
✔️ 프로그래밍 언어 태그 설명
1. devdocs https://devdocs.io/
2. 모질라 https://developer.mozilla.org/en-US/
구글 검색할 때 내용 쓰고 뒤에 mdn 붙이면 모질라 내용 검색됨
✔️ WaybackMachine https://archive.org/web/
예를들어 naver 치면 예전 처음 개시할 때 화면부터 어제 화면까지 볼수 있음.
날짜 시간별로 보면 이 사이트의 역사가 보임.
✔️ Pesticide
구글 크롬 익스텐션으로 설치한 후 개발자모드로 체크하거나 Allow access to file URLs를 켜두기
✔️codepen
간단히 코딩 확인
✔️codeply
bootstrap 등이 됨
✔️HTML tree visualizer Chrome plugin
html Tree Generator
https://chrome.google.com/webstore/detail/html-tree-generator/dlbbmhhaadfnbbdnjalilhdakfmiffeg

디자인, CSS
✔️ CSS Default Browser
브라우저에 기본적으로 되어있는 효과 뭐 있는지 설명
https://www.w3schools.com/cssref/css_default_values.asp
✔️ 컬러헌트
✔️ 이미지 동그랗게 잘라주기
https://crop-circle.imageonline.co/#circlecropresult
✔️ 이모지피디아
이모티콘과 아이콘 모음 https://emojipedia.org/
✔️ 유니코드 이모티콘 복사해서 사용가능 https://home.unicode.org/emoji/emoji-frequency/
✔️ 키보드에서 이모티콘 찾는 법:
맥: control+command+space
윈도우에서 방법1 : 이모티콘 넣을 자리에 커서 놓고 WIN+.(마침표) 또는 WIN+;(세미콜론)
윈도우에서 방법2 : 테스크바 오른쪽 클릭-터치 키보드 버튼 켜기- 키보드에 보면 이모티콘 나옴
✔️ 프론트엔드멘토
전문가로 가기위해 만들어 볼 만한 프론트엔드 프로젝트 모음
https://www.frontendmentor.io/challenges
✔️ CSS 버튼 만들기
버튼 색, 텍스트 등 지정해주면 자동으로 코딩 완성해줌
https://css3buttongenerator.com/
✔️ lorem ipsum generator
빈 공간 채우기 위해 문자 필요한 경우 아무 뜻 없는 문자들 복사해서 쓸 수 있음
✔️ 구글 폰트 / 아이콘
링크 주소 복사해서 사용하거나 다운 받아서 사용가능. 상업적 무료
✔️ giphy
밈 모음
정보 제공
✔️ OSS (Open Source Software)
다양한 오픈 소스가 쓰이는 사례를 볼 수 있다.
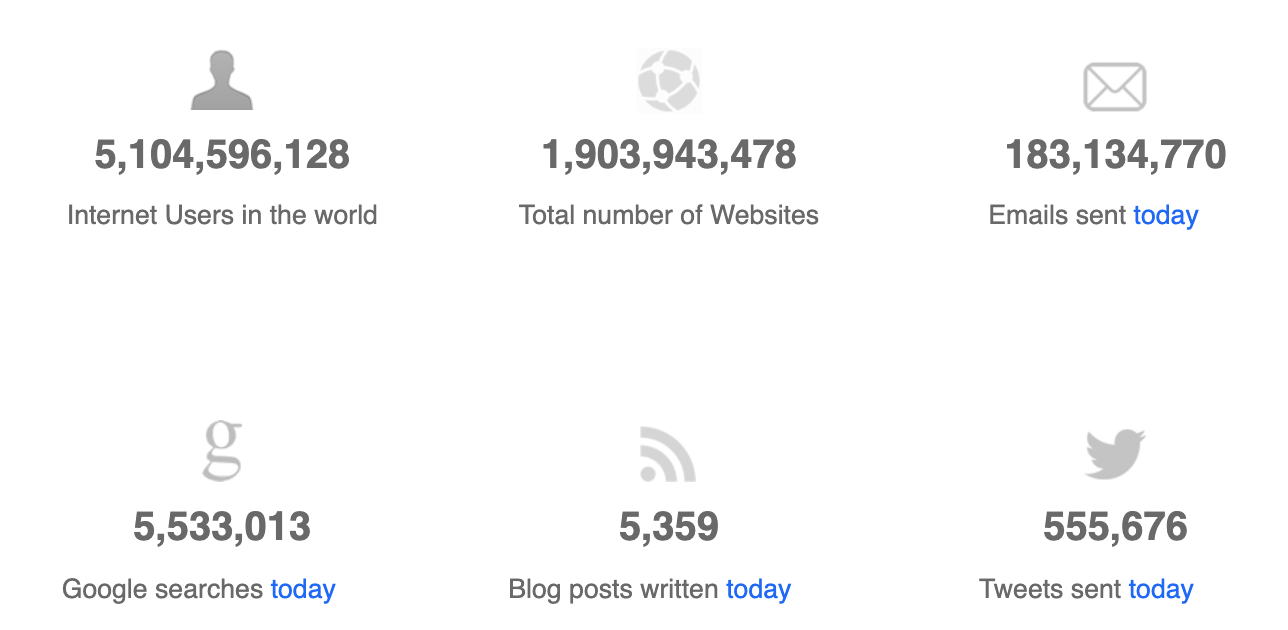
✔️ internetlivestats.com
오픈 실시간 데이터 만들어지는 것 알 수 있다

견적 계산
✔️ Insomenia 인썸니아
웹, 앱 예상 견적
https://insomenia.com/selections
✔️ 위시캣
프로젝트 입찰해서 중개 사이트
작은 프로젝트 없고 턴키방식 처음부터 끝까지 완벽하게 만들어주는 방식의 프로젝트 많이 올라옴
Node.js
✔️ Lodash
자바스크립트의 utility Library
'개발자 기초 상식' 카테고리의 다른 글
| VS code 단축키 (0) | 2021.08.18 |
|---|---|
| 맥북 화면 분할 단축키 (0) | 2021.08.04 |
| DNS란? Domain Name System 정리 (0) | 2021.01.16 |
| 프론트엔드, 백엔드, 데이터 베이스 (0) | 2020.05.07 |
| Program이란? 코딩이란? (0) | 2020.04.14 |


댓글