EJS Layouts
이제 to do list 스타일이 아니라

About page, Contact page 처럼
다른 형태의 페이지를 만들 때는 ejs 템플릿을 쓸 수 없다.
하지만 about.html contact.html 파일을 새로 만들었는데
메인 페이지와 같은 css 스타일을 쓰고 싶다면 어떻게 해야할까?
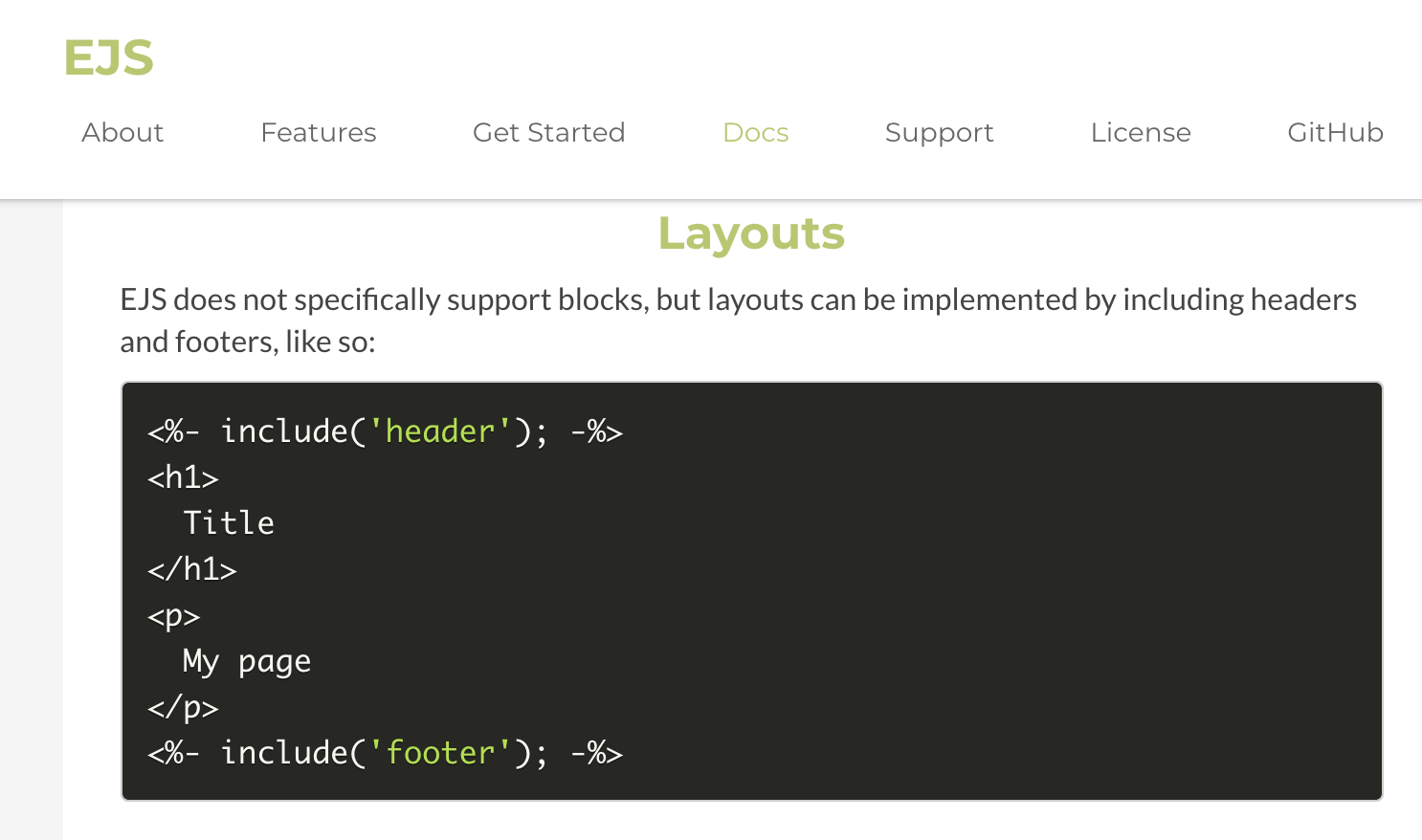
이 때 ejs layouts 기능을 쓰면 편하다.
headers, footers를 ejs로 컨텐트로 해놓으면 코드를 반복해서 쓸 필요도 없고,
같은 스타일의 적용을 받을 수 있다.

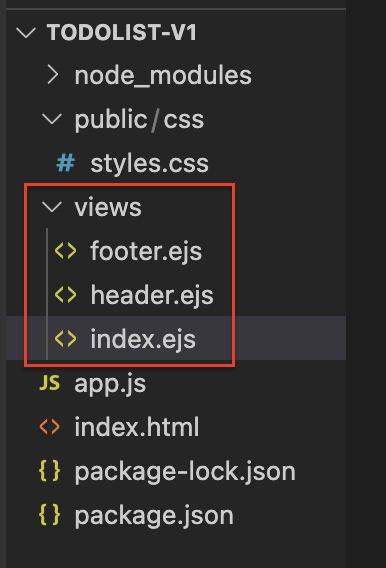
views 폴더 안에 headers.ejs 와 footer.ejs 파일을 만든다.

html header해당하는 부분을 잘라서 headers.ejs 파일에 붙인다.


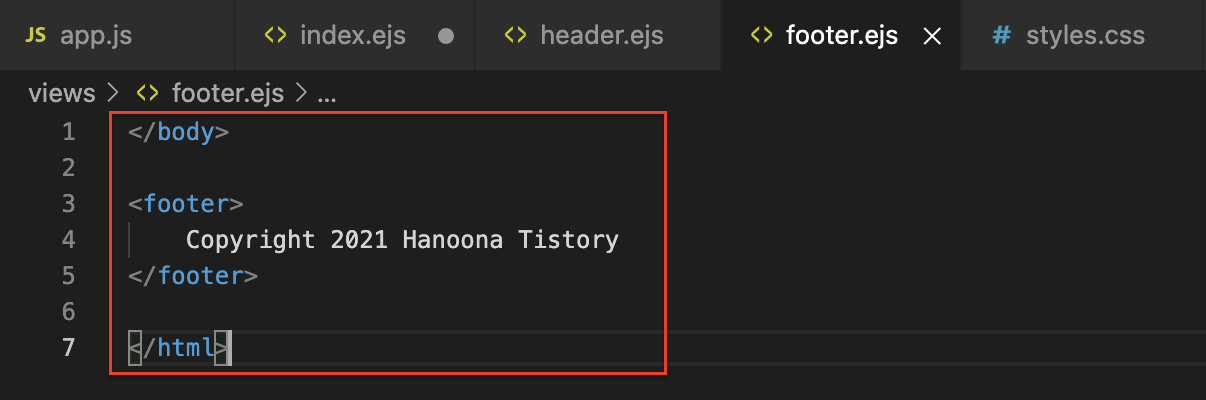
footer.ejs에도 마찬가지도 하단 부분을 잘라서 붙여준다.

index.ejs에는 탬플릿으로 대신한다.

화면에 변화가 없다. 굿!

about page 만들기
여기서 about 파일을 새로 만들어보자
views 폴더 안에 about.ejs를 만든다.

파일 안 <body> 내용을 채운다.
headers, footer 컨텐트는 넣지 않는다.

headers, footer 컨텐트가 들어가지 않아서 아무런 효과가 없다.

headers, footer 컨텐트를 넣어본다.
about.ejs 파일을 app.js에서 get 리퀘스트 할 수 있게 해준다.

ejs 파일이라서 res.sendFile()이 아니라
렌더 res.render()를 해준다.
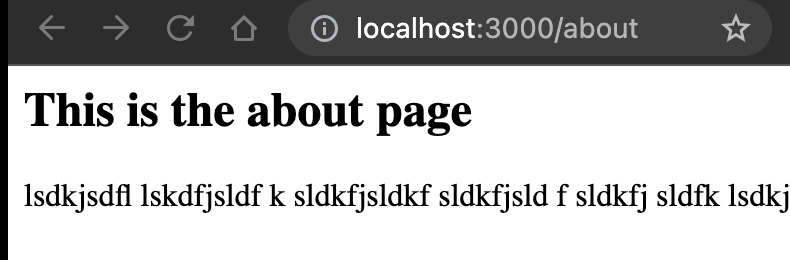
스타일이 들어간 것을 볼 수 있다.

'Node.js > EJS (Embedded JavaScript Templating' 카테고리의 다른 글
| To Do List 11 ] Refactoring (0) | 2021.11.03 |
|---|---|
| To Do List 10 ] module | exports | 다른 파일에 있는 function과 data 불러오는 법 (0) | 2021.11.03 |
| To Do List 8 ] work 페이지에서도 To Do List 되기 (0) | 2021.11.01 |
| To Do List 7 ] CSS 만들어 연결| index.ejs 수정하기 (0) | 2021.11.01 |
| To Do List 6 ] Scope | Local | Globe (0) | 2021.11.01 |




댓글