요약
파일 만들고
그 파일 안에
npm init 실행
npm install express
npm install nodemon
npm install body-parser
다운 받아 놓고
자바스크립트에서 코드 작성
웹사이트 서버 기본 세팅
회색 하이라이트는 터미널에서 실행
파랑 하이라이트는 코드에디터에서 실행
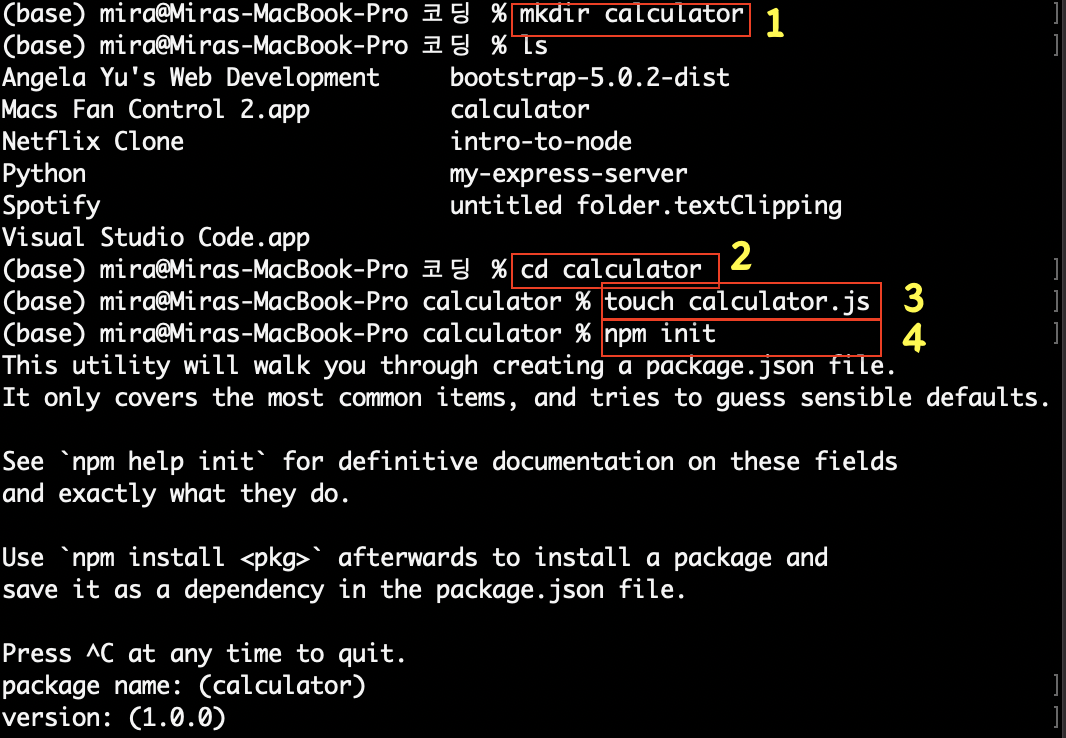
1 원하는 곳에 새 폴더 만든다 mkdir calculator
2 새로 만든 폴더 안에 들어간다 cd calculator
3 새 파일 만든다 touch calculator.js
4 npm을 실행시킨다 npm init

5 코드에디터에서 만든 폴더를 연다
6 express를 다운 받는다 npm install express
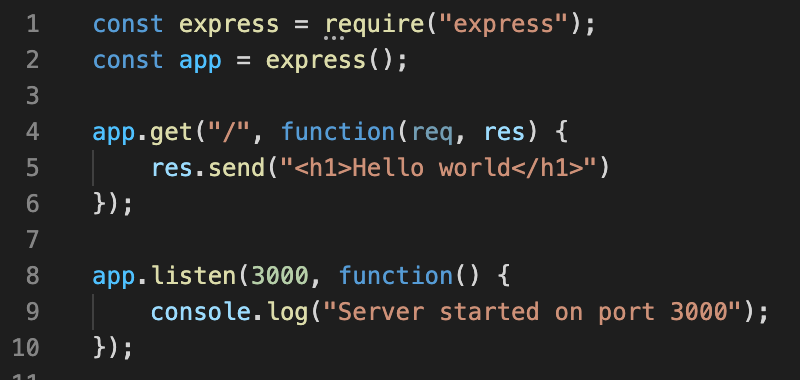
7 calculator.js에서 express 요청하는 코드 작성
const express = require('express');
8 express 셋업
const app = express();
9 포트 연결
app.listen(3000, function() {
console.log("Server started on port 3000");});
10 GET 요청하기
app.get("/", function(req, res) {
res.send("<h1>Hello world</h1>")});

11 nodemon 실행시키기
nodemon calculator.js
안깔려 있으면 깔기
npm install -g nodemon
12 주소창에 localhost:3000 쳐서 잘 나오나 확인하기

'Node.js > Node.js | Express.js' 카테고리의 다른 글
| Get 요청 | sendFile() | __dirname (0) | 2021.09.28 |
|---|---|
| 계산기 서버 만들기 | body-parser | path.js | (0) | 2021.09.25 |
| Nodemon 설치하기 | rs (0) | 2021.09.24 |
| request, response | GET 요청하기 (0) | 2021.09.24 |
| Express.js 프레임워크 시작하기 (0) | 2021.09.22 |




댓글