object는 메모리에 포인팅을 한다.

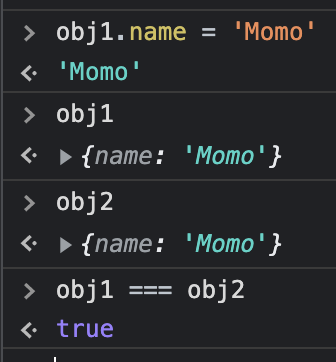
변수 obj1은 {name: 'Jane'} 오브젝트를 포인팅하고 있다.

obj2 변수를 만들어 obj1으로 설정하면
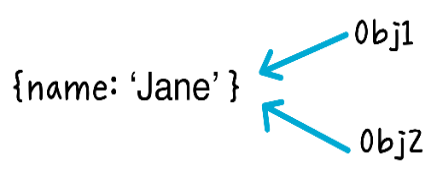
obj1이 포인팅하는 오브젝트에
obj2도 같이 {name: 'Jane'}으로 포인팅하고 있는다.

strict equality 를 써서 같은지 물어보면 같다고 나온다.
이 두 포인터가 같은 메모리에 포인팅하고 있는가? 라고 묻는 것이다.

obj 1이 이름을 바꿔도 obj2도 같은 이름으로 동시에 바뀐다.
벨류가 변해도 메모리는 같은 곳을 포인팅하게 된다.

메모리가 새로 생기는 경우
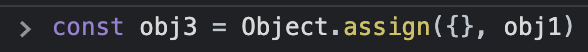
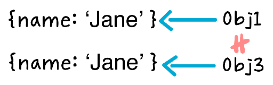
1. obj3는 obj1과 모양은 같지만 메모리를 따로 써서 만든 경우


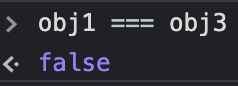
이 둘은 같은 메모리가 아니기에 같지 않다고 나온다.

2. obj 4에 벨류를 직접 입력하여 메모리를 따로 만든 경우

obj1과 같지 않다고 나온다.

가리키고 있는 메모리가 바뀐 경우
console.log()로 보면 벨류가 바뀌어 있지만
UI에 있는 벨류는 이 전 그대로 있다.
setState()를 써서
reder() 함수를 실행해 UI를 바꾸도록 한다.
이제는 메모리에 변화가 있을 때마다 자동 렌더가 된다.
'React > React Basic' 카테고리의 다른 글
| Monsters-Rolodex 2-3 | useEffect | Fetch API (0) | 2022.05.29 |
|---|---|
| Monsters-Rolodex 2-2 | useState 설치 (0) | 2022.05.29 |
| [React] Lifecycle Method 라이프 사이클 (0) | 2022.05.18 |
| [React] Pure vs Impure Functions | Side Effect (0) | 2022.05.08 |
| Monsters-Rolodex 2-1 | Functional Component 시작 (0) | 2022.05.08 |




댓글