방금 만든 계산기 웹사이트에서
숫자를 입력하고 calculator 버튼을 누르면 어떻게 될까?

크롬 디벨로퍼툴을 열어서 network로 들어가면
index.html 의 status가 404(Not Found)가 나온다.
(내 크롬 디벨로퍼툴은 강의 때랑 지금이랑 크롬이 달라졌는지 status를 찾을 수 없었다..)

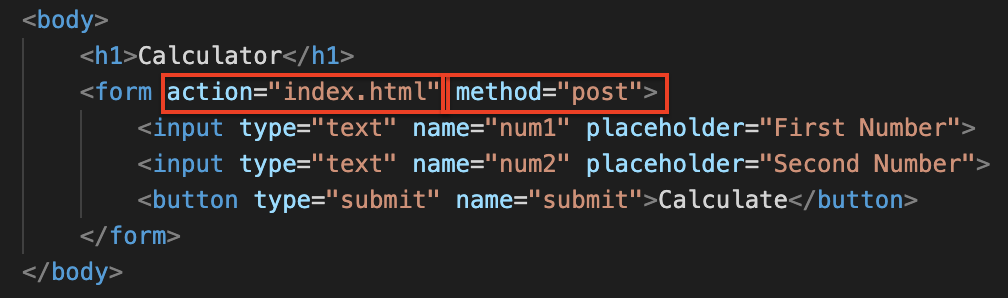
html의 form태그를 보면
method가 post라서 아래에 입력된 내용을 어딘가로 보낼려고 만들었다는 의미이다.
그 어딘가는 action에 적힌 곳으로 가게된다.
위의 코드는 서버가 아닌 index.html로 가게 해놓았다.
또는 메인 페이지라서 이렇게 쓸 수 있다.

여기서 action을 지워도 괜찮다. 현재 페이지로 가도록 기본 설정되어있다.

하지만 404 에러가 나는 이유는 서버에서 post 요청이 들어왔을 때
어떻게 해야 한다는 내용이 입력이 되지 않아서 이다.
app.post() post 요청이 들어왔을 때
"/" 결과를 home route에 보여주고
익명함수 Thanks for posting that을 메세지를 띄워라

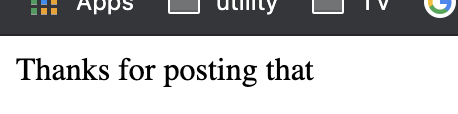
결과보기

calculate을 눌렀더니 메인 화면이 아래 메세지로 바뀌었다.

'Node.js > Node.js | Express.js' 카테고리의 다른 글
| Body Parser 사용하기 (0) | 2021.10.03 |
|---|---|
| 자바스크립트 파일 경로 알아보기 (0) | 2021.10.03 |
| Get 요청 | sendFile() | __dirname (0) | 2021.09.28 |
| 계산기 서버 만들기 | body-parser | path.js | (0) | 2021.09.25 |
| 서버 기본 세팅 work flow (0) | 2021.09.24 |




댓글