5) ---> 전체는 numberOfBottles가 되어 return값으로 대체된다.

값 넣어보기


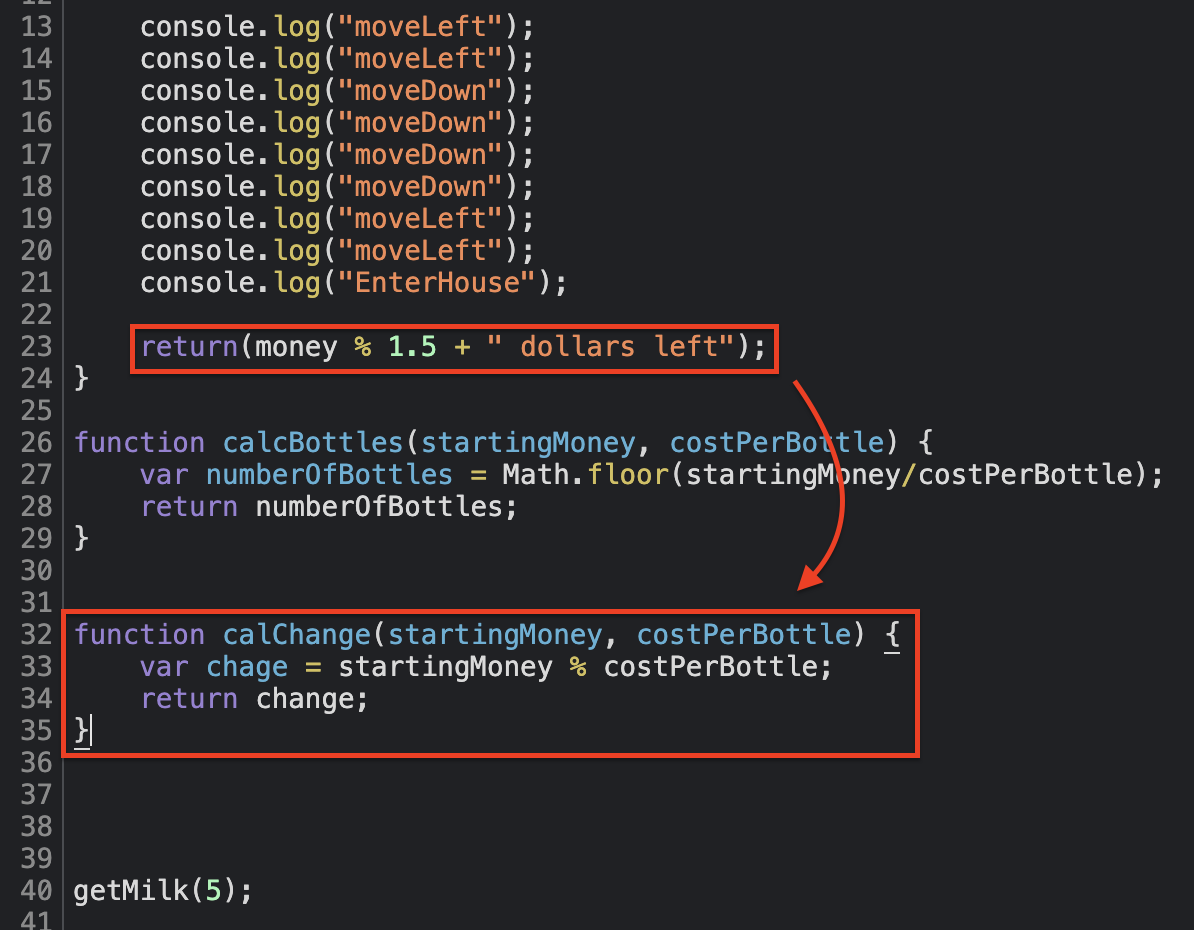
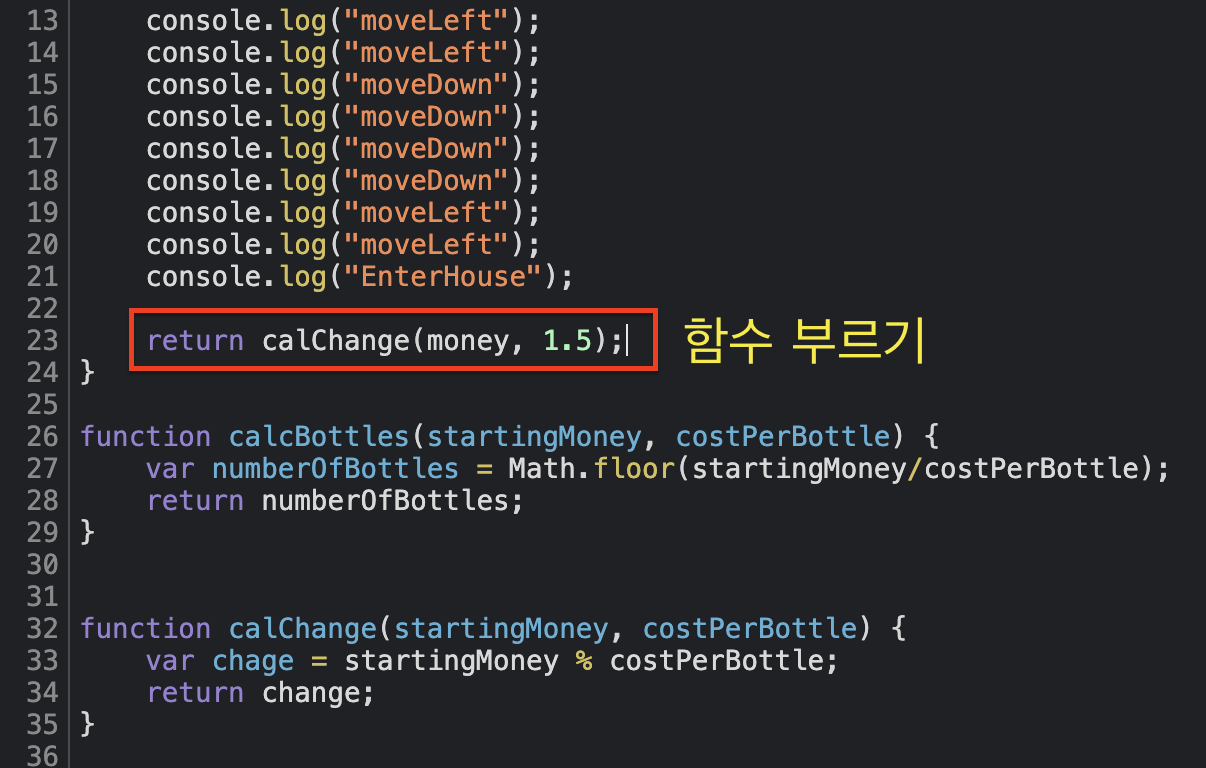
거스름돈 함수도 빼보기


함수 부를 때 멘트도 넣어보기
그냥 함수만 호출 했을 때


멘트까지 같이 넣어 console.log로 뺀 경우


우유 값 1병 값도 input으로 바꿔주기
오늘은 1.5달러 였지만 다음 달은 2 달러가 될 수 있다.


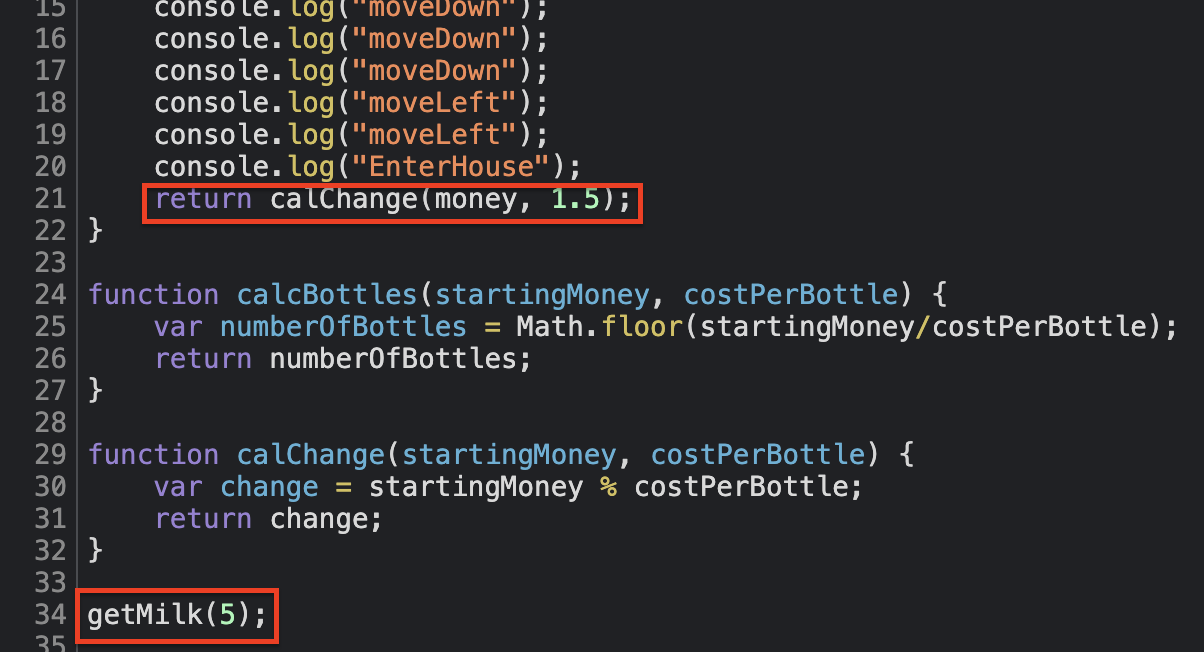
지금까지 만든 코드
function getMilk(money, costPerBottle){
console.log("leaveHome");
console.log("moveRight");
console.log("moveRight");
console.log("moveUp");
console.log("moveUp");
console.log("moveUp");
console.log("moveUp");
console.log("moveRight");
console.log("moveRight");
console.log("buy "+ calcBottles(money, costPerBottle) +" bottles of milk.")
console.log("moveLeft");
console.log("moveLeft");
console.log("moveDown");
console.log("moveDown");
console.log("moveDown");
console.log("moveDown");
console.log("moveLeft");
console.log("moveLeft");
console.log("EnterHouse");
return calChange(money, costPerBottle);
}
function calcBottles(startingMoney, costPerBottle) {
var numberOfBottles = Math.floor(startingMoney/costPerBottle);
return numberOfBottles;
}
function calChange(startingMoney, costPerBottle) {
var change = startingMoney % costPerBottle;
return change;
}
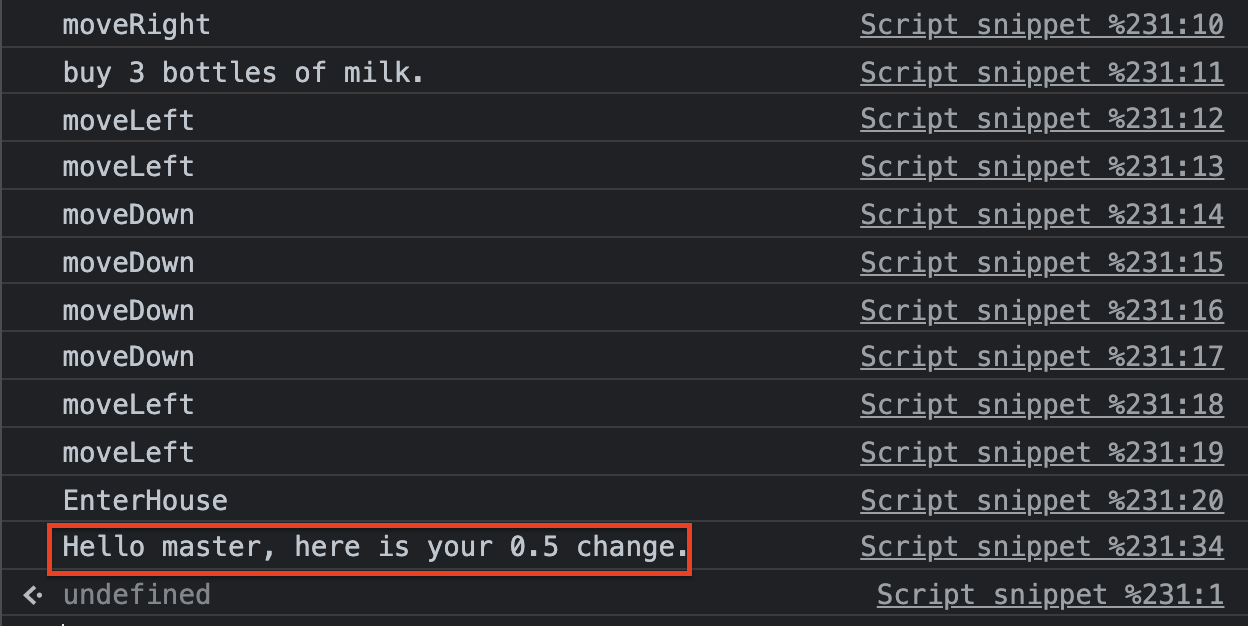
console.log("Hello master, here is your " + getMilk(5, 1.5)+ " change.");
-- 출처 --
https://www.udemy.com/course/the-complete-web-development-bootcamp/learn/lecture/12373850#overview
'Java Script > JS basic' 카테고리의 다른 글
| JS] 랜덤 숫자/love calculator/ dice game (0) | 2021.08.09 |
|---|---|
| JS] 함수연습 / BMI 계산 (0) | 2021.08.08 |
| JS] 함수안의 함수 / Stanford Karel (0) | 2021.08.07 |
| JS] console.log 쓰는 이유 (0) | 2021.08.06 |
| JS] function 기초, 함수 만들기/ 호출하기 (0) | 2021.08.06 |




댓글