react-script 하는 일

"start"
files and folders got built by create-react-app inside a package that Json,
when setting up the initial project, which is the index.js index.html file
and how react.dom at a high level helps us render out our application.
"build"
프로젝트를 로컬 환경에서 만들때는 걱정 안해도 되지만
웹사이트를 인터넷에 호스팅할 때는 인터넷 커넥션을 고려해야 하고,
어떤 곳은 아주 느릴 수가 있다.
그래서 우리의 코드가 아주 optimized 되어야 한다.
so that as small and efficiently served as possible.
이 것이 "build" step에서 하는 일이다.
터미널에 가서 build라는 새 폴더가 생성한다.
npm run build
yarn run build

그러면 프로젝트에 있는 html, css, js, jsx 파일들을
모두 하나의 파일 안에 들어간다.

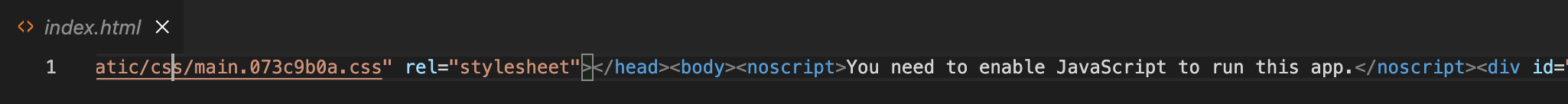
build 파일 안에 있는 index.html을 보면
자바스크립트 내용까지 모두 들어가
한 줄로 condensed된 파일로 되어 있는 것을 볼 수 있다.
build 폴더 안 파일들이 condensed 파일로 되어 있는 이유
it's really tight,
it has very reduced variable names
because it's trying to create the most optimal low memory version of our application as possible.
And it's just condensing it down into the fastest version that can be sent over an internet connection.

"test"
tests are just ways for us to make sure that the code that we write for a React application does what we expected to.
app.test 파일을 보면

this file's code does what we expected to.
When you run react script test, it's going to try and test your code.
"eject"
많은 브라우저들이 있다.
각 브라우저 별로 다른 html, css, js 각 다른 방식이 필요하다.
하지만 리액트 코드는 각 브라우저마다 다른 코드를 작성할 필요가 없다.
이 때 Babel, Webpack 툴이 도움을 준다.
브라우저는 오래된 자바스크립트 버젼만 이해할 수 있다.
Babel이 개발자가 최신 버젼으로 작성한 코드를
오래된 자바스크립트 코드로 바꾸면서 condensed down을 한다.
Webpack은 코드를 좀 더 효율적으로 만든다.
build 폴더 안 js파일들을 보면 많은 chunk들을 볼 수 있다.
자바스크립트 파일에 내용이 너무 많이 들어가는게 이것을
webpack이 파일들을 잘게 modular한 후에
유저가 요청하는 부분만을 그 때 그 때 보내준다.
리액트가 이 babel과 webpack을 optimaze하고 있는데
우리가 프로젝트를 modify하고 싶을 때 eject를 할 수 있다.
이 말은 spit out the files that are related to actually showing you what Babel and Webpack do.
you can modify them to do what you want.
하지만 eject를 할 일은 없다.
페이스북 팀들이 해놓은 거 잘해놨음.
setupTests.js
a file that just imports the specific testing library. they actual tests themselves
manifest.json
progressive web app compliant
if someone want to download your web application onto their desktop offline.
logos를 다운 받아야 할 때 등
robots.txt
web scrapers which is SEO related like Google.
they determin whether your website higher or lower.
'React > React Basic' 카테고리의 다른 글
| [React] class comp 2 | setState (0) | 2022.04.22 |
|---|---|
| [React] class comp 1 (0) | 2022.04.22 |
| [React] <React.StrictMode> (0) | 2022.04.21 |
| [React] React.dom (0) | 2022.04.21 |
| package.json | package-lock.json (0) | 2022.04.21 |



댓글