
버튼을 눌렀을 때 효과를 주려고 한다.
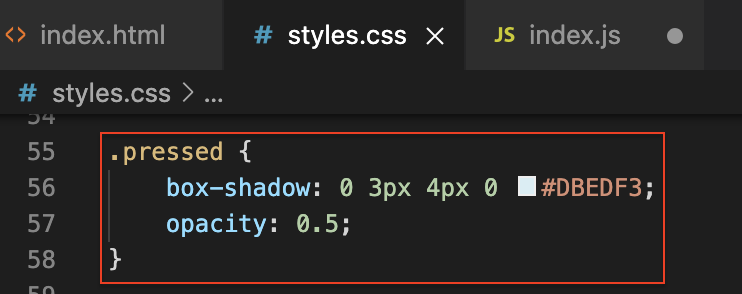
CSS
일단 css에 클래스명 하나 정해서 효과를 설정해준다.

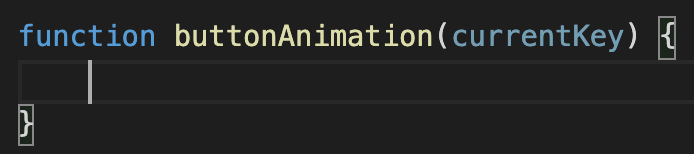
JavaScript

버튼 클릭시 효과를 주기 위해 함수를 하나 만들었다.

파라미터를 currentKey로 이름 지을 것이고,
이 currentKey는 무슨 키를 눌렀는지를 나타내는 것이다.
무슨 키를 눌렀는지는 위에 있는 함수에서 내용을 받아올 것이다.

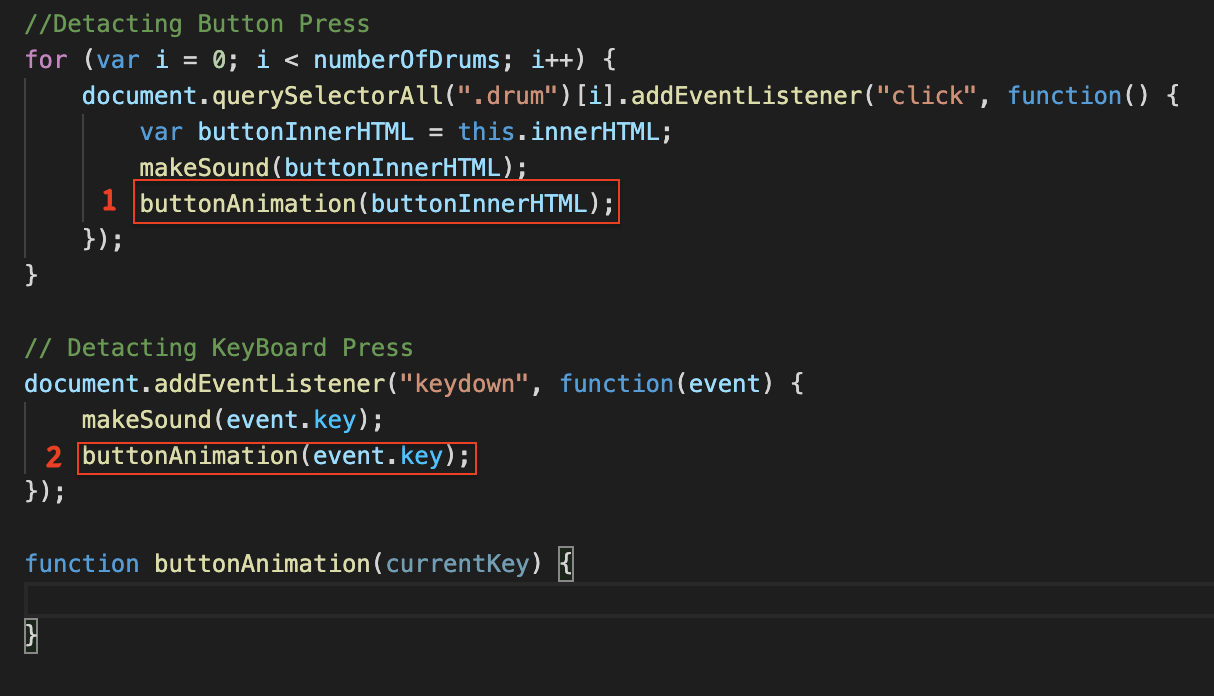
1번 buttonAnimation(buttonInnerHTML)
위에 있는 함수는 마우스 클릭시 실행되는 함수인데
이 함수가 실행될 때 buttonAnimation()함수도 같이 실행하게 하였다.
파라미터로 buttonInnerHTML를 받으면
buttonAnimation(currentKey)로 들어가서 실행된다.
2번 buttonAnimation(event.key)
아래에 있는 함수는 키보드의 키를 눌렀을 때 실행되는 함수인데
이 함수가 실행될 때 buttonAnimation()함수도 같이 실행하게 하였다.
event.key의 의미는 파라미터로 event를 받으면 그 안에 많은 property들이 있다.
그 중에서 key property만 받아온다.
buttonAnimation(currentKey)로 들어가서 실행하게 했다.

이제는 이 함수 안에다가 에니메이션 효과를 만들 차례이다.
일단 어디에 에니메이션을 효과를 줄지 target을 설정한다.
document.querySelector(".각 키 클래스명")
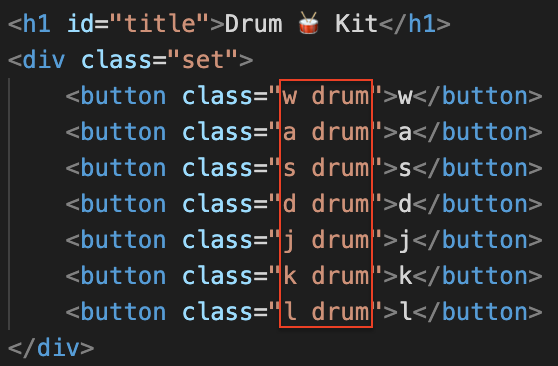
html 에서 보면 해당 드럼 버튼들이 2가지 종류의 클래스에 속해 있는 것을 볼 수 있다.
하나는 w, a, s, d, j, k, l 과 같이 각 키의 이름이고 다른 하나는 drum이다.
누른 버튼에만 효과가 가야하기에 각자 다른 키 클래스명 w, a, s, d, j ,k l에
querySelector를 적용시킨다.

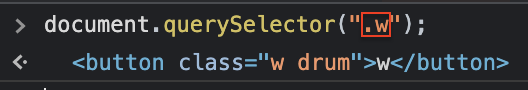
콘솔에서 w클래스를 검색하면 해당 버튼이 나오는데
클래스를 검색할 때는 .w처럼 앞에 점을 찍고 텍스트를 써야한다.

buttonAnimation 함수의 파라미터는 텍스트만 들어오지 점은 들어오지 않는다.
그래서 인위적으로 만들어준다.

이제 css 효과를 엑티브 버튼에 붙여줘야한다.
그래서 버튼이 눌러졌을 때 pressed라는 클래스를 추가하여 실행되도록 하였다.

브라우저에서 w 버튼을 클릭해 보았다. 효과가 들어갔다.
문제는 다시 원상복구가 되지 않는다.


이 문제를 해결하기 위해 누르고 나서 몇 초뒤 다시 원래대로 돌아오도록 해야한다.
그러려면 추가했던 pressed 클래스를 몇 초뒤 다시 remove 하면 된다.
구글에서 timeout function javascript를 검색하고 나오는 메소드를 본다.
setTimeout() 메소드를 찾았다.
setTimeout(function, milliseconds, parameter1, parameter2, ...)
function: 설정 시간 후 실행될 함수
setTimeout(function(){ alert("Hello"); }, 3000);
https://www.w3schools.com/jsref/met_win_settimeout.asp
'Java Script > JS basic' 카테고리의 다른 글
| [JS] Math.max() Math.min() Math.ceil() (0) | 2022.04.10 |
|---|---|
| 자바스크립트 동작원리 stack, queue (0) | 2021.09.22 |
| JS] switch statement | switch, case, break, default (0) | 2021.08.29 |
| JS] 오브젝트란? / Constructor function (0) | 2021.08.28 |
| JS] this (0) | 2021.08.27 |



댓글