기본 세팅
1. 시작 폴더, 파일 만들기
mkdir todolist-v1
touch index.html app.js
npm init
npm i express body-parser
2. app.js 기본 문형 완성하기
터미널 실행 후
npm i express body-parser

const express = require("express");
const bodyParser = require("body-parser");
const app = express();
app.get("/", function(req, res) {
res.send("Hello");
});
app.listen(3000, function() {
console.log("server started on port 3000")
});
app.get( ) 문형 변형
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Date/getDay
1. 기본 문형
app.get("/", function(req, res) {
res.send("Hello");
});
res.send("Hello");를 지우고 수정해 보자
2. 계산 형태
app.get("/", function(req, res) {
var a = 3 + 5
res.send(a);
});
3. 현재 날짜, 시간
new Date( ) 사용


현재 날짜와 시간 텍스트로 받으려면
var today = new Date().toString();

4. 현재 요일
숫자로 나옴
var today = new Date( );
dayOfTheWeek = today.getDay( )
Sunday === 0
Monday === 1
Tuesday === 2
Wednesday === 3
Thursday === 4
Friday === 5
Saturday === 6

https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Date/getDay
5. 오늘 주말인지, 평일인지 구분해서 메세지 보내기
if 오늘이 토, 일 인 경우
else 나머지 요일인 경우


const express = require("express");
const bodyParser = require("body-parser");
const app = express();
app.get("/", function(req, res) {
var today = new Date();
var dayOfTheWeek = today.getDay();
if (dayOfTheWeek === 6 || dayOfTheWeek === 0) {
res.send("Yay, it's the Weekend! ")
} else {
res.send("Boo! I have to work!")
}
});
app.listen(3000, function() {
console.log("server starts on port 3000")
});
6. 오늘 주말인지, 평일인지 구분해서 여러 문장 보내기
res.write( )으로 써주고
res.send( ) 는 마지막에 한 번만 써서 위의 글들을 한 번에 보낸다.
이 때 res.send("hello world") 같이 내용을 집어 넣으면 안된다.
res.send("hello world")

if (dayOfTheWeek === 6 || dayOfTheWeek === 0) {
res.write("Yay, it's the Weekend! ")
} else {
res.write("<p>It is not the weekend.</p>")
res.write("<h1>Boo! I have to work!</h1>")
res.send();
}
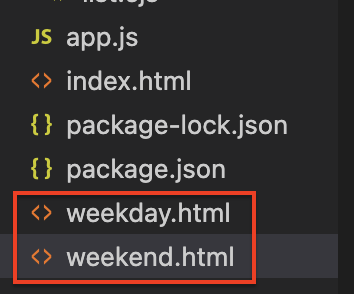
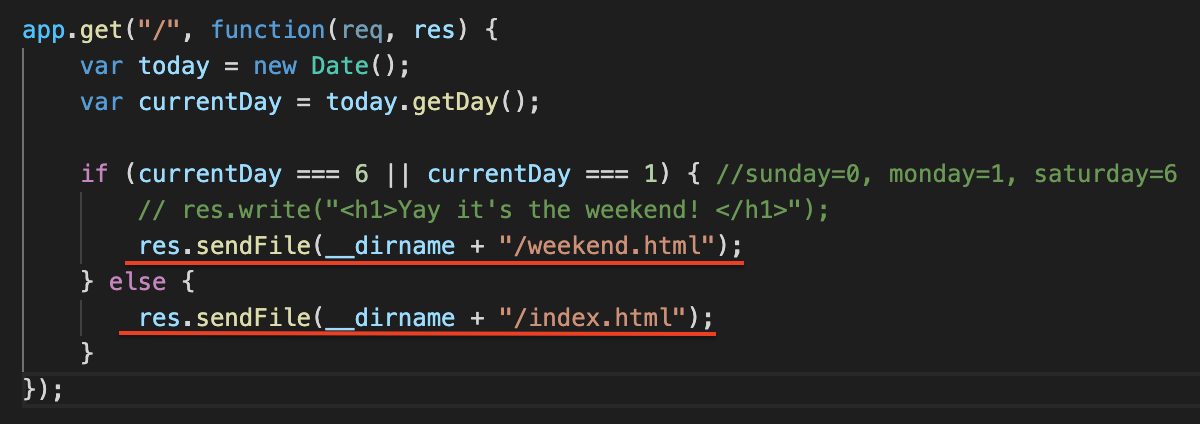
7. 오늘 주말인지, 평일인지 구분해서 html 파일 보내기
여기서 메세지를 보내는 게 아니라
주말, 평일 나눠서 html 파일을 보낼 수 있다.
하지만 이런 경우 주말, 평일 html 파일을 따로 만들어야 한다.


8. 요일 별로 / 일별로 다른 html 파일 보내려면?
요일 별로 다른 html 파일을 보내려면
각 요일 별로 html 파일을 다 따로 만들어야 할 것이다.
또 todolist에서 날짜 별로 내용을 달리 한다면
그에 따라 각 몇 십, 몇 백개의 html 을 따로 만들어야할까?
아니다. 좀 더 편한 방법이 있다.
이런 경우 템플릿을 사용하면 편하다.
다음 포스트에서 템플릿을 알아보자.
'Node.js > EJS (Embedded JavaScript Templating' 카테고리의 다른 글
| To Do List 6 ] Scope | Local | Globe (0) | 2021.11.01 |
|---|---|
| To Do List 5] 할일 입력하기 | res.redirect() | 아이템 입력시 ul에 자동 추가되게하기 (0) | 2021.10.30 |
| To Do List 4] tolocaleDateString( ) (0) | 2021.10.30 |
| To Do List 3] EJS 탬플릿으로 평일, 주말 글자색 다르게 하기 | EJS 태그 (0) | 2021.10.30 |
| To Do List 2] EJS 템플릿 시작하기 (0) | 2021.10.27 |




댓글