Web의 4가지 요소
웹이 세상에 처음 나왔을 때 크게 4가지 요소로 이루어져 있었다.
1 HTML - 웹 페이지 만듬
2 URL, URI - 원하는 웹페이지에 방문할 수 있도록 하는 주소 체계
3. Web Browser, Web Server - 웹페이지를 주고 받는 소프트웨어
4. HTTP - Web Browser와 Web Server가 통신 할 때 통신 규칙
웹이 아무리 복잡해도 이 기본 구조를 가지고 있다.
HTTP 알아보기
Hyper Text Transter Protocol
처음엔 매우 단순했으나
지금은 HTML 파일 뿐 아니라, 이미지, 오디오, 동영상등
다양한 멀티 미디어 파일을 전송해야하기에
성능, 보안, 안정성을 업그레이드 시켜와야 했고,
지금은 인터넷에서 가장 중요한 통신 규칙이 되어
이제 웹을 넘어서 인터넷이 동작하는 근간이 되었다.
서버- 클라이언트 간 어떤 메세지를 통해 서버에 요청하고,
서버는 어떤 메세지를 이용해서 응답하는지 알아보자.
클라이언트가 HTML달라고 Request하면
서버가 요청한 것을 주는 것을 Response라고 한다.
HTTP는 이 Requesst와 Response를 나타낸다.
html, css, js 이미지 등은 contents이다.
이 contents가 주고 받기 위해서는
서로가 알아들을 수 있는 공통의 메세지를 사용해야 하는데
이 메세지를 HTTP라고 한다.
HTTP는 크게 Requesst와 Response를 위한 메세지로 구분되어 있다.
웹브라우저: 클라이언트가 요청한 정보를 request headers에 정보 기록
응답받은 정보를 화면에 보여줌
웹서버: 컨텐츠 보내주면서 response headers에 정보 기록
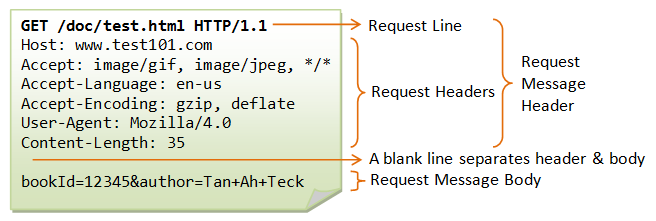
Request Message
http request header format을 이미지에서 검색하면


Host: 주소
user-Agent 어떤 브라우저들이 요청하는 지 알 수 있고, 만약 검색 로봇이 요청하면 차단할 수 있음.
accept-encoding 이 웹브라우저는 어떤 압축 방식 지원하는지. 네트워크 자원 아낄 수 있음
If-modified-since: 이 날짜에 파일 다운로드 받았다 기록하고 이후에 또 요청 들어오면 파일 중에서 최근 것을 채택함.
Response Message

HTTP status codes
1xx information responses
2xx success
3xx redirection
4xx client errors
5xx server error
HTTPS
HTTP Secure 의 약자
지금은 웹에 금융, 군사, 사생활 등 보안이 중요한 정보가 들어가 있다.
HTTP는 누군가 내 정보를 볼 수 있고
HTTPS를 사용하면 암호화되어 보안이 된다.
HTTP에서 로그인하면 안됨.
Cache
저장한다는 의미
한 번 웹사이트 접속해서 컨텐츠를 다운로드 받았다면
그 다음 접속시 다시 다운로드 받을 필요없이
이미 저장된 파일을 다시 읽는 것이 훨씬 빠르다.
하지만 캐시는 내용이 갱신되어도
웹브라우저는 몰라 자동 업데이트가 안됨
윈도우 ctrl F5
맥 cmd R
리눅스 F5
위의 버튼을 눌러 업데이트 한다.
캐시 제어하려면
cache- control
pragma
로 가능하다 .
Cookie
로그인 상태 유지,
장바구니 기억,
이전 웹사이트 방문시 했던 기록을 기억
쿠키 값을 웹브라우저에 설정하면 접속시 서버에 전송해
사용자 상태 유지, 사용자 식별
web storage
cookie 보다 훨씬 많은 정보 저장
보안적으로 더 우수
proxy
웹브라우저와 웹서버 사이에 proxy 라는 중개 서버를 둬서
이 서버가 캐시를 대신하거나 해킹을 막아주거나
사용자 서비스를 적당히 여러대의 서비스로 분산해 줌
네트워크 모니터링 도구
1. developer tools > network
2. wireshark
오픈소스, 무료
http 뿐만 아니라 컴퓨터에서 일어나는 모든 네트워크 트래픽 감시
-- 출처 --
생활코딩 http
'Web > HTTP, HTTPS' 카테고리의 다른 글
| HTML URL Encoding Reference - 띄어쓰기 있으면? (0) | 2022.01.26 |
|---|

댓글