블로그 만들기를 하고 있다.
19. url에서 posts/day-1 눌렀을 때
새 페이지에 day-1 포스트 내용만 뜨게 하기

아래와 같이 블로그 글이 있다.

이 중에서 Day 1 글을 새 창에서 열어 보게 해보자.
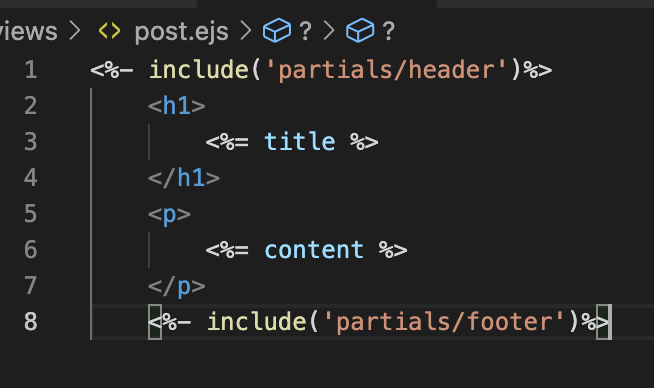
19-1 일단 post.ejs 파일을 만든다.
header와 footer는 layouts을 사용하고
title 과 content로 나눠 제목과 본문을 렌더링한다.

19-2 app.js 에서 if문 새롭게 채운다.
만약 포스트 타이틀과 주소창 마지막 키워드가 일치 했을 때
콘솔에 match 가 뜨게 하는 게 아니라
post.ejs 파일이 render 되도록 한다.

56번 줄이 trigger 될 때 53번에 access 하게 된다.
그 때 post가 true인지 false 인지 확인하는데
current post가 if문 안으로 들어가게된다.
그래서 post.title을 쓸 수 있다.
아래와 같이 day 1, day 2를 입력하였고

localhost:3000/posts/day-2 로 주소창에 쳤더니
Day 2 새 페이지가 열렸다.

20. 메인 화면에 내용이 다 나오는게 아니라 100글자만 나오고 나머지는 ... 표기하기
구글에서 truncate string js를 검색하면
.substring(0, 100) 시작 포인트, 엔드 포인트를 적으라는 것을 찾을 수 있다.
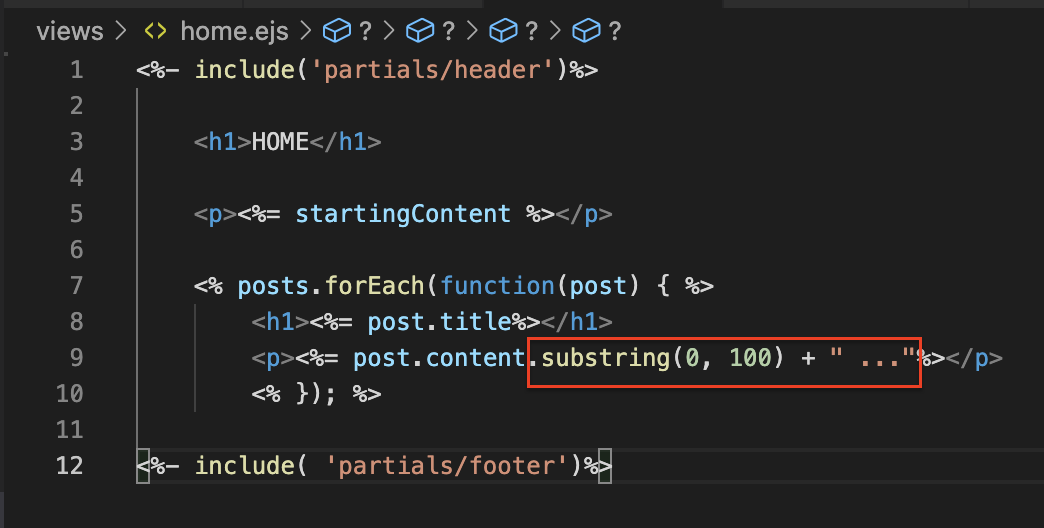
content 라인에 substring(0, 100) + " ..." 추가한다.

<%- include('partials/header')%>
<h1>HOME</h1>
<p><%= startingContent %></p>
<% posts.forEach(function(post) { %>
<h1><%= post.title%></h1>
<p><%= post.content.substring(0, 100) + " ..."%></p>
<% }); %>
<%- include( 'partials/footer')%>
그러면 본문 내용이 100만 나오고 뒤는 ...으로 표시된다.

21. 각 포스트에 read more 링크 연결하기
home.ejs에서 <a>태그를 집어 넣어준다.
url 주소에 타이틀이 들어가게 해준다.


read more를 누르면 해당 글 페이지로 이동한다.

'Node.js > EJS (Embedded JavaScript Templating' 카테고리의 다른 글
| [블로그5] 18 | Lodash로 소문자로 바꾸기 (0) | 2021.11.10 |
|---|---|
| [블로그4] 16 - 17| Routing Parameters (0) | 2021.11.10 |
| [블로그 2] home, about, contact 페이지 만들기 (0) | 2021.11.07 |
| [블로그 1] 기본 세팅 (0) | 2021.11.07 |
| To Do List 12 ] 최종 코드 (0) | 2021.11.03 |




댓글