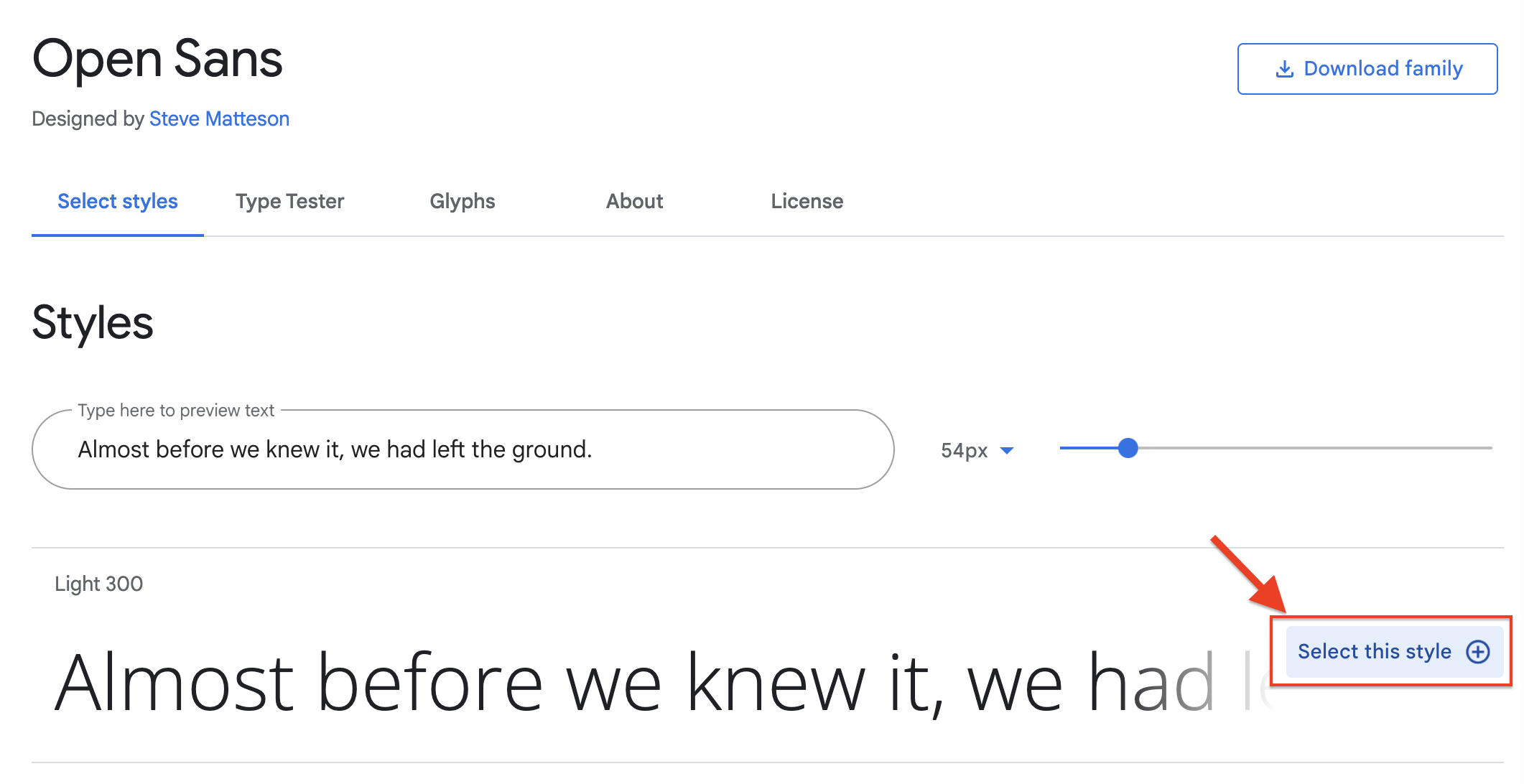
구글 폰트를 검색해 들어가 원하는 폰트를 찾는다.
원하는 폰트에 Select this style을 클릭하면

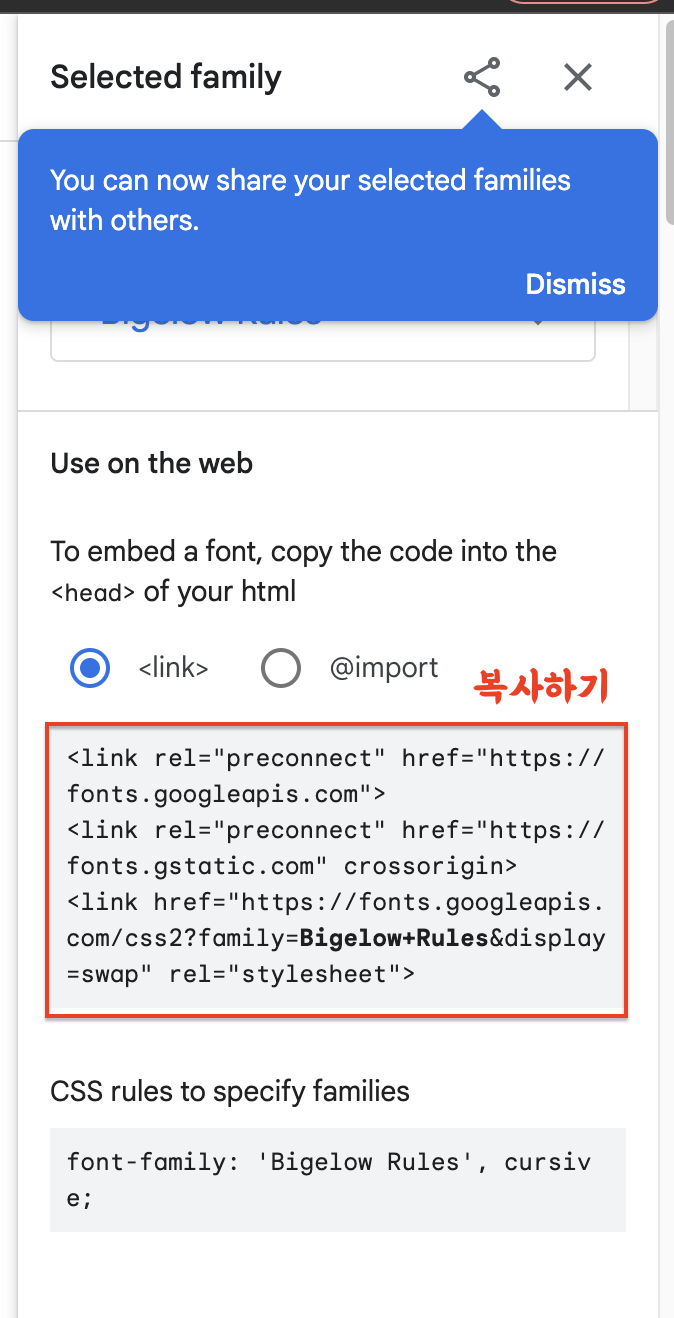
링크가 뜨는데 그 링크를 복사한다.

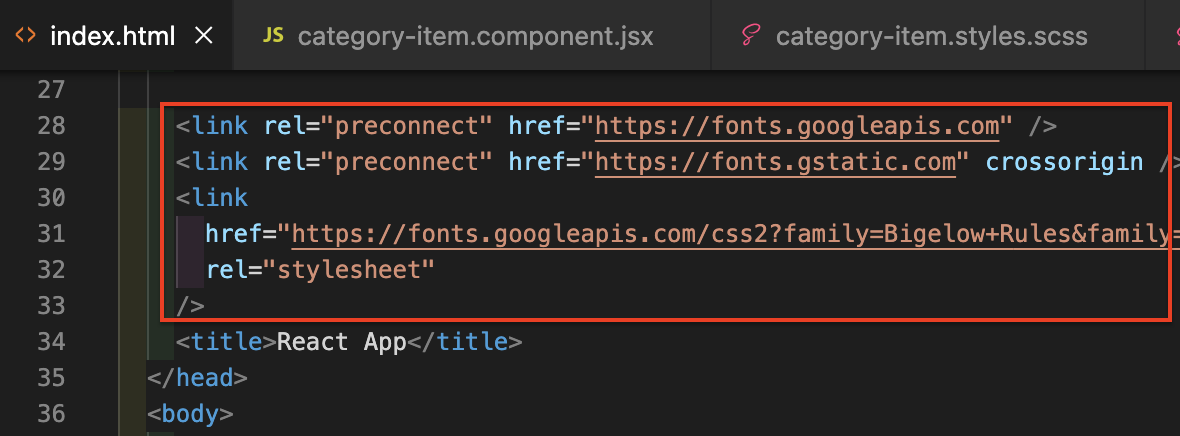
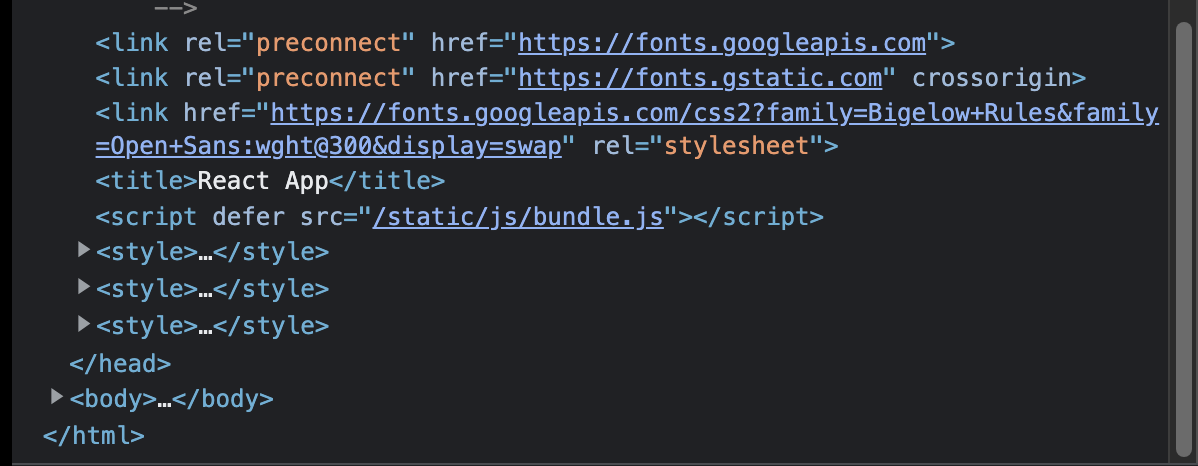
index.html <head>안에 붙여넣기 한다.

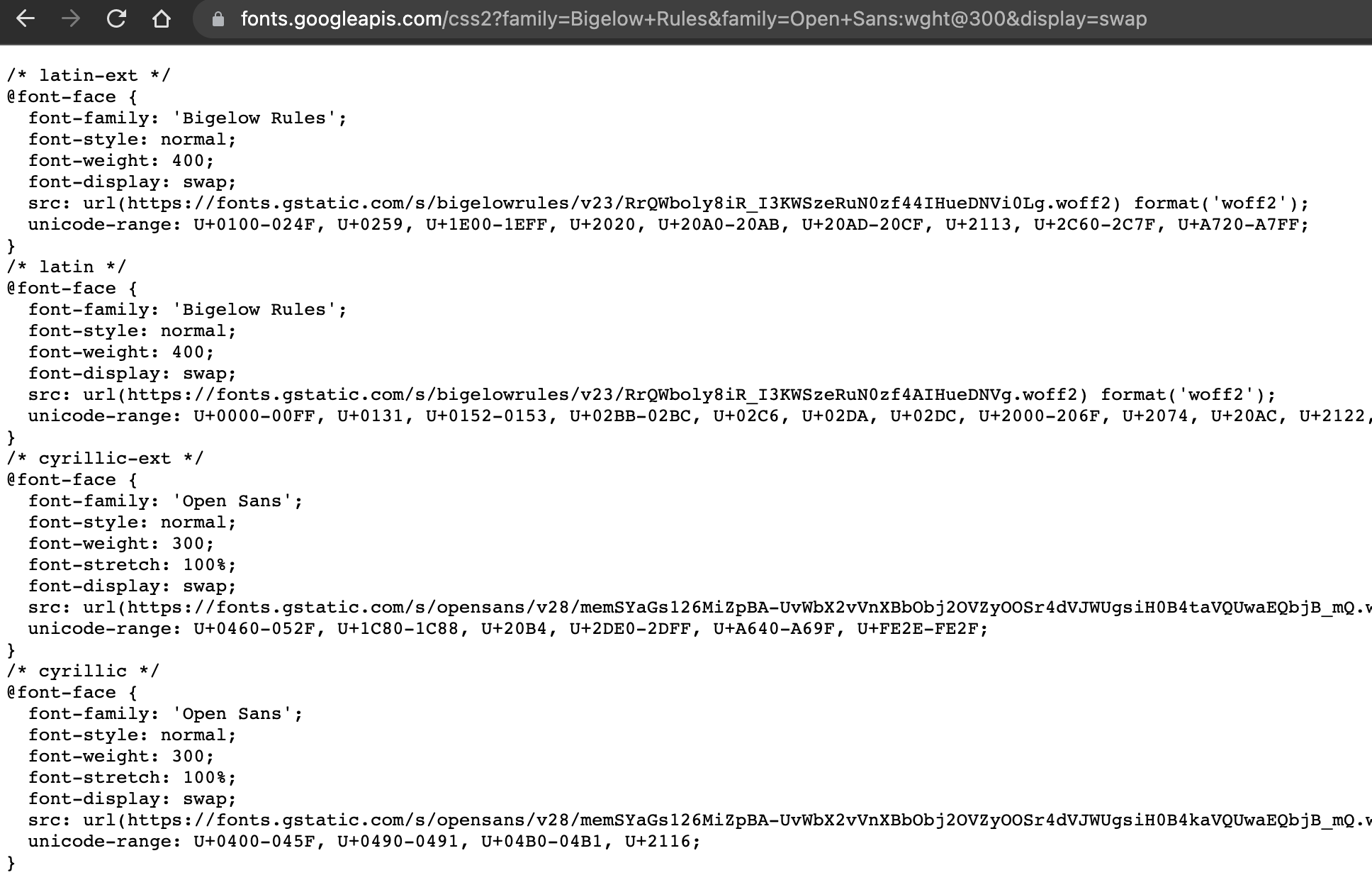
href를 복사해서 주소창에 넣으면 링크에 같이 오는 내용들
즉 font definition이 css 스타일로 나온다.
이 부분을 참고해서 css, scss에 넣는다.

일단은 전체적으로 일관성을 위해서 index.css 파일을
index.scss 파일로 바꾸고

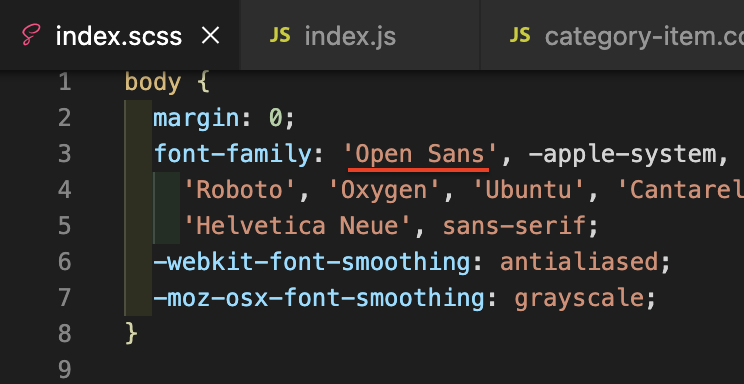
index.scss에
font-family에 폰트 이름을 추가해 준다.

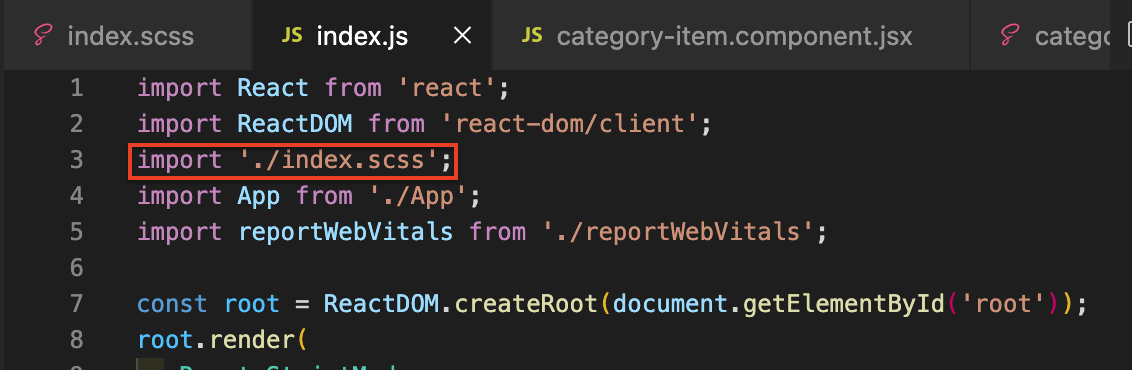
index.js에서도 './index.scss'로 바꿔준다.

Sass 더 알아보기
Elements를 보면 head 태그에 3개의 style이 있는 것을 볼 수 있다.


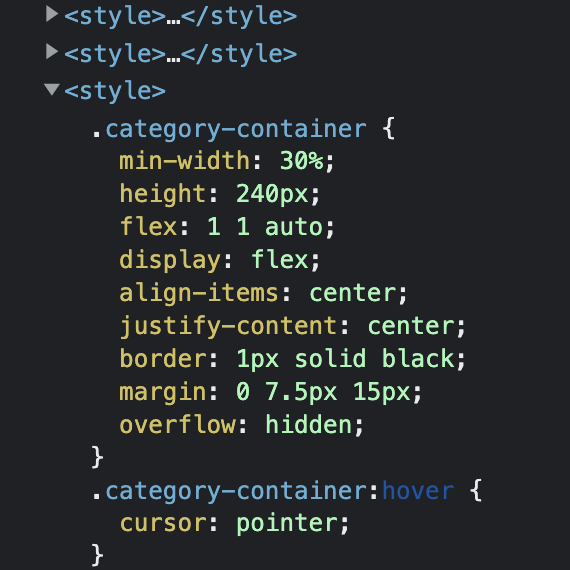
그 안을 보면 우리가 작성한 css 코드를 볼 수 있다.


이 것은 sass가 어떻게 동작하는지 보여준다.
태그 안을 보면 nested 된 코드가 아니라 css로 타겟팅이 되어 있는 것을 볼 수 있다.
sass는 css의 extention이다.
브라우저는 sass는 읽을 수 없고 css만 읽을 수 있다.
그래서 create-react-app은
sass를 css로 compile down해서 브라우저에 제공한다.
'React > E-commers App' 카테고리의 다른 글
| 의류 쇼핑몰 7 | Routing 1 시작 (0) | 2022.06.04 |
|---|---|
| 의류 쇼핑몰 만들기 6 | package-lock.json vs yarn.lock (0) | 2022.05.12 |
| 의류 쇼핑몰 만들기 4 | CategoryItem 분리 | (0) | 2022.05.11 |
| 의류 쇼핑몰 3 | 배경이미지 연결하기 (0) | 2022.05.11 |
| 의류 쇼핑몰 만들기 2 | Sass 연결 (0) | 2022.05.10 |



댓글