Switch로 일일이 지정하지 않고 더 간단하게 설정하는 방법이 없을까?
자바스크립트에서 toLocaleDateString()을 사용하면
날짜, 요일을 한꺼번에 받아서 사용할 수 있다.
< 스택오버 플로우에 나온 자료 >
https://stackoverflow.com/questions/3552461/how-to-format-a-javascript-date

options 까지 적어주면 숫자로만 나오는게 아니라 옵션 설정한 대로 나온다.
< option >
- day: 날짜
"numeric", "2-digit". - weekday: 요일
"narrow", "short", "long". - year: 년도
"numeric", "2-digit". - month: 월
"numeric", "2-digit", "narrow", "short", "long". - hour: 시간
"numeric", "2-digit". - minute: 분
"numeric", "2-digit". - second: 초
"numeric", 2-digit".
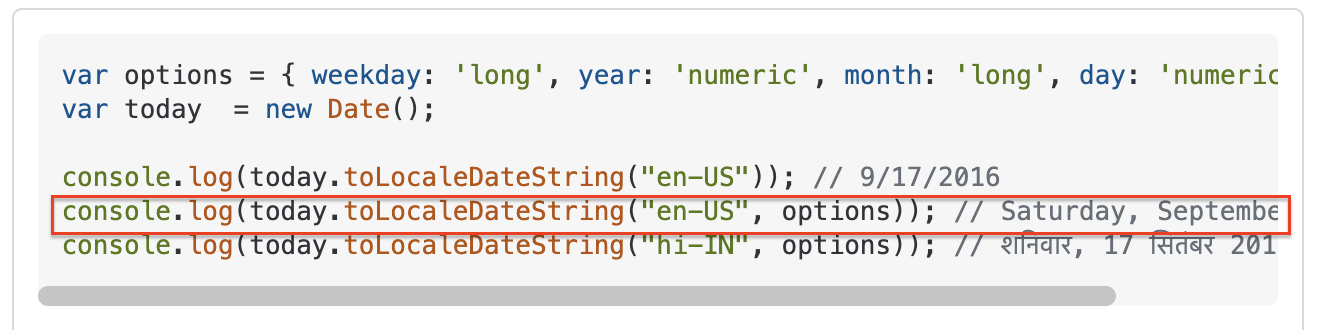
< 날짜 나오는 코드 >
var options = { weekday: 'long', year: 'numeric', month: 'long', day: 'numeric' };
var today = new Date();
1. console.log(today.toLocaleDateString("en-US")); // 9/17/2016
2. console.log(today.toLocaleDateString("en-US", options)); // Saturday, September 17, 2016
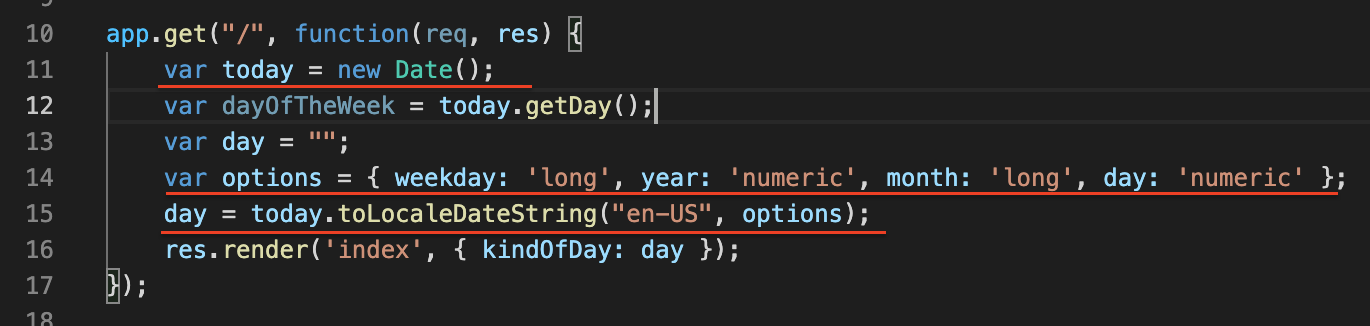
switch 부분을 다 지운다.
아래와 같이 옵션을 선택하고 2번 코드를 복사해서 붙인다.


너무 기니깐 연도를 옵션에서 뺐다.

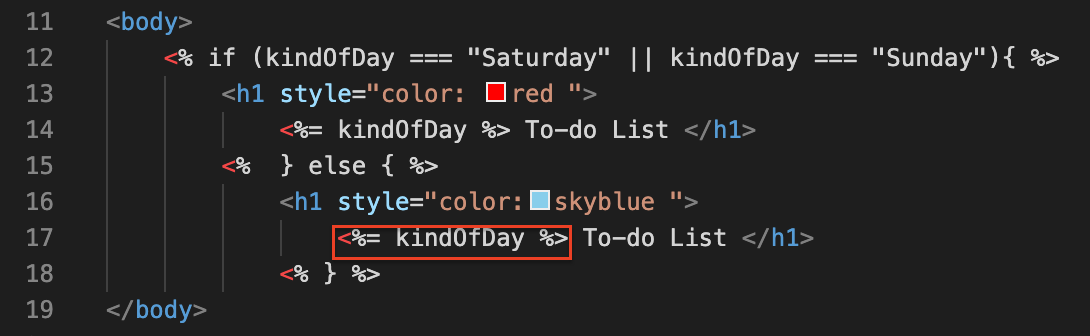
EJS 탬플릿에서도 기존 코드를 모두 지우고 기본만 남겨 놓았다.
주말인 경우 빨간색 글씨, 평일인 경우 하늘색 글씨가 나오게 했다.

아니 그냥 다 정리하고 아래 코드만 남겼다.

깔끔하게 요일과 날짜만 나오게 했다.

다음 포스트에서는 To Do List에 할일을 적으면
리스트에 하나씩 추가되는 법에 대해 알아보자.
'Node.js > EJS (Embedded JavaScript Templating' 카테고리의 다른 글
| To Do List 6 ] Scope | Local | Globe (0) | 2021.11.01 |
|---|---|
| To Do List 5] 할일 입력하기 | res.redirect() | 아이템 입력시 ul에 자동 추가되게하기 (0) | 2021.10.30 |
| To Do List 3] EJS 탬플릿으로 평일, 주말 글자색 다르게 하기 | EJS 태그 (0) | 2021.10.30 |
| To Do List 2] EJS 템플릿 시작하기 (0) | 2021.10.27 |
| To Do List 1] 기본 세팅, app.get( ) 형태 (0) | 2021.10.25 |




댓글