기본 시작 코딩

1. 터미널에서 다운 받은 파일로 이동한다.

2. 터미널에서 package를 다운 받는다.
npm i

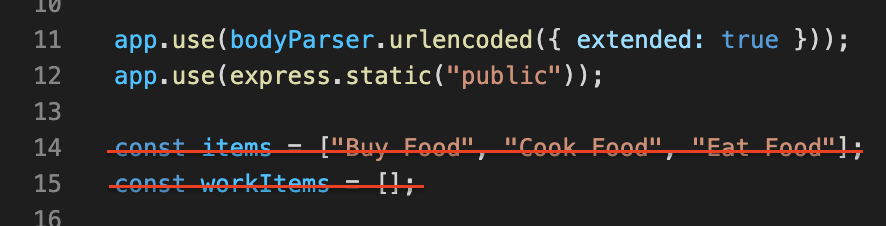
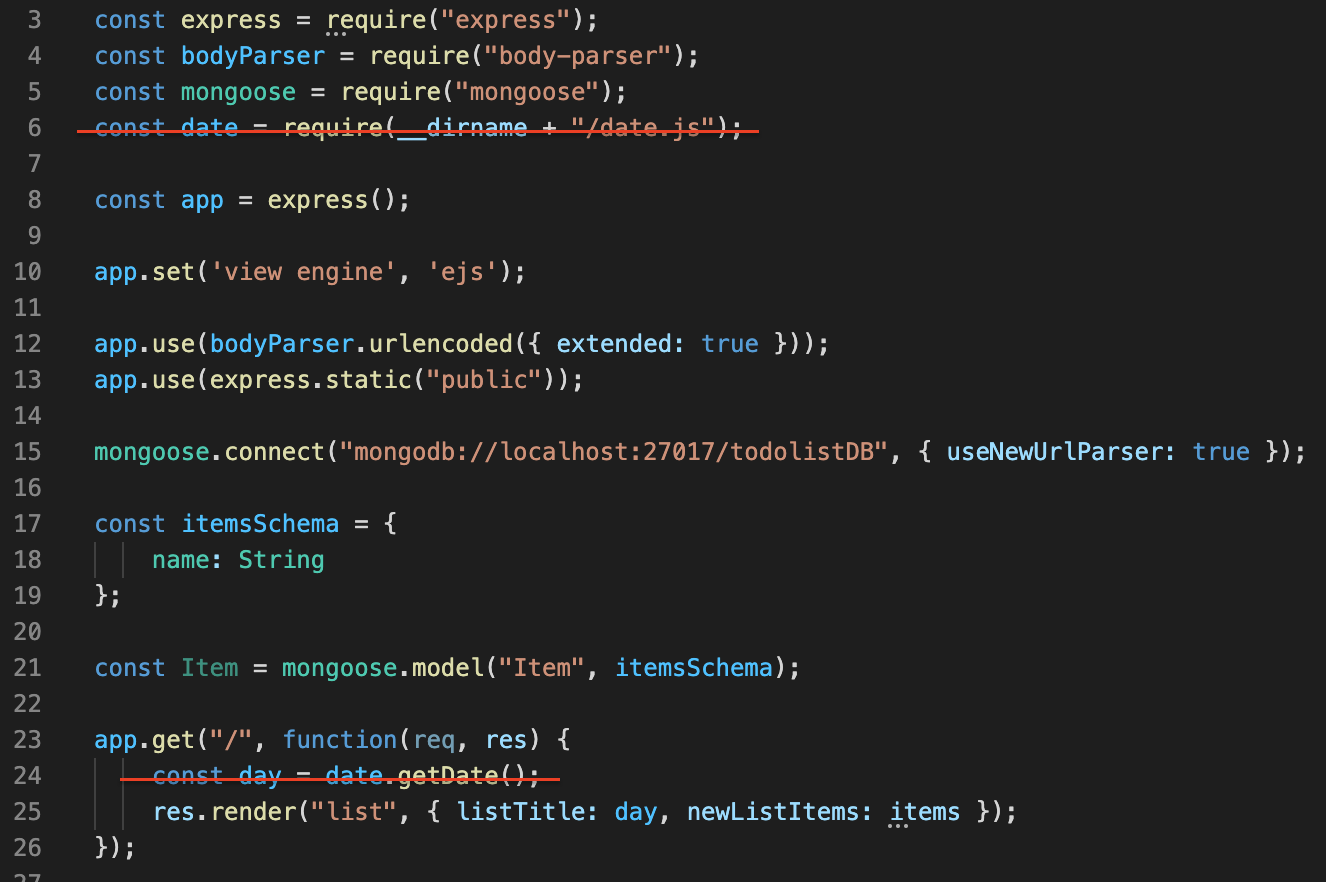
3. line14~15를 지운다. 더이상 array로 아이템을 담을 필요없이 데이터베이스에 담을 것이다.

데이터 베이스 연결하기
4. mongoose를 실행한다.
npm i mongoose

5.mongoose를 불러온다

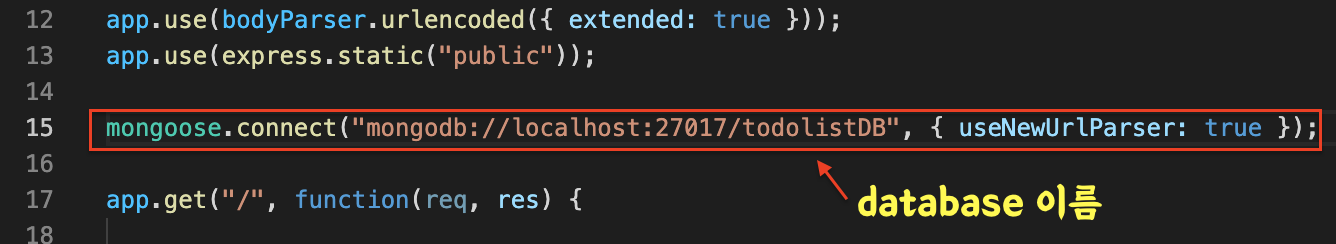
6. mongoose와 연결하고,
새로운 database를 만든다. 주소 뒤에 붙은 todolistDB가 데이터베이스 이름이다.

스키마, 모델 만든 후 데이터 입력하기
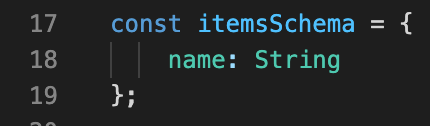
7. schema 만들기

field가 하나 밖에 없음
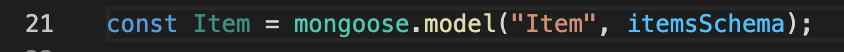
8. mongoose model 만들기 / schema를 바탕으로

mongoose.model("singularCollectionName", schemaName);
9. 일단 day 관련 코드를 지워 내용을 간단하게 한다.

10. listTitle: day 를 "Today"로 바꾼다.

11. newListItems: items 에서 items array를 지워버렸기 때문에 db로 내용을 채워줘야한다.

const constantName = new ModelName ({
fieldName : fieldData,
fieldName : fieldData,
fieldName : fieldData
});
DB에 데이터 입력되었나 확인
12. mongod을 실행 시킨다.
13. mongosh에서 db가 만들어 졌나 확인한다.
show dbs

14. collection이 만들어졌나 확인한다.

15. items collection안에 데이터 저장되었나 확인하기

DB에 있는 데이터 뽑아 ejs 파일로 랜더링하기
데이터 베이스에 있는 데이터를 찾아내서 list.ejs 파일로 랜더할려면?
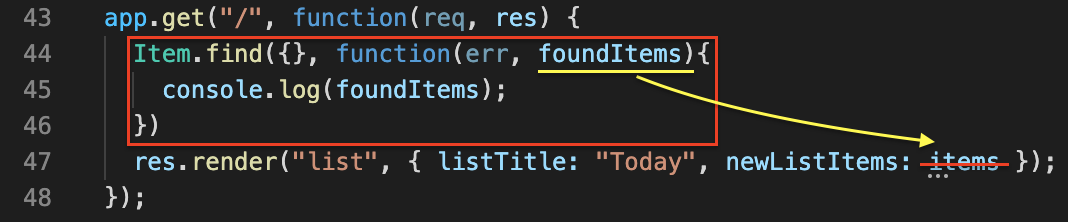
16. items 랜더링하기.
newListItems: foundItems??로 고친다.
Mongoose find()를 이용한다.
ModelName.find({conditions}, function(err, results){
//Use the found results docs.
});

{ } 빈 괄호, 조건 없이 모두다 검색
function(): 콜백 함수
foundItems: 다른 이름 써도 상관없다.
items collection에서 찾은 데이터가 들어갈 것이다.
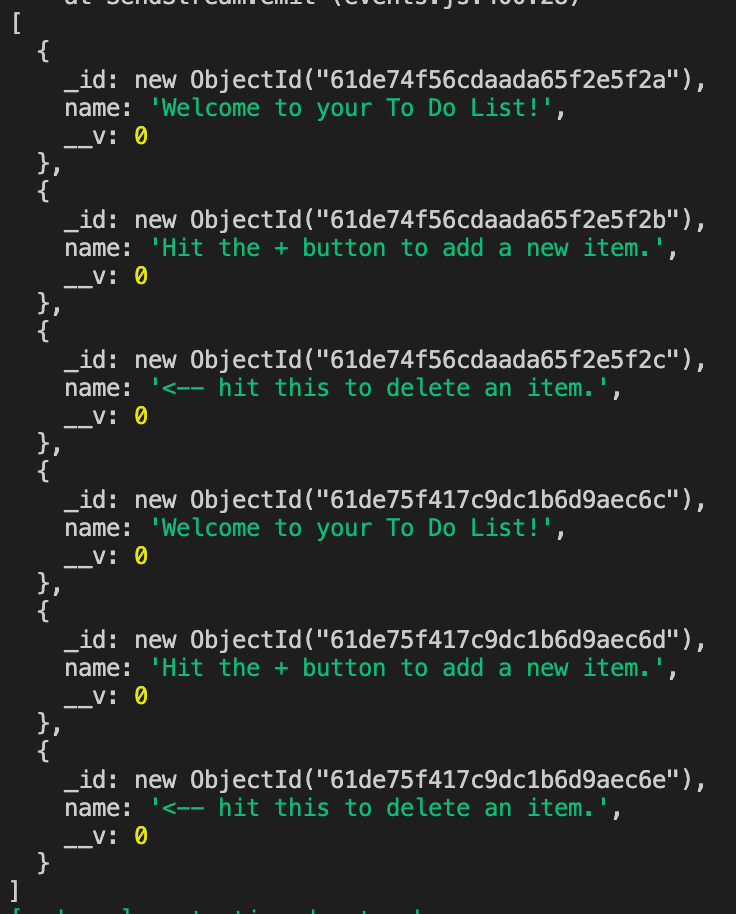
로그에서 보면 foundItems는 아래와 같다.

이 내용이 브라우저에서 보이게 해보자.
res.render를 find()안 익명함수 안으로 넣는다.
newListItems: 페어를 foundItems로 고쳐준다.

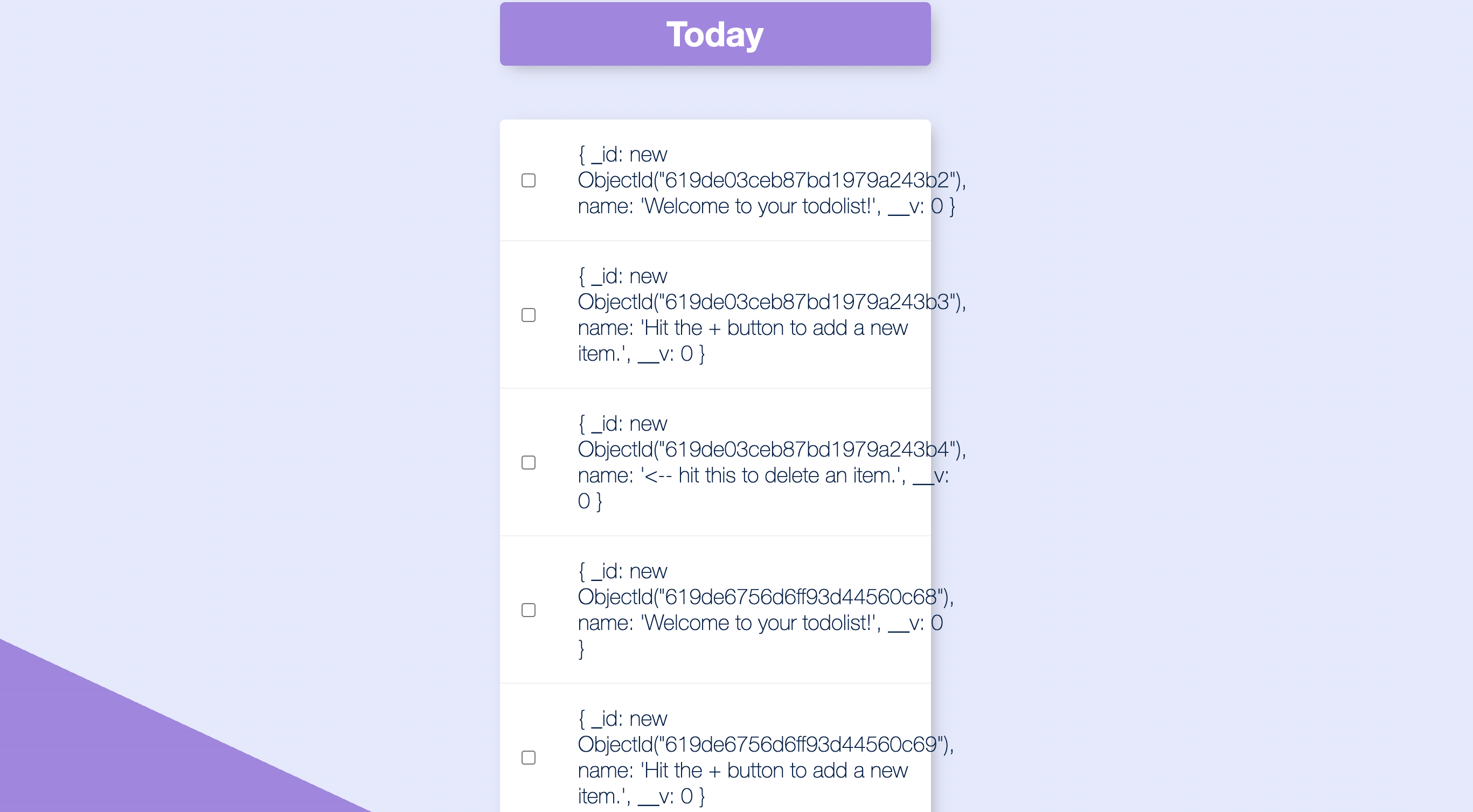
브라우저에 보이는 내용은 다음과 같다.
id까지 포함한 아이템의 모든 내용이 나온다.
또 서버 리프레쉬할 때마다 아이템이 계속 추가가 되어버린다.

17. 일단 화면에 할 일 내용만 나오도록 해보자.
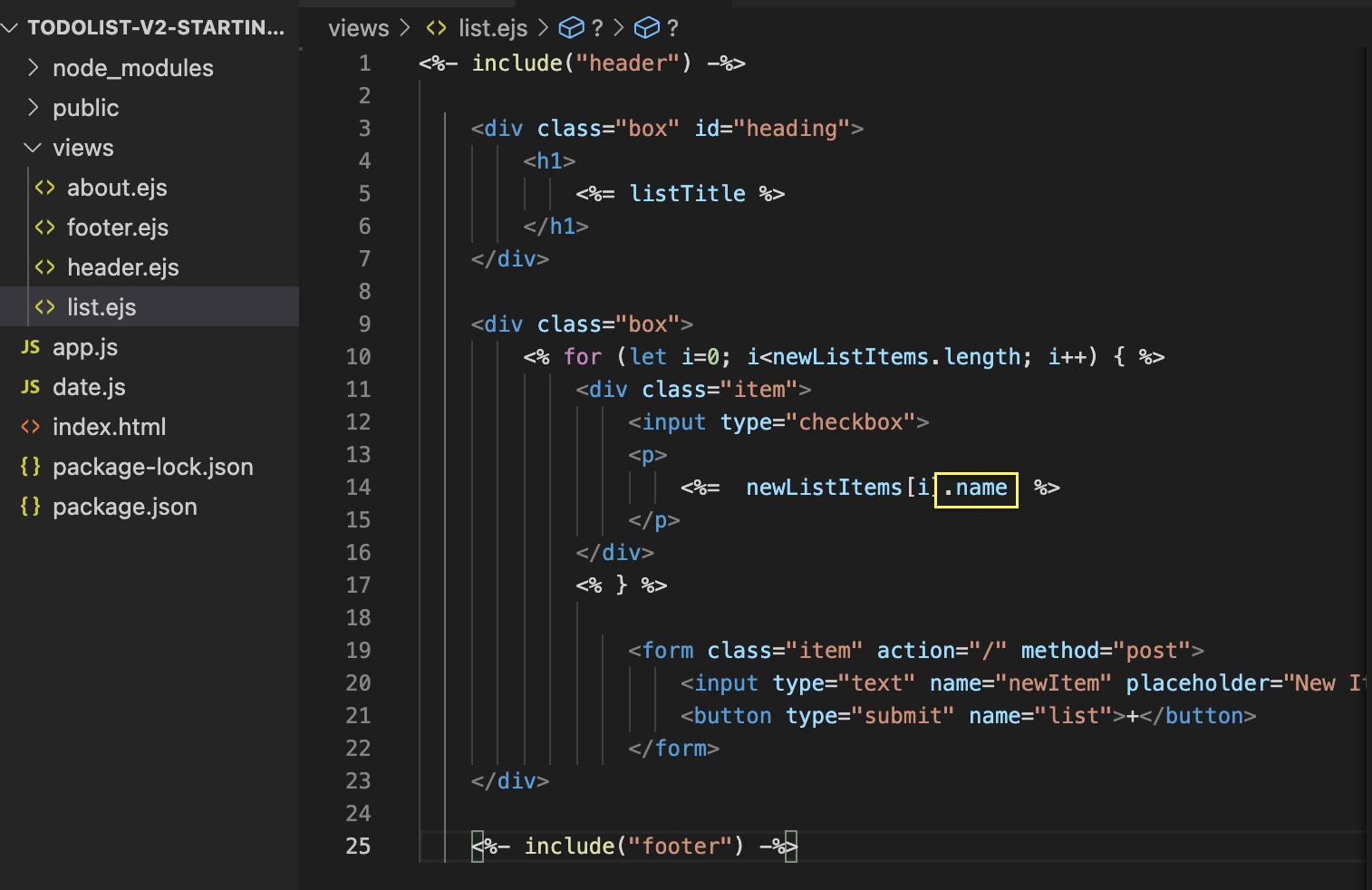
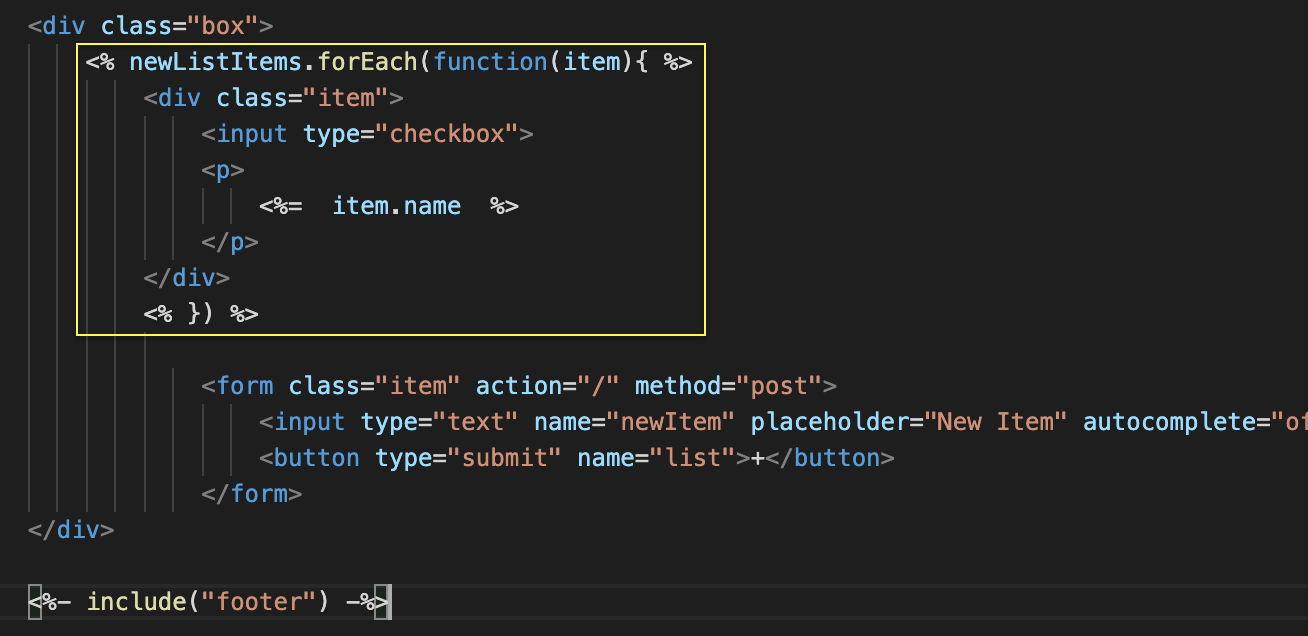
list.ejs로 가서 name field만 나오도록
newListItem[i]에 .name을 추가한다.
newListItem[i].name


18. list.ejs의 for loop을 보기 편하게 forEach로 변경한다.

19. 서버 리프레쉬할 때마다 아이템이 반복 저장되는 문제를 해결해 보자.
mongosh에서 일단 아이템 collection을 모두 비운다.
몽고쉘에서 지금 어느 디비에 있나 확인한다.
todolistDB에 있는 것을 확인한다.

지금 있는 db를 지운다.

todolistDB가 없어진 것을 확인할 수 있다.

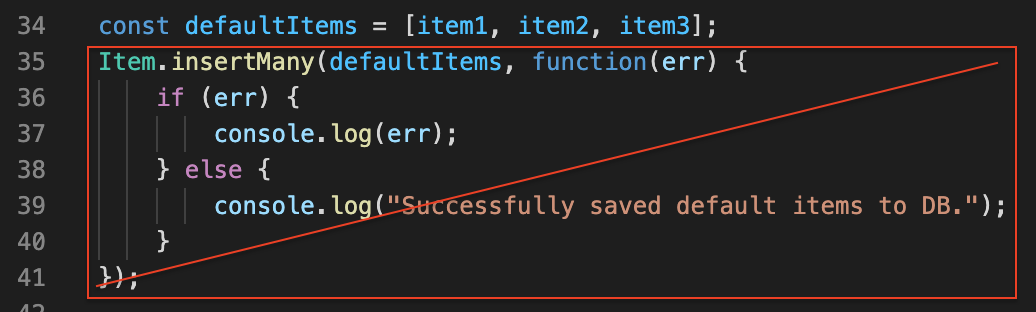
Item.insertMany() 함수를 커멘트 아웃시킨다


들어있던 내용이 다 지워졌다.

콘솔에 foundItems에 뭐가 있나 보면

array가 비어있는 것을 볼 수 있다.

이제는 if문을 사용해서
아이템이 아무 것도 없을 때는 위에 있는 기본 아이템들이 보이게 하고,
다른 아이템이 입력되면 입력된 아이템이 보이게 해야한다.
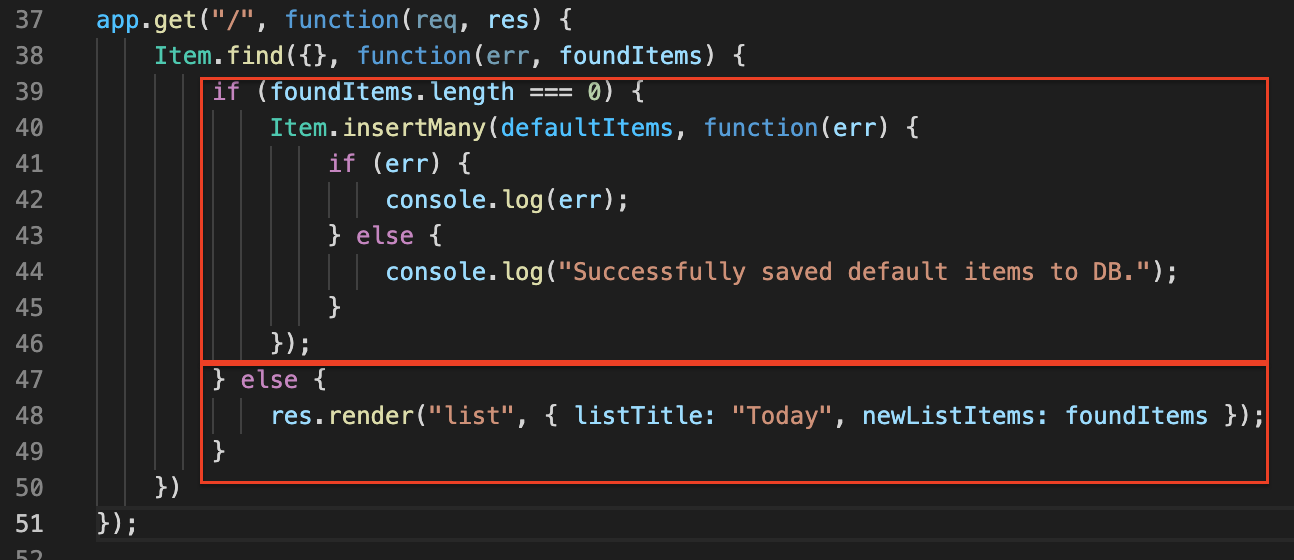
위에서 커멘트 아웃했던 insertMany()를 if 문 안으로 넣는다.


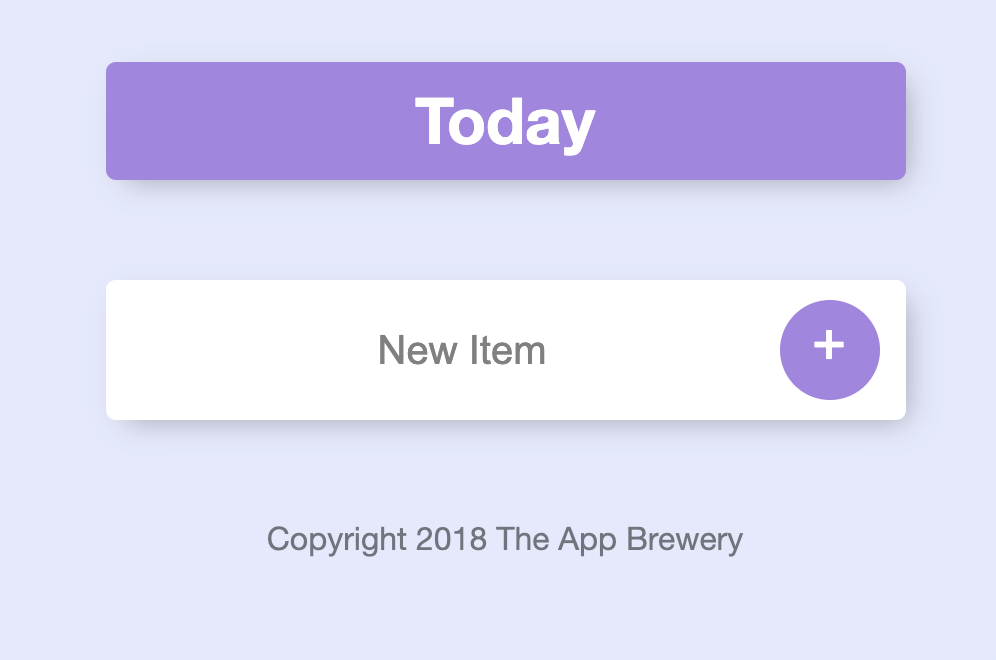
입력한 기본 3개의 아이템이 들어가 있지 않는다.
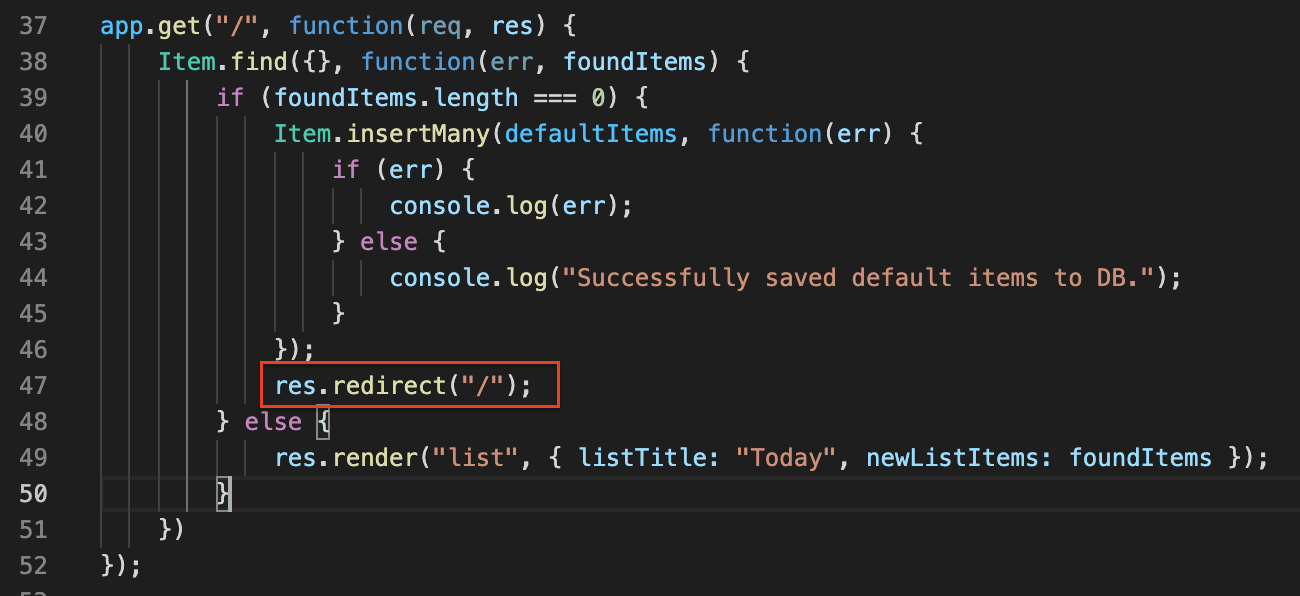
if문 안에 res.redirect("/");


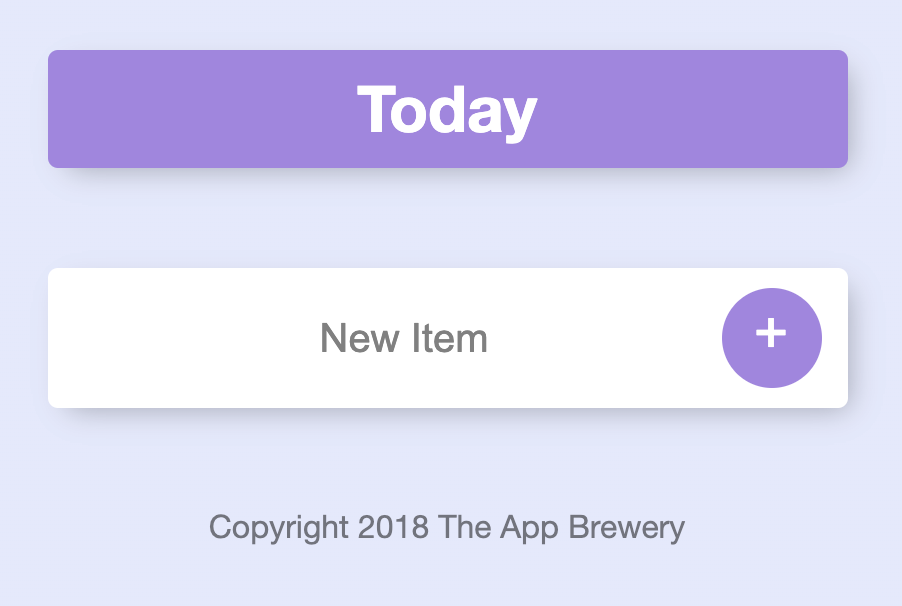
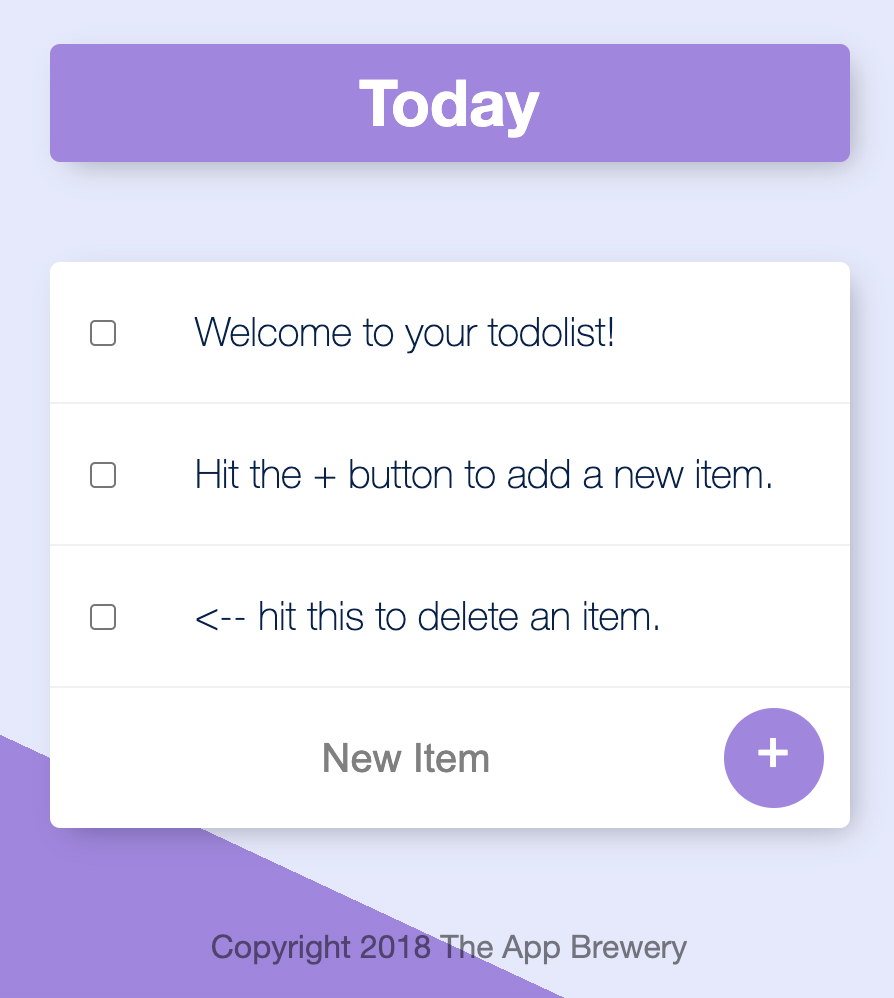
기본 문구가 들어가 있다.
여기서 할 일을 입력하고 나면 에러가 나는데..
다음 포스트에서 알아보자.
'Databases > To Do List DB' 카테고리의 다른 글
| [ToDoList DB 6] 데이터 삭제- 해당 페이지에 있는 데이터 삭제 (0) | 2021.11.27 |
|---|---|
| [ToDoList DB 5] 해당 페이지에 맞게 아이템 추가 시키기 (0) | 2021.11.26 |
| [ToDoList DB 4] Work 페이지 만들기 | Express Route Parameters (0) | 2021.11.25 |
| [ToDoList DB 3] 아이템 지우기 (0) | 2021.11.25 |
| [ToDoList DB 2] DB에 아이템 입력하기 (0) | 2021.11.25 |




댓글