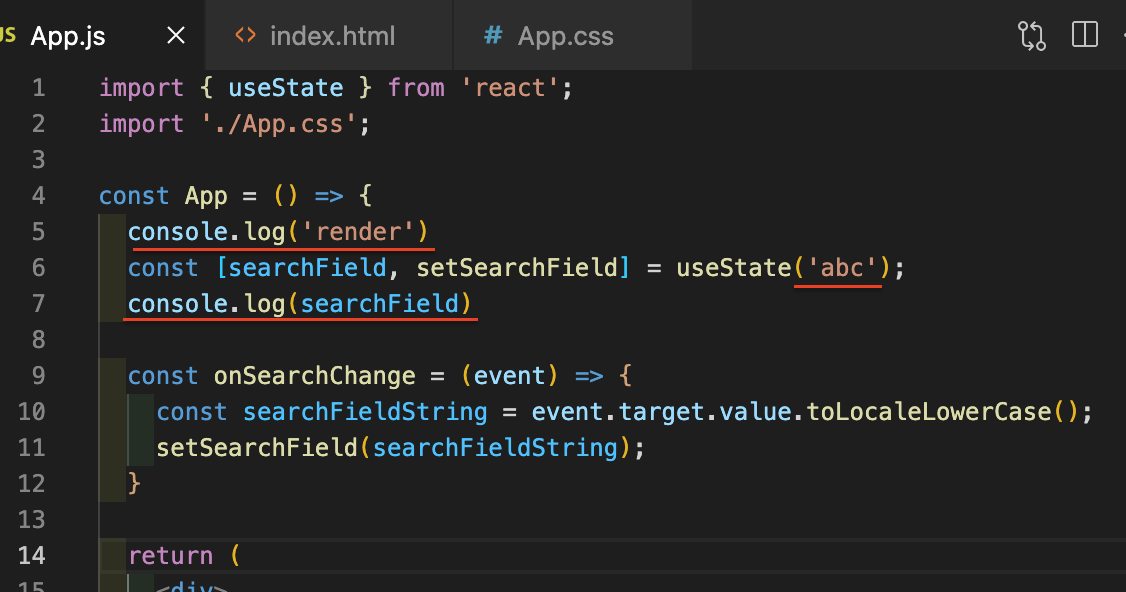
useState를 사용하여 input에 입력한 내용이 setState에서 받도록 해보자.

setSearchField 에서 searchField가 아닌 searchFieldString을 넣는 이유는
searchField는 useState에서 이미 기본값으로 설정이 되어 있다.
setState에 넣어봤자 같은 값을 가지고 변화가 되지 않는다.
input으로 들어온 searchFieldString을 setState에 넣어야 계속 변화를 감지하고 re-render를 한다.
일단 input에 아무 것도 입력하지 않고
console.log에 searchField를 나오게 하면 기본으로 입력되어 있는 abc가 나온다.


searchFieldString --> searchField 값이 이동하고
console.log에 searchField를 넣으면 input에 입력한 내용이 나오는 것을 볼 수 있다.


'React > React Basic' 카테고리의 다른 글
| Monsters-Rolodex 2-4 | destructuring | 끝 (0) | 2022.05.31 |
|---|---|
| Monsters-Rolodex 2-3 | useEffect | Fetch API (0) | 2022.05.29 |
| [React] Object 특징 (0) | 2022.05.18 |
| [React] Lifecycle Method 라이프 사이클 (0) | 2022.05.18 |
| [React] Pure vs Impure Functions | Side Effect (0) | 2022.05.08 |




댓글