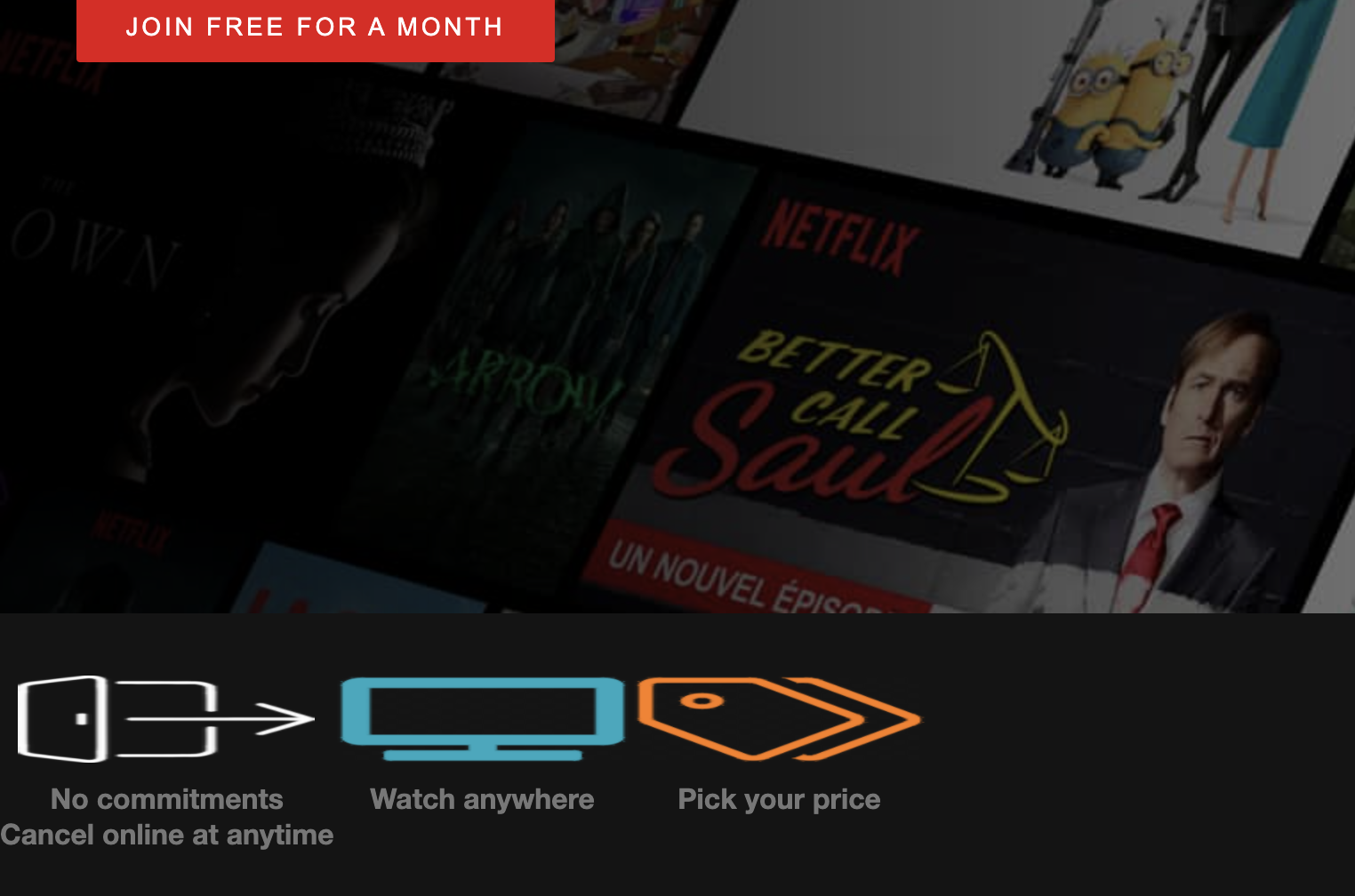
결과물 미리보기

1 아이콘과 텍스트 넣기
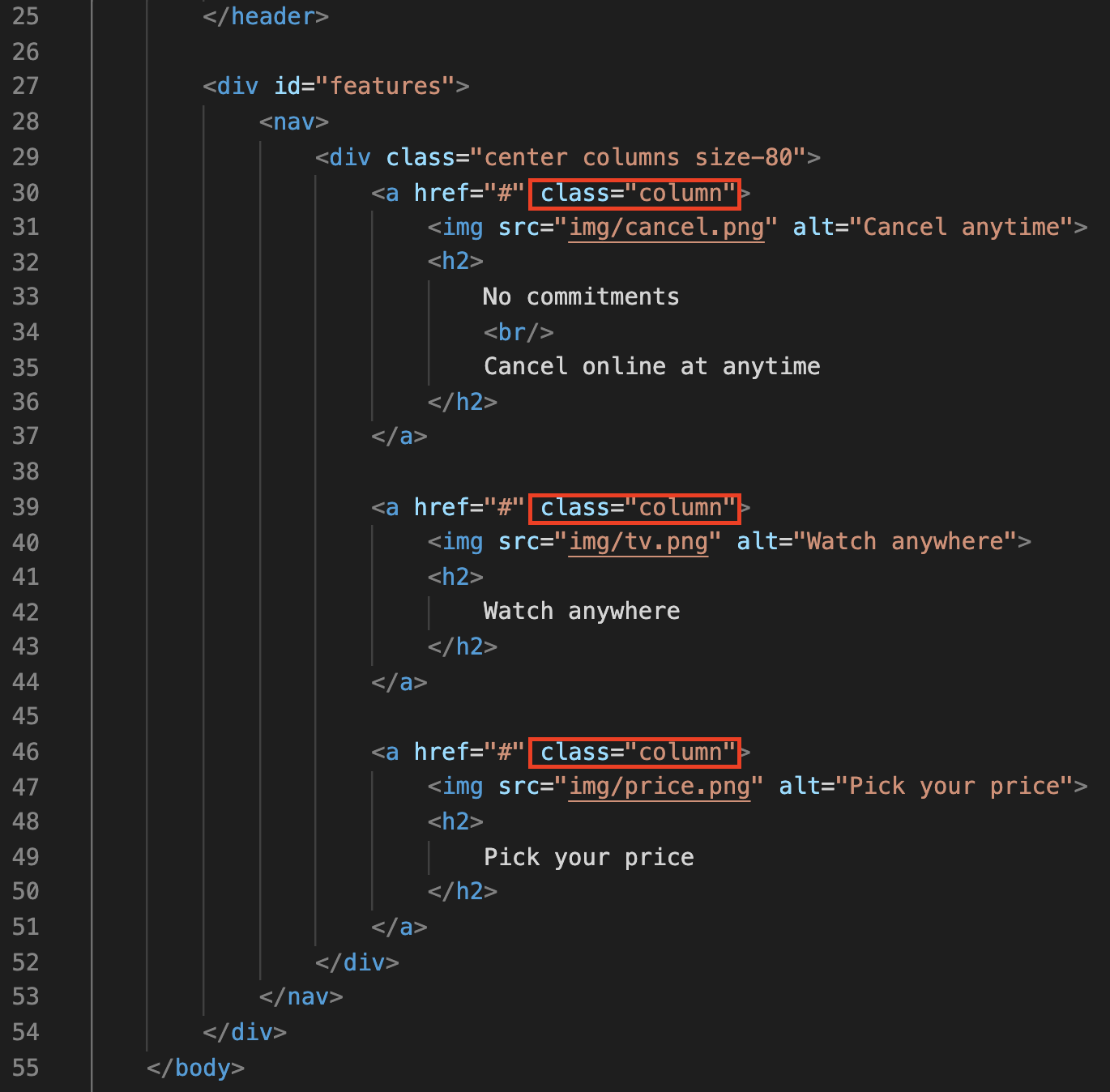
html에 features 만들기
아이콘은 처음엔 이미지로 했는데, 마우스 올려도 색이 변하지 않아 아이콘 받아와서 사용하게 되었다.
https://fontawesome.com 의 폰트를 사용하였다.
일단 가입을 해야하고, 가입하면 kit 주소를 주는데 kit주소를 복사해서 head 부분에 넣는다.
아이콘을 검색한 후 아이콘 주소를 원하는 위치에 복사해서 붙여준다.
아이콘의 크기를 바꿀려고 복사한 주소안 class에 icons를 추가하였다.
<div id="features">
<nav>
<div>
<a href="#"> <--첫번째
<i class="icons fas fa-sign-out-alt"></i>
<h2>
No commitments
<br/>
Cancel online at anytime
</h2>
</a>
<a href="#"> <--두번째
<i class="icons fas fa-tv"></i>
<h2>
Watch anywhere
</h2>
</a>
<a href="#"> <--세번째
<i class="icons far fa-list-alt"></i>
<h2>
Pick your price
</h2>
</a>
</div>
</nav>
</div>

2 텍스트 가운데로 보내기
css에서 효과 넣기
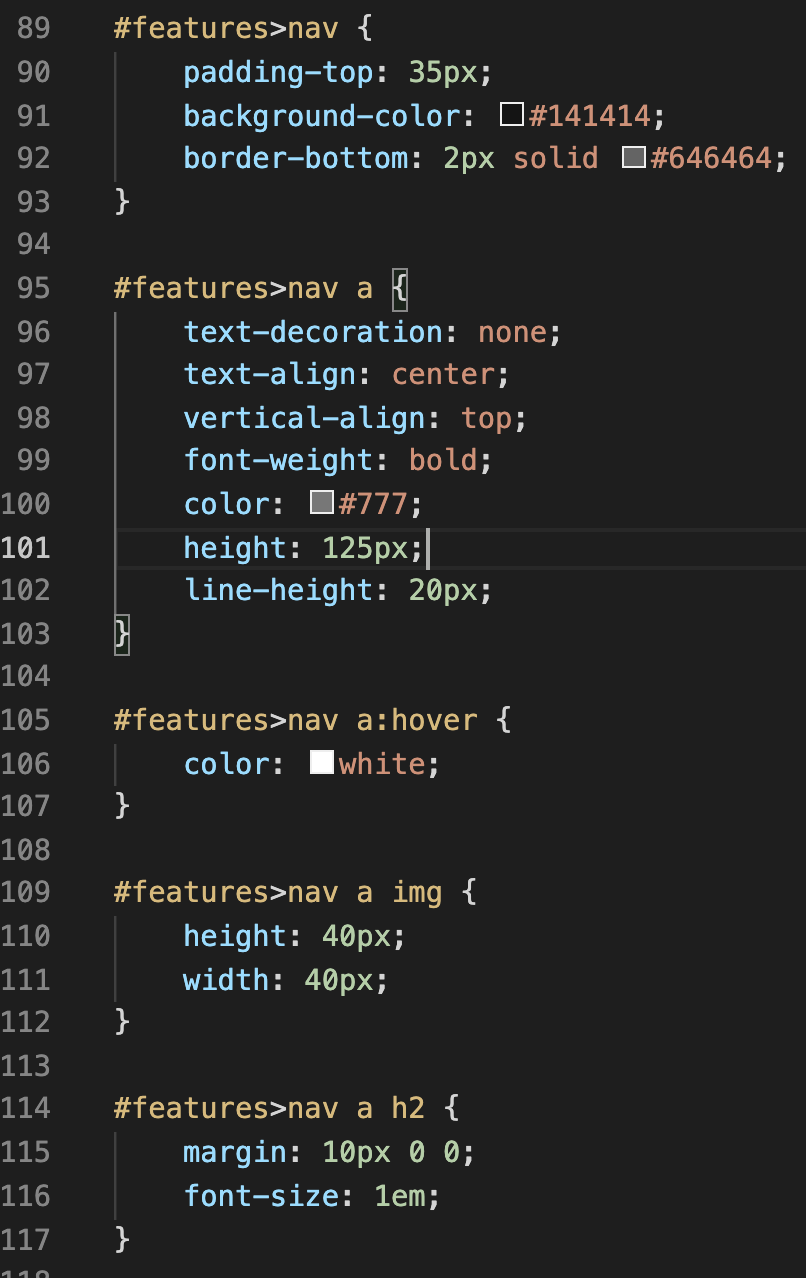
#features > nav {
padding-top: 35px;
background-color: #141414;
border-bottom: 2px solid #3d3d3d;
} <--3개 features 아래 밑 줄 넣기
#features > nav a {
text-decoration: none;
text-align: center;
vertical-align: top;
font-weight: bold;
color: #777;
height: 125px;
line-height: 20px;
} <--텍스트 크기 설정하고 가운데로 오게 함.
#features > nav a:hover {
color: white;
} <--마우스 올렸을 때 회색에서 흰색으로 변함
#features > nav a img {
height: 49px;
} <--이미지 사이즈 정함
#features > nav a h2 {
margin: 10px 0 0;
font-size: 1em;
} <--h2 텍스트 크기 설정

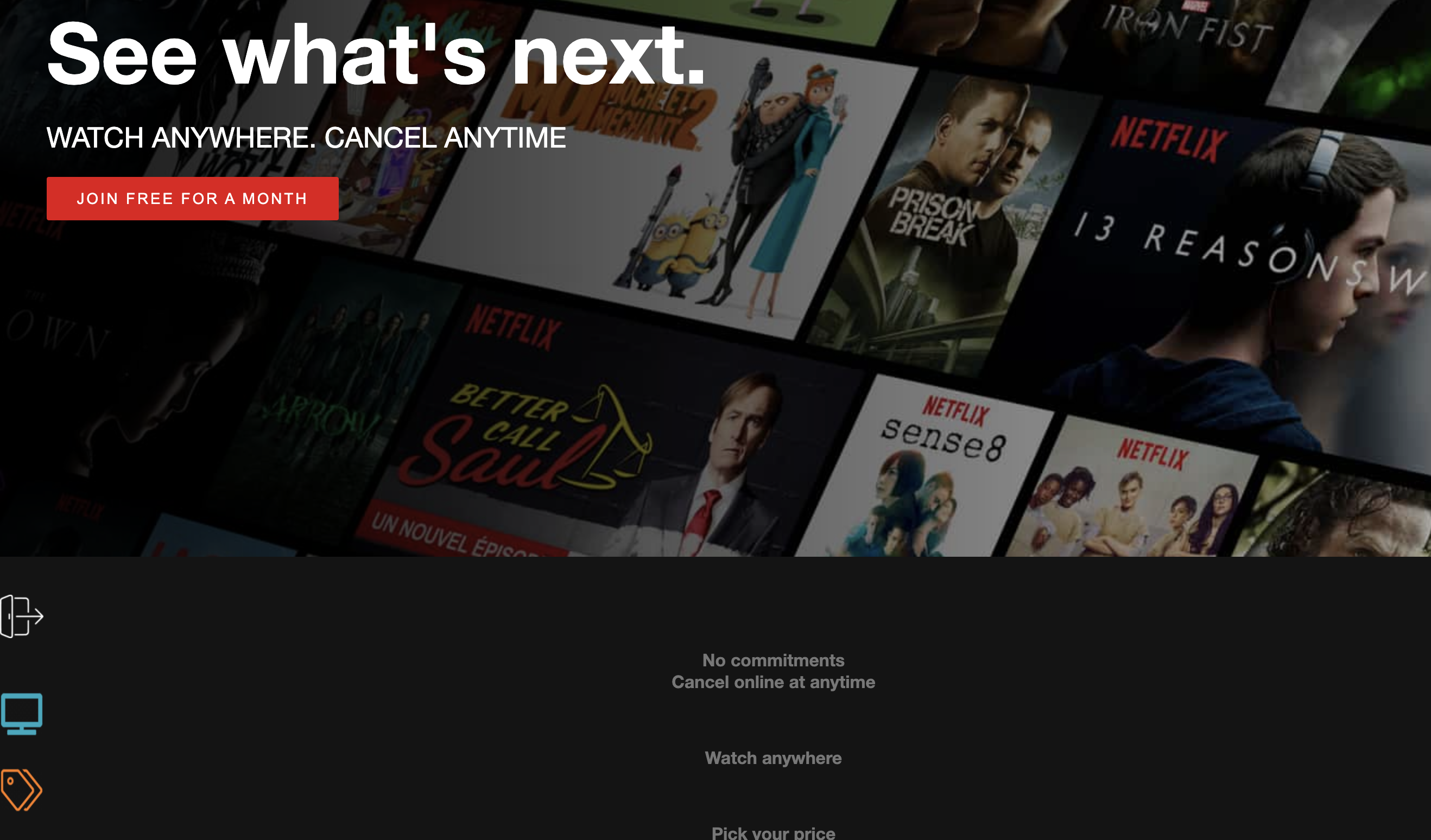
(중간 결과물)

3 가로로 나란히 정렬하기
html에서 div에 class 추가

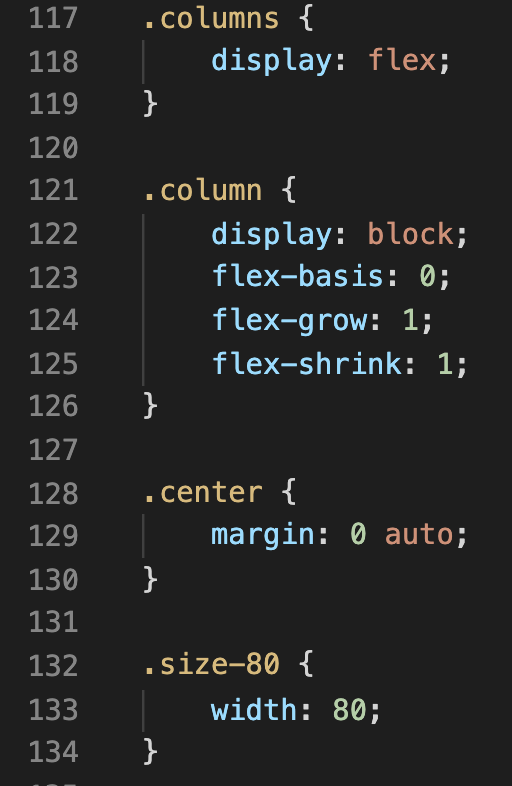
css에서 효과 주기

(중간 결과물)

4 가로 간격 넓히기
html에서 class 추가

결과물
숙제: 이미지도 회색이었다가 마우스 올리면 텍스트와 같이 흰색으로 변해야하는데 그건 어떻게 하는지 아직 모르겠다. --> 이미지를 사용하는 게 아니라 폰트를 사용해야 색이 변하였다. 폰트를 연결하는 방법은 위에 설명하였다.

'Clone Coding > Netflix' 카테고리의 다른 글
| 10 첫번째 섹션탭 클릭시 문구,버튼,사진 보이게 하기 (0) | 2021.06.08 |
|---|---|
| 9 섹션 탭 클릭시 빨간줄 보이고, 해당 탭 아래 내용 나오게하기 (0) | 2021.06.06 |
| 7 가입 버튼 넣기 JOIN FREE FOR A MONTH (0) | 2021.06.05 |
| 6 문구 넣기 See what's next. WHACH ANYWHERE CANCEL ANYTIME (0) | 2021.06.05 |
| 5 Sign In 버튼 넣기 (0) | 2021.06.05 |




댓글