이미지 박스를 떼어 내어 컴포넌트로 분리하여 보자.
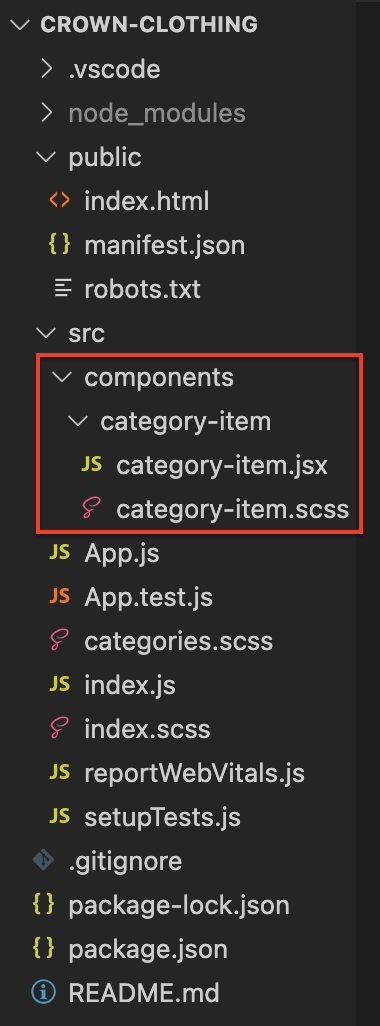
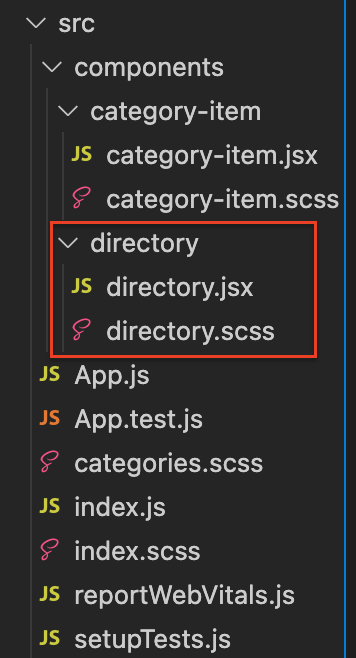
1. 폴더와 파일을 만든다.

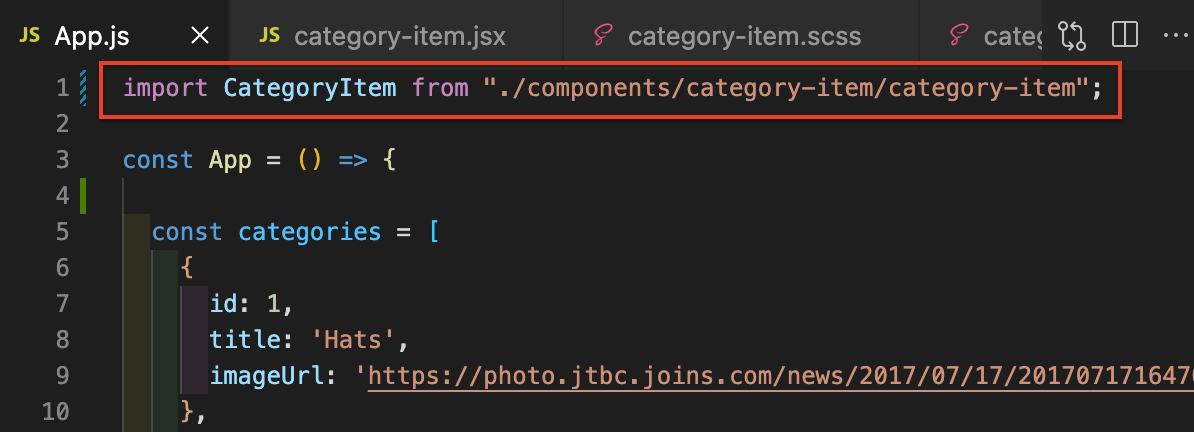
2. App.js 와 category-item 연결하기

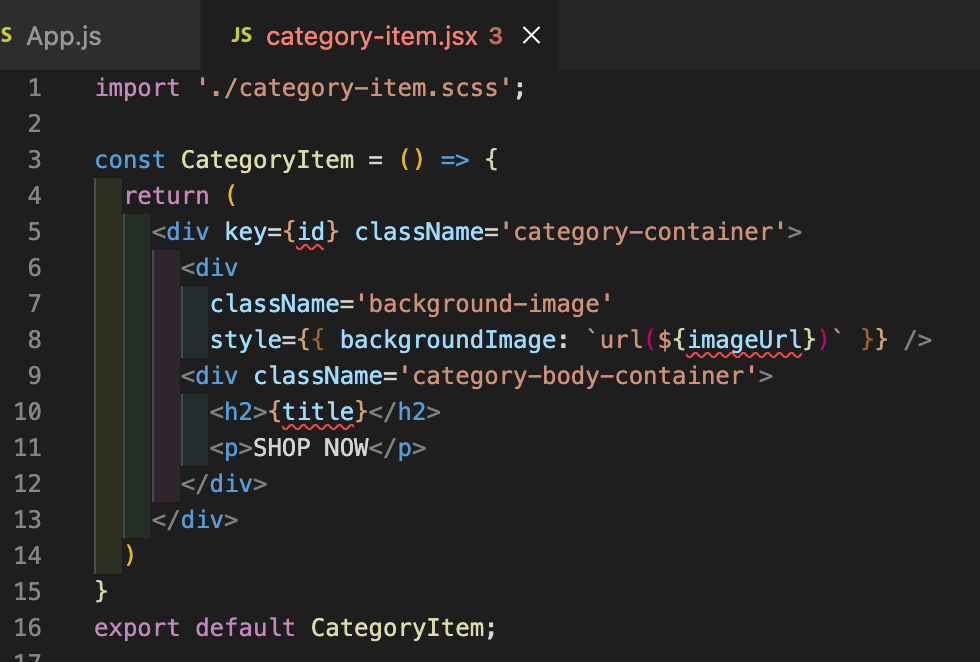
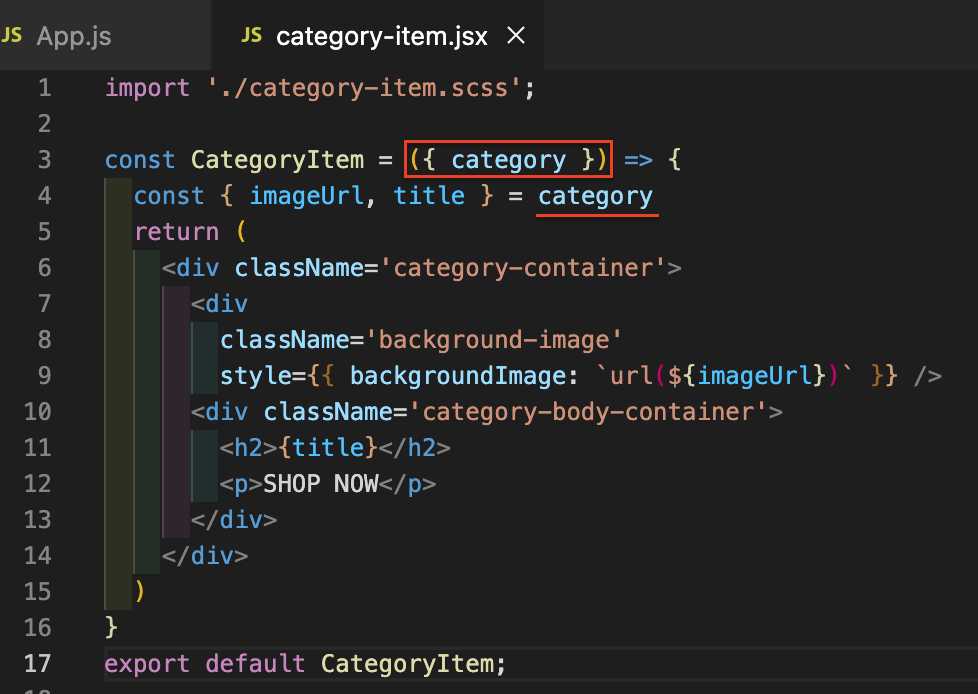
3. id는 놔두고 category-item 해당 부분 떼어가기

category-list.jsx 에 붙여넣기

category-list.jsx 코드 정리

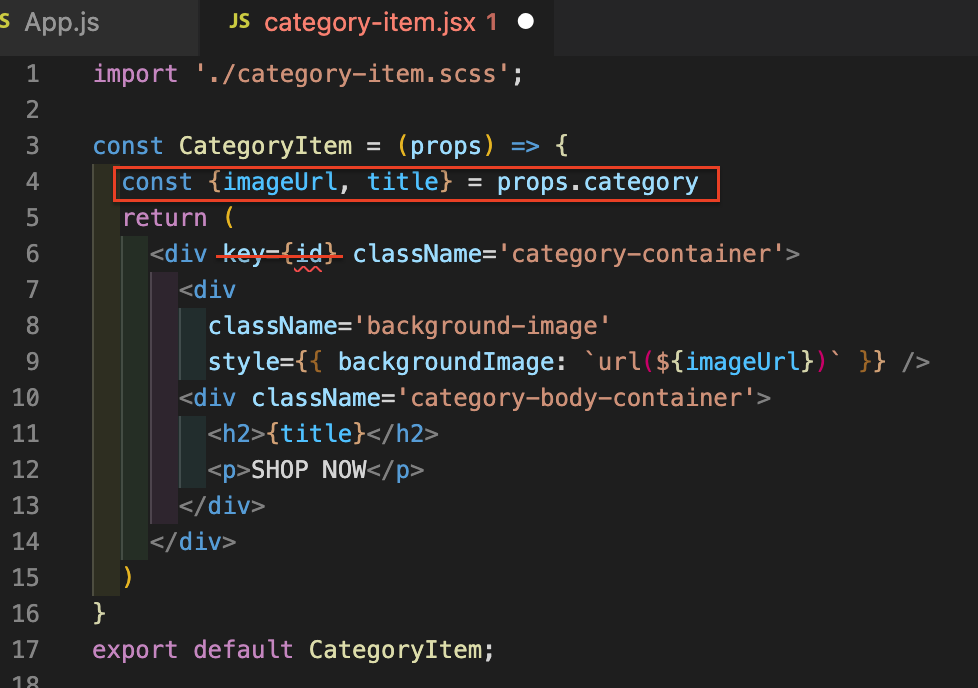
한 단계 더 destructuring

App.js 정리하기
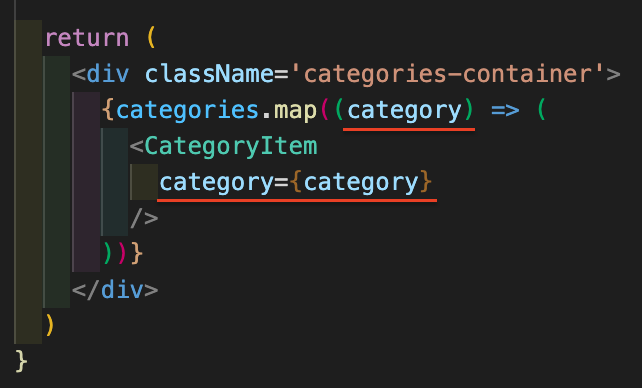
category 통과 시키기

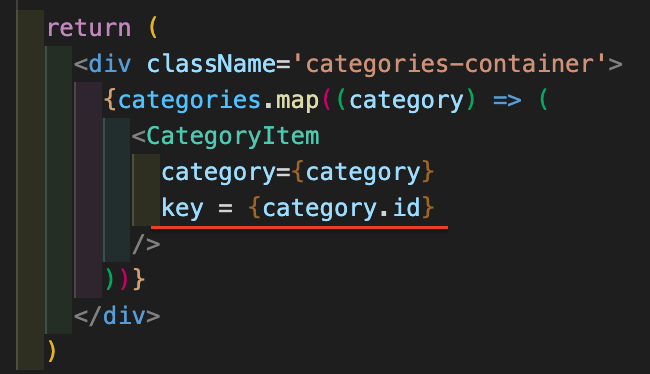
id도 통과 시키기

모습이 그대로 유지되었다.

directory로 박스들 전체 옮기기
directory 폴더와 파일 만들기

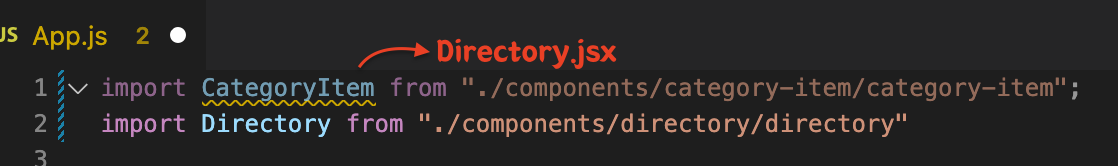
App.js에 파일 불러오기

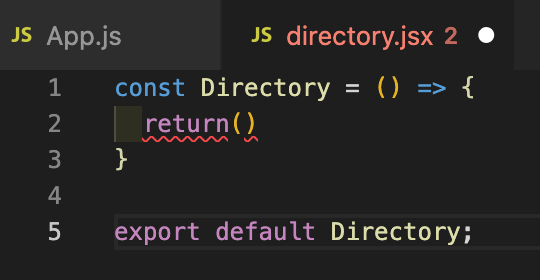
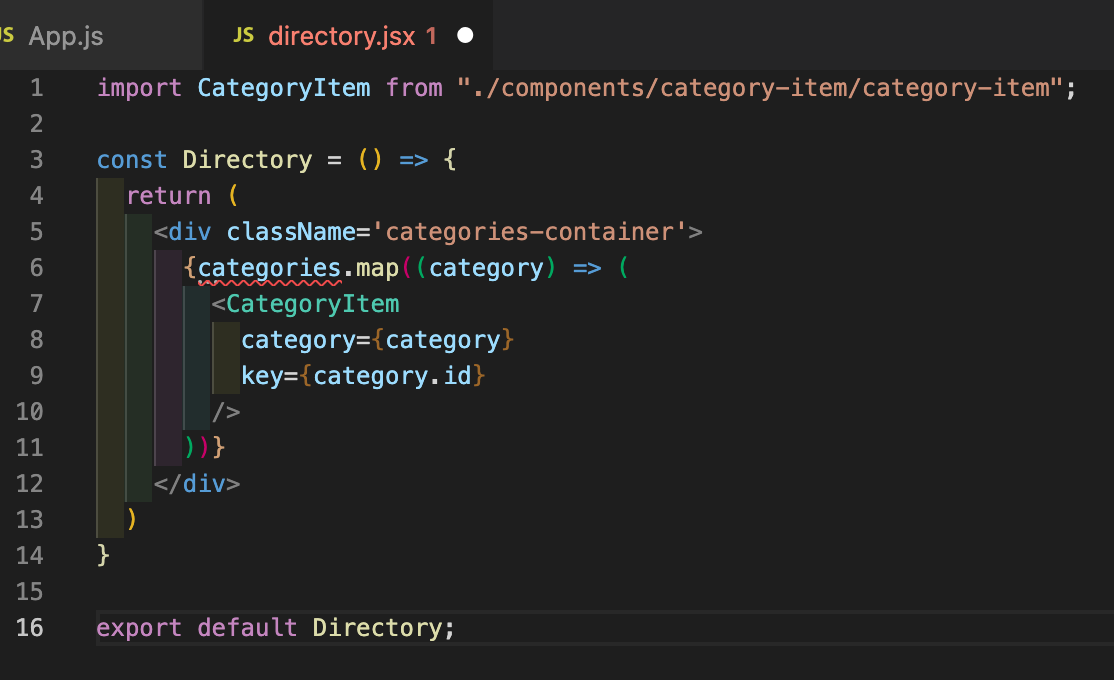
directory.jsx 기본형 만들기

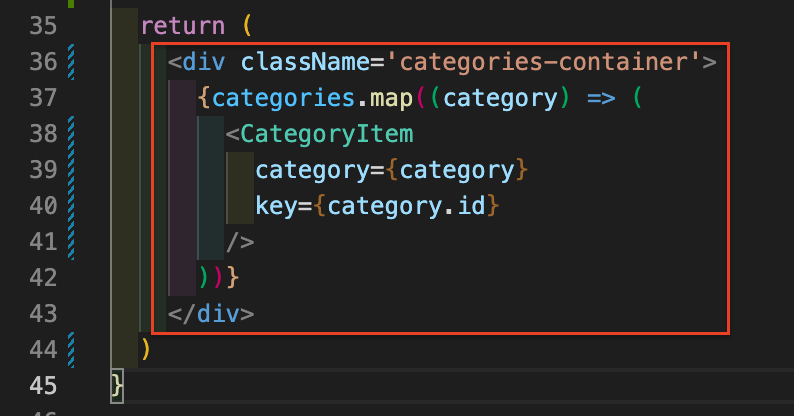
App.js에서 아래 내용을 directory로 옮긴다.

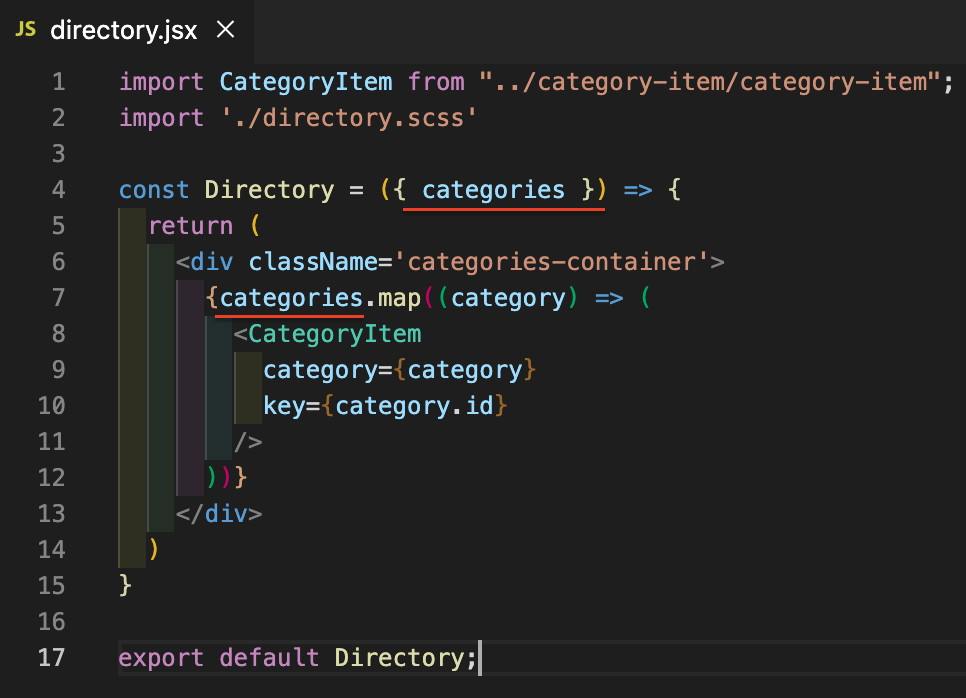
directory.jsx

defactoring을 해준다.
props를 받아와서 아래처럼 써줘도 되지만
const {categories} = props
더 간략하게 props 자리에 {categories}를 넣어줘도 된다.

styles 정리
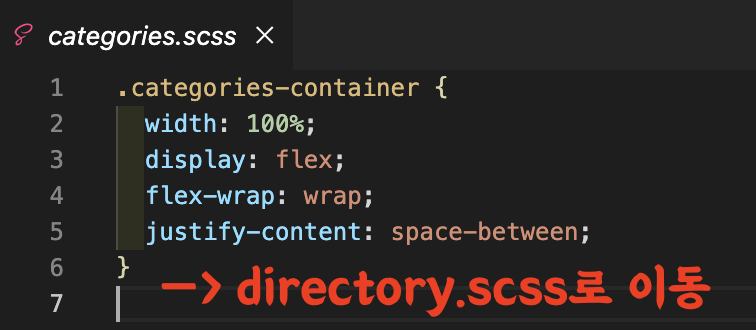
directory.scss 파일 만들고서
categories.scss에 있는 내용 directory.scss로 옮기기

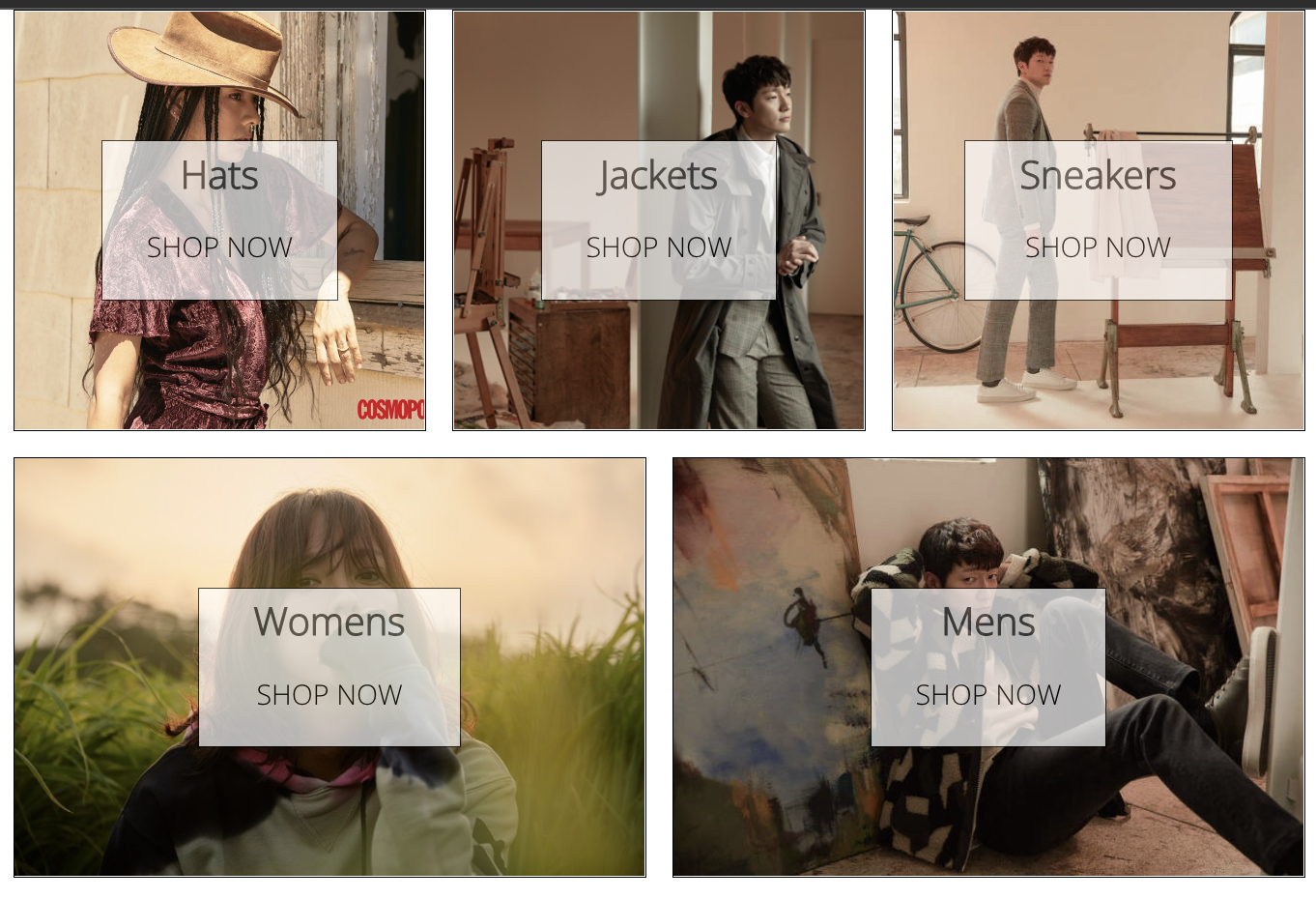
잘 나오는 것을 볼 수 있다.

'React > E-commers App' 카테고리의 다른 글
| 의류 쇼핑몰 만들기 6 | package-lock.json vs yarn.lock (0) | 2022.05.12 |
|---|---|
| 의류 쇼핑몰 만들기 5 | SASS 2 | 구글 폰트 연결 | (0) | 2022.05.11 |
| 의류 쇼핑몰 3 | 배경이미지 연결하기 (0) | 2022.05.11 |
| 의류 쇼핑몰 만들기 2 | Sass 연결 (0) | 2022.05.10 |
| 의류 쇼핑몰 만들기 1 | Setting Up (0) | 2022.05.10 |



댓글