1. weatherApp 폴더 만들기
2. 그 안에 app.js 와 index.html 파일 만들기
3. npm 실행 시키기
4. express 다운 받기
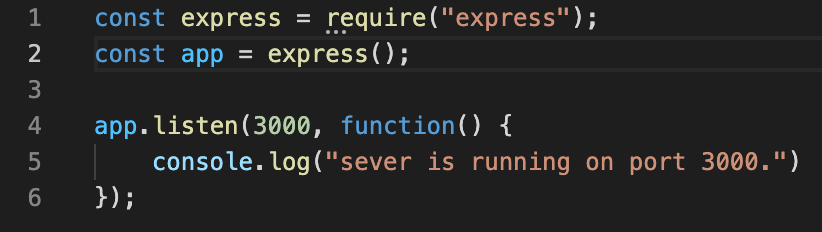
5. express 실행 시키고, 서버 실행 시키는 코드 작성

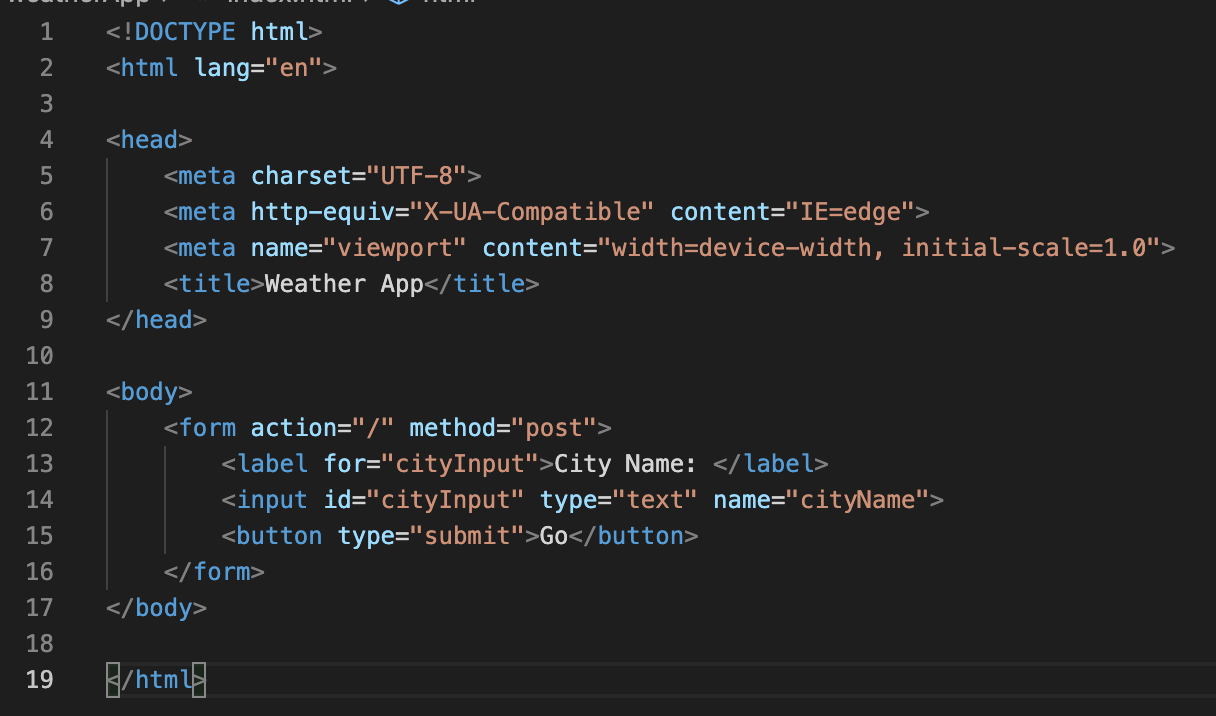
6. html 내용 집어넣기

7. postman 이용해서 api url 주소 만들기
8. 그 주소를 브라우저 주소창에 넣고 Json viewer pro 로 보기
9. app.get() get request 만들기

10. nodemon 으로 서버 리프레쉬하기
10-1 api url 주소 보기 편하게 만들기
const cityName = "London"
const units = "metric"
const apiKey = "3db5c76812836cde318eb5d225"
apiUrl = "https://api.openweathermap.org/data/2.5/weather?q=" + cityName + "&units=" + units + "&appid=" + apiKey
https 모듈로 api 데이터 받아오기
11. https 실행 시키기
const https = require("https");
12. 날씨api로 get request 하기
https.get(url, function(){});
13. api에 get request 잘 되는지 status code 받기
https.get(url, function(response){
console.log("response.statusCode")});
콘솔 로그에 response만 넣으면 뜨는 정보 너무 많아서 그 안에서 statusCode만 보여달라
14. on 메소드 이용해서 가져온 data 보기
response.on("data", function(data){});
문제는 이 data가 16진수로 되어 있어 알아 볼 수 없음
15. JSON.parse( ) 이용해서 16진수인 data를 텍스트로 변환시키기
16. 텍스트로 변환된 data를 const에 담기
response.on("data", function(data){
const weatherData = JSON.parse(data);
});
17. temperature data만 가져와서 담기
const temp = weatherData.main.temp;
json viewer pro에 가서 경로 복사해온다.
18. description data만 가져오기
const description = weatherData.weather[0].description;
날씨에 따라 이미지 바꾸기
19. icon data 가져오기 (10d 이런 형태)
const icon = weatherData.weather[0].icon;
20. icon 에 따라 변경가능한 아이콘 주소 저장하기
const imgUrl = "http://openweathermap.org/img/wn/" + icon + "@2x.png";
21. 이미지 클라이언트 브라우저로 보내기
res.write("<img src=" + imgUrl + ">");
클라이언트가 입력한 도시의 날씨 정보 나오게 하기
22. body-parser() 설치하고 실행 시키기
const bodyParser = require("body-parser");
app.use(bodyParser.urlencoded({ extended: true }));
23. 클라이언트가 입력한 도시 저장하기
const cityName = req.body.cityName;
24. api url 주소에 q="도시이름" 변경하기
apiUrl = "https://api.openweathermap.org/data/2.5/weather?q=" + cityName + "&units=" + units + "&appid=" + apiKey
25. 클라이언트 보는 문구에도 cityName으로 변경
res.write("<h1>The temperature in " + cityName + " is " + temp + " degrees Celcius.</h1>");
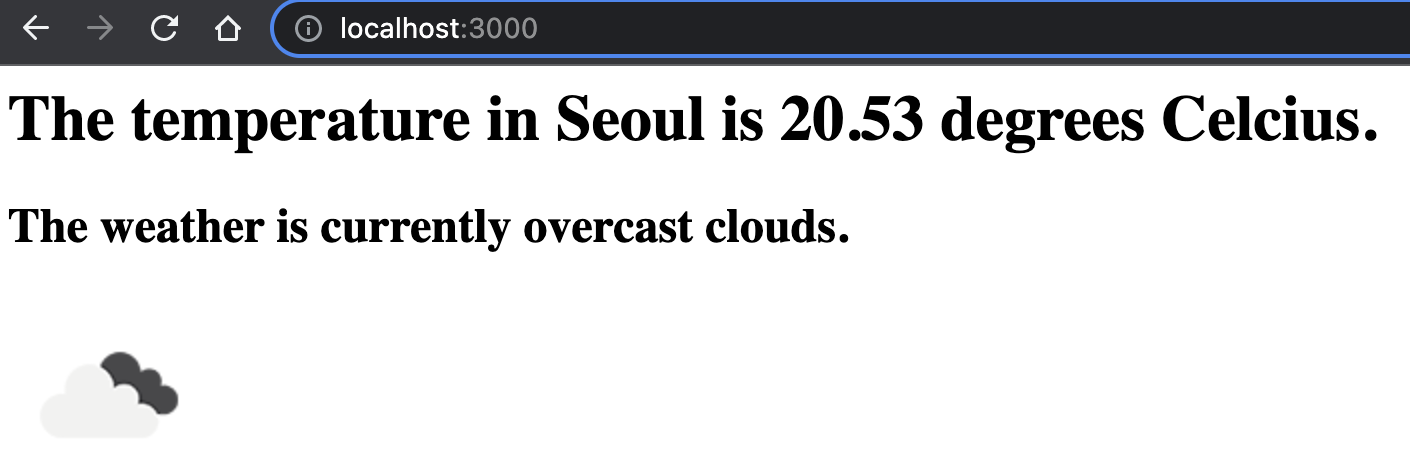
api 데이터 클라이언트에게 보내기
26. res.write() 이용해서 여러 문장 보내기, 마지막에 res.send() 넣어주기
res.write("<h1>The temperature in " + cityName + " is " + temp + " degrees Celcius.</h1>");
res.write("<h2>The weather is currently " + description + ".</h2>");
res.write("<img src=" + imgUrl + ">");
res.send();


'Node.js > APIs' 카테고리의 다른 글
| 뉴스레터앱2] 부트스트랩으로 sign up 화면 만들기 | HTML, CSS (0) | 2021.10.12 |
|---|---|
| 뉴스레터앱1] 기본 세팅하기 (0) | 2021.10.10 |
| 지역에 따라 날씨 검색되게 하기 | html 만들기 (0) | 2021.10.08 |
| 날씨 API에서 날씨에 따라 다른 아이콘 보이게 하기 (0) | 2021.10.08 |
| 가져온 API 데이터를 유저 브라우저에서 보게하려면? | render하는 법 | express 사용 (0) | 2021.10.08 |




댓글