블로그 사이트 만들기를 하고 있다.
현재는 홈 화면에서 포스트 한 내용이 본문까지 포함해서 전부 나온다.

본문 내용은 조금만 보이게 하고,
주소창에 포스트 제목을 쳐서 해당 포스트의 싱글 페이지로 갔을 때
본문 전체가 나오게 하는 것이 보기에 좀 더 좋지 않을까?

이 번 포스트에서는
글 제목과 url에 입력한 키워드를 똑같이 맞추는 법을 알아보자.
이럴 때 필요한 것이 routing parameter이다.
bbc.com 뉴스의 url 주소를 보면
각 토픽에 따라서 분리된 path가 되어 있는 것을 볼 수 있다.

그리고 각 버튼 안에 또 여러 path가 있는데
그러면 무수히 많은 path가 필요하다는 것을 알 수있다.

/sport/cricket 이 부분을 route parameter라고 한다.
이 부분이 url 뒤에 붙으면 그 특정 해당 페이지가 render 되어
유저에게 보여진다.
하지만 엄청 많은 웹페이지에 parameter를 일일이 설정하려면 너무 힘든데
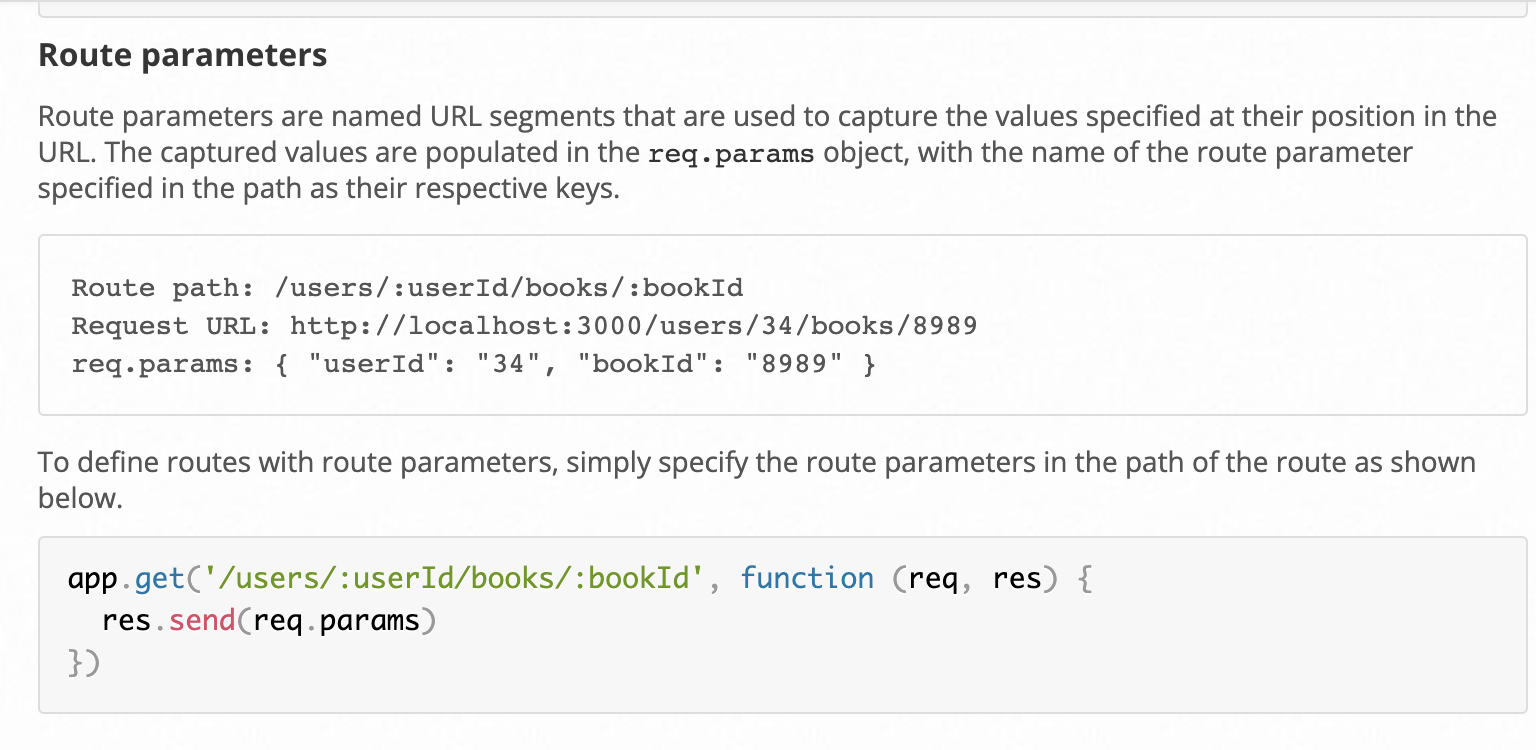
express에서 좀 더 편하게 route parameter를 설정하는 법을 제공한다.
Express에서 Route Parameters 설정
express에서 좀 더 편하게 parameter를 설정하게 해준다.
https://expressjs.com/en/guide/routing.html

/users/:parameter이름/
bbc 뉴스 나온 대로 url 주소를 적었을 때 해당 페이지로 갈 수 있다.

하지만 이렇게 일일이 하나씩 모든 route를 설정해 줄 수는 없다.
너무 많고 귀찮다.
그러면 어떻게 원하는 키워드가 바로 파라미터가 되게 할 수 있을까?
16. url 에서
localhost:3000/posts/:원하는 이름
치면 원하는 이름이 콘솔에 나오게 하기
app.js 에서 app.get("/post/:postName") 새롭게 만든다.

app.get("/posts/:postName", function(req, res) {
console.log(req.params.postName);
});
/posts/ 다음에 :postName으로 파라미터이름을 변수명으로 정했다.
postName 아니고 다른 단어를 써도 된다.
url에서 post/ 다음 들어가는 단어가 postName이 된다.
req.params.postName으로 담는다
url로 가서 /posts/ 뒤에 원하는 이름을 집어넣으면 (day-1)

콘솔에서 day-1 이 나온다.

day-1이 pamameter이다.
17. compose에 입력한 title을 url 의 postName에 똑같이 입력한 후
콘솔에 match found가 뜨게 하기
Test로 글을 작성하였다.

url에 /posts/Test로 글 제목을 입력하면
콘솔에서 match found가 뜨게 해보자.

17-1 먼저 req.params.postName을 변수에 담는다.

17-2 posts에는 많은 아이템들이 있을 수 있기 때문에
개별 아이템들의 title을 확인하기 위해 forEach를 쓴다.

posts.forEach((post)=>{
const storedTitle = post.title;
});
17-3 url에 입력한 키워드와 posts에 입력한 키워드를 비교해서 같은지 확인

17-4 포스트 내용을 입력하고 url에 제목과 같은 키워드를 넣어본다.

17-5 결과 Match Found가 나왔다.

url에 입력한 파라미터와 글의 제목을 같게하는 작업을 해보았다.
이 다음은 url에 입력한 파라미터가 대,소문자나 기호 상관없이
글 제목을 찾을 수 있는 방법을 알아보자.
'Node.js > EJS (Embedded JavaScript Templating' 카테고리의 다른 글
| [블로그 6] 19~끝 | 본문 내용을 ... read more로 줄여 새창으로 연결 (0) | 2021.11.10 |
|---|---|
| [블로그5] 18 | Lodash로 소문자로 바꾸기 (0) | 2021.11.10 |
| [블로그 2] home, about, contact 페이지 만들기 (0) | 2021.11.07 |
| [블로그 1] 기본 세팅 (0) | 2021.11.07 |
| To Do List 12 ] 최종 코드 (0) | 2021.11.03 |




댓글