
Properties vs Methods
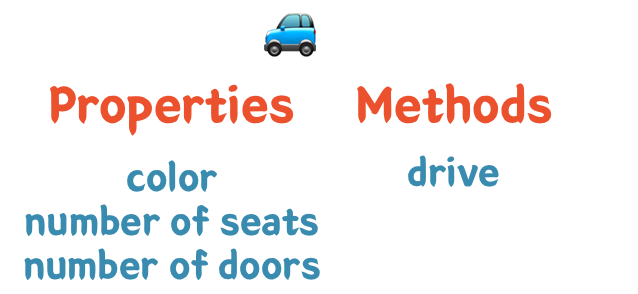
자동차인 경우

버튼의 경우

하나의 object에는 properties, methods 두가지 특성이 있다.
dot notation(마침표 찍는 방식)을 통해서 properties, methods에 접근할 수 있다.
click()처럼 method에는 뒤에 괄호를 해준다.
Properties 설정
get property
뭔지 물어보고 답 얻기
car.color; //blue
set property
설정해주기, 설정 바꿔주기
car.numberOfDoors = 0;
method 설정
call method
모두 괄호를 붙여준다.
car.drive( );
method vs function
method는 object가 하는 function이다.
자주 바꿔서 많이 말한다.
하지만 method는 'object'와 연관이 되어있어야 한다.
오브젝트에서 property, method 사용
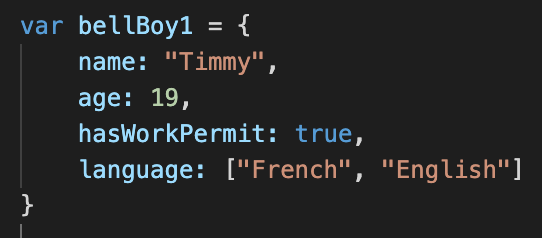
벨보이 캐릭터를 하나 만들었다.
속성을 추가해서 벨보이1의 캐릭터를 만들었다.

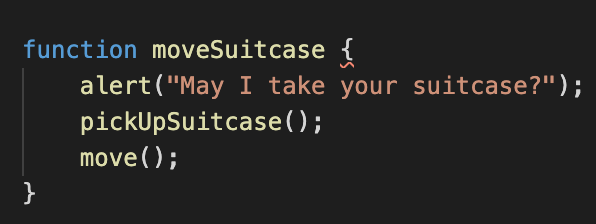
벨보이1에게 움직임을 주고 싶다.
methods를 넣은 함수를 만들어 짐 나르는 움직임을 준다.

이 properties와 methods를 합해서
bellBoy1 오브젝트에 넣을 수 있다.

익명함수 function()을 써서 외부에서 함수를 콜하지 않고
bellBoy1에 method를 호출해서 실행할 수 있다.
call method
bellBoy1.moveSuitcase();
안에 있는 내용이 실행된다.
Constructor Function에서 사용
장사가 잘되어 벨보이 100명을 뽑았다.
그래서 좀 더 편하게 constructor function을 사용해서 내용을 입력했다.

벨보이 한 명 내용 입력하고, 메소드를 불러보기

alert가 떴다.

하우스 키퍼도 입력해보기


일 잘하고 있군..
'Java Script > DOM' 카테고리의 다른 글
| JS]자바스크립트로 텍스트 조종하기 innerHTML vs textContent (0) | 2021.08.22 |
|---|---|
| JS] 클래스 추가, 삭제, 토글/Structure, Style, Behaviour (0) | 2021.08.22 |
| JS] 자바스크립트에서 css 변경하기 (0) | 2021.08.19 |
| JS] 자바스크립트로 HTML element 선택하기 (0) | 2021.08.18 |
| JS] DOM(Document Object Model) (0) | 2021.08.17 |




댓글