콘솔에서
crown-clothing 이름으로 리액트 설치하기
npx create-react-app crown-clothing
리액트 설치되면 파일로 이동
cd crown-clothing
vscode 열기
code .
이제 vscode에서 작업 해보자.
App.js 에서 필요없는 보일러 플레이트만 남기고 다른 내용은 삭제한다.
브라우저에 Hello world가 나오는지 보자.

localhost:3000에 잘 나오는 것을 볼 수 있다.

카드 탬플릿 기본형
categories-container > category-container > category-body-container 박스를 만들어보자.

<div>를 이용해 다음과 같이 형태를 잡는다.

category-container 부분은 5 박스가 필요하다.
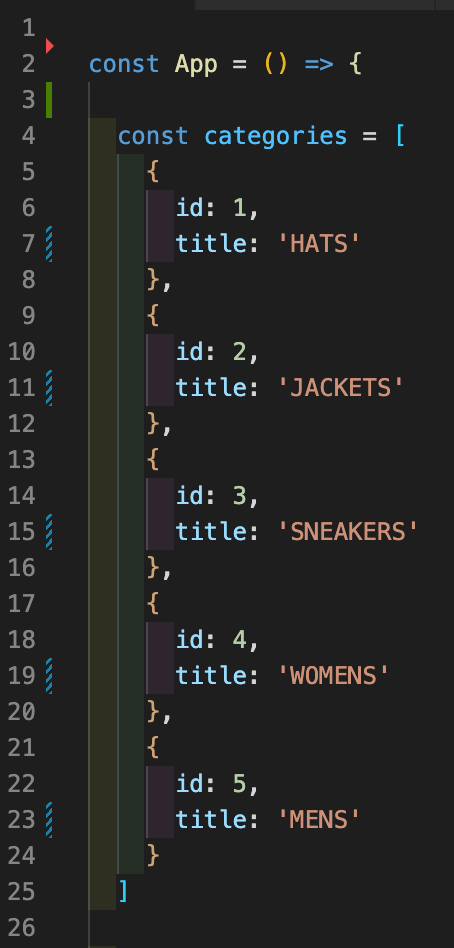
오브젝트가 든 categories array 만들고 map으로 이 box들을 돌려보자.

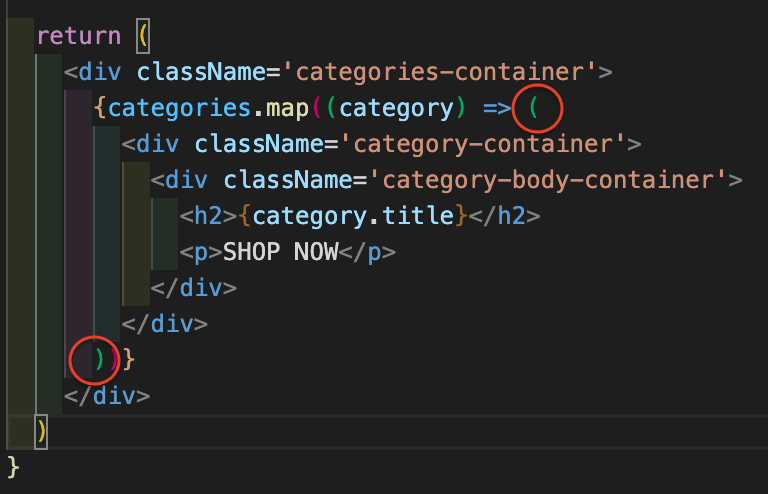
categories array가 들어갈 박스를 map() 함수를 이용해서 돌리기


코드를 간단하게
map 함수 안 콜백 함수 쓸 때 return을 쓰지 않고
싱글 라인으로 바꿔서 내용을 집어 넣는다.
괄호를 return에 있는 ( ) 소괄호를 남겨놓는다.

defactoring을 한다.

id 도 추가 해준다.

기본형을 만들었다.

const App = () => {
const categories = [
{
id: 1,
title: 'HATS'
},
{
id: 2,
title: 'JACKETS'
},
{
id: 3,
title: 'SNEAKERS'
},
{
id: 4,
title: 'WOMENS'
},
{
id: 5,
title: 'MENS'
}
]
return (
<div className='categories-container'>
{categories.map(({ title, id }) => (
<div key={id} className='category-container'>
<div className='background-image' />
<div className='category-body-container'>
<h2>{title}</h2>
<p>SHOP NOW</p>
</div>
</div>
))}
</div>
)
}
export default App;
브라우저에 내용이 잘 나오는 것을 볼 수 있다.

'React > E-commers App' 카테고리의 다른 글
| 의류 쇼핑몰 만들기 6 | package-lock.json vs yarn.lock (0) | 2022.05.12 |
|---|---|
| 의류 쇼핑몰 만들기 5 | SASS 2 | 구글 폰트 연결 | (0) | 2022.05.11 |
| 의류 쇼핑몰 만들기 4 | CategoryItem 분리 | (0) | 2022.05.11 |
| 의류 쇼핑몰 3 | 배경이미지 연결하기 (0) | 2022.05.11 |
| 의류 쇼핑몰 만들기 2 | Sass 연결 (0) | 2022.05.10 |




댓글