
1. 자바스크립트 DOM 사용해서 HTML element 선택하기
getElement 보다는 querySelector를 더 많이 사용한다.
.getElementsByTagName( )
태그 이름으로 검색
1) 3번째에 있는 태그 검색하기
3번째 <li>에 있는 Third의 글자를 바꿔보자.


document.getElementsByTagName("li");
HTMLCollection(3) [li, li, li]
document.getElementsByTagName("li")[2].style.color = "blue";
li가 여러 개 있기 때문에 몇 번째인지 적어줘야하고, 그 뒤에 원하는 효과를 적어놓는다.

2) element 갯수 검색
<li> element가 몇 개 있나 검색하기

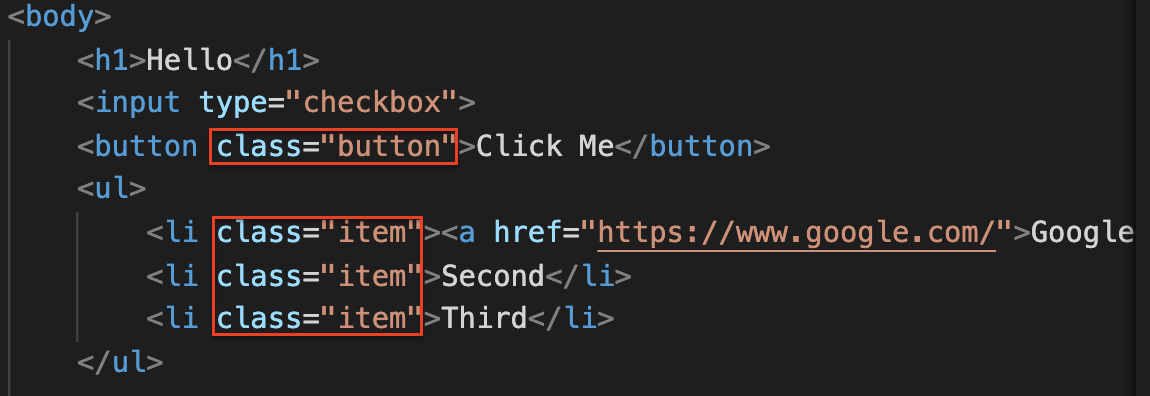
getElementsByClassName( )
클래스 이름으로 검색
1) 해당 클래스에 아이템이 1개만 있을 때 검색


getElementsByClassName은 복수형으로 여러 개의 클래스를 검색하지만
button 클래스는 하나 밖에 없어도 그래도 검색은 된다.
2) 해당 클래스에 아이템이 1개만 있을 때 내용 변경하기
하지만 하나 밖에 없어서 바로 효과를 줄수는 없다. 에러 난다.
[0]으로 array retrieve해서 써야한다.


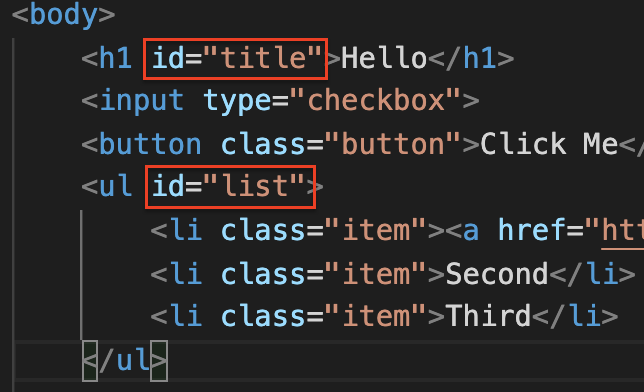
getElementById( )
id는 자체가 하나 밖에 만들지 않기 때문에 단수형이다.


querySelector( )
selector는 css에서 html element 선택 할 때 처럼
#id, .class, li a(복합)같은 표기법을 써준다.
(li a : 태그간 띄어쓰기는 부모자녀 관계이다)
구체적으로 선택해서 싱글 아이템을 리턴해준다.
만약 클래스 .item을 선택했는데 3개나 있다면 첫 번째 것만 선택된다.


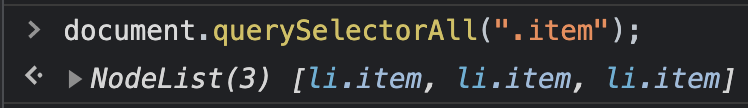
querySelectorAll( )
클래스 .item 3개 모두 선택하고 싶다면 querySelectorAll을 쓴다.

일단 모두 선택한 후 이 중에서 2번째에 조종을 하고 싶다면 인덱스를 적어준다.


.querySelectorAll()로 모두 선택을 했지만 각각 모두에 효과를 줄 수는 없다.
array가 아니라서 그 중에 하나만 선택해야 하는 구조이다. 반복문을 사용해서 일일이 하나씩 아이템을 선택을 해줘야한다.
It’s important to note that document.querySelectorAll() does not return an array, but a NodeList object.
You can iterate it with forEach or for..of, or you can transform it to an array with Array.from() if you want.
https://flaviocopes.com/add-click-event-to-dom-list/
2. DOM에서 html element 내용 변경하는 법
1) 이 전에 했듯이 style property를 이용해서
element object에 효과를 변경하였다.

2) 자바스크립트이므로 property 써줄 때
css표기법이 아닌 자바스크립트 스타일인 카멜 표기법으로 써준다
font-size(x) --> style.fontSize
3) value 써줄 때 스트링으로 보고 큰따옴표" "안에 넣어준다.
"10rem" "red"
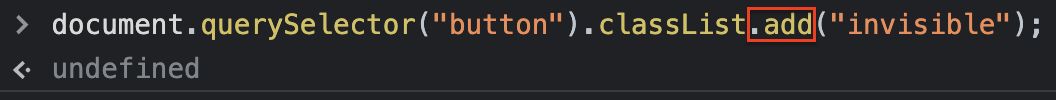
클라스 추가, 삭제하기 .add( ) .remove( )
1. 버튼 element에 클래스 추가하기

button element에 클라스 리스트로 invisible이라는 클라스 추가한다.

2. 추가된 invisible 클라스에 효과넣기



3. 클래스 삭제하기

4. 토글

토글 계속 복붙하면 버튼 생겼다 없어졌다함

이 방법으로 하면 디버깅하기가 매우 쉬어진다.
기본으로 정해 놓은 스타일을 변경하고 싶으면 stylesheet로 가서 고치고
behaving을 변경하고 싶으면 자바스크립트로 가서 고치면 된다.
'Java Script > DOM' 카테고리의 다른 글
| JS]자바스크립트로 텍스트 조종하기 innerHTML vs textContent (0) | 2021.08.22 |
|---|---|
| JS] 클래스 추가, 삭제, 토글/Structure, Style, Behaviour (0) | 2021.08.22 |
| JS] 자바스크립트에서 css 변경하기 (0) | 2021.08.19 |
| JS] Properties, Methods (0) | 2021.08.18 |
| JS] DOM(Document Object Model) (0) | 2021.08.17 |




댓글