1. "My site" 이름의 폴더 만들기
2. index.html 파일 만들기
3. html backbone과 타이틀 만들기
4. css 폴더 만들기
5. html에서 css에 링크 걸기

6. favicon 만들기 - favicon 만들 수 있는 사이트에서 다운로드 하고 링크 걸기

7. 각각의 html element는 각 하나의 박스이다.
문구 위에 박스 만들기
8 아래 두 문구를 같은 박스에 넣기 - div 사용하는 이유
위 경우는 각각 박스가 만들어져서 2개의 박스가 따로 움직이게 된다.
이런 경우 div로 감싸주면 하나의 박스 안에 들어가게 된다.
div는 css에서 사용하기 전까지 아무 기능이 없다.
9 바디 태그에 있는 마진 없애기

이미지와 텍스트 모두 가운데 정렬하기


h1 편집
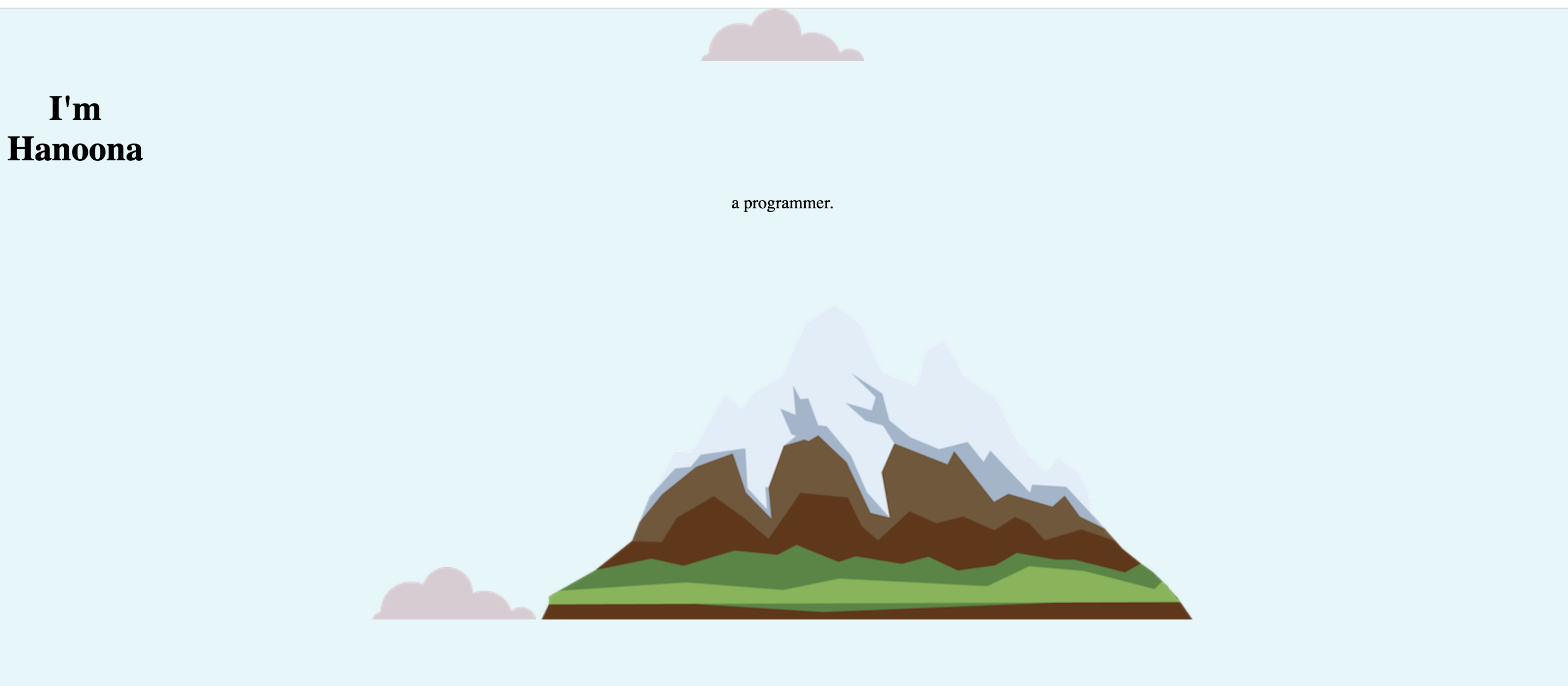
h1에 width를 주면 더 이상 가운데 정렬 유지를 안함


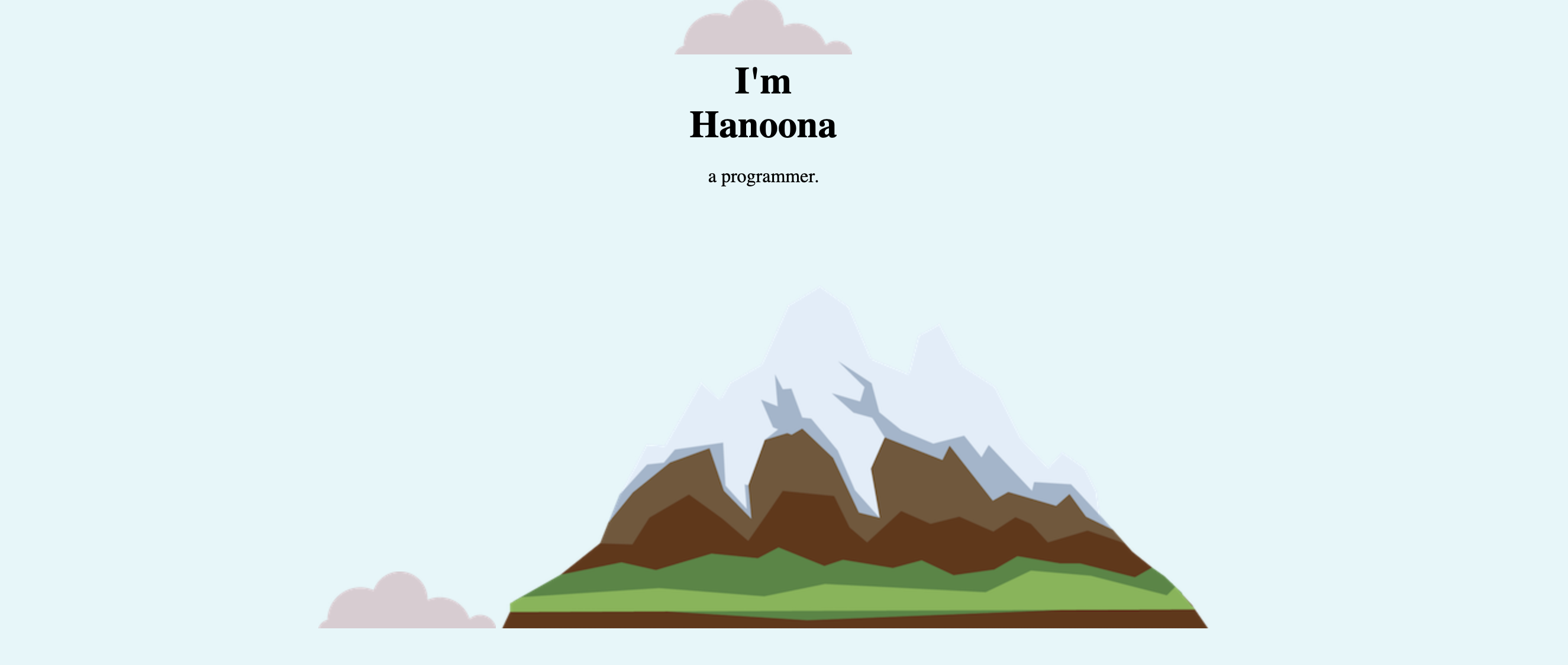
그래서 마진을 설정해 준다.
위 아래로는 0으로 주고, 양 옆으로 auto로 해주면 center에 맞춰서 설정이 된다.


큰 산이 정중앙으로 오게 하기
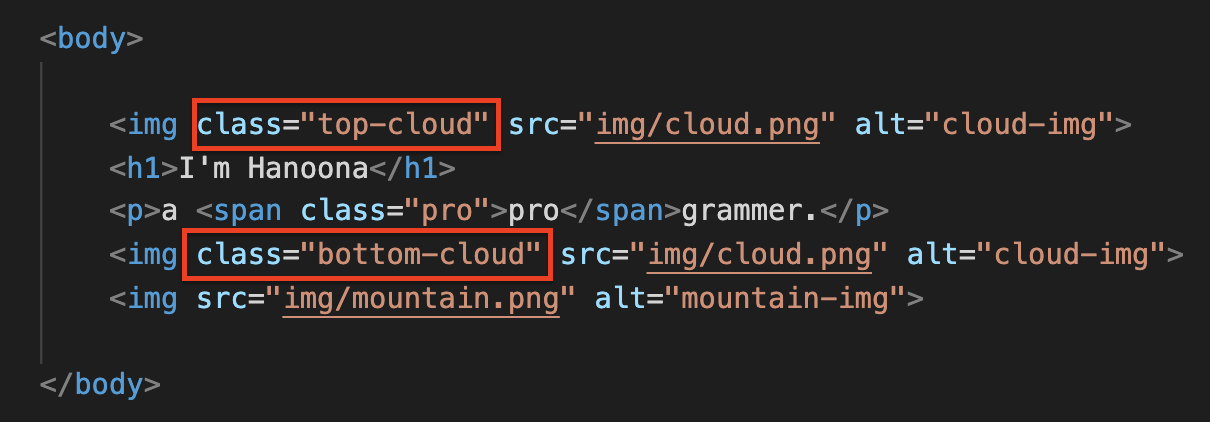
산 옆에 구름과 같이 나란히 있기 때문에 산이 옆으로 약간 밀려나 있다.
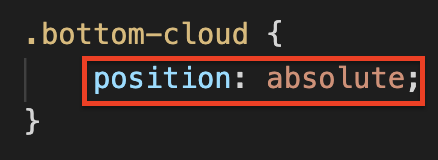
구름 2개 있는데 각각 클래스를 나누고 아래 구름에는 postion: absolute;를 줘서 브라우저가 읽지 않게 한다.



두 구름 위치 설정해 주기

'Clone Coding > Other Websites' 카테고리의 다른 글
| 숀할핀 사이트 클론 2 (0) | 2021.07.06 |
|---|

댓글