
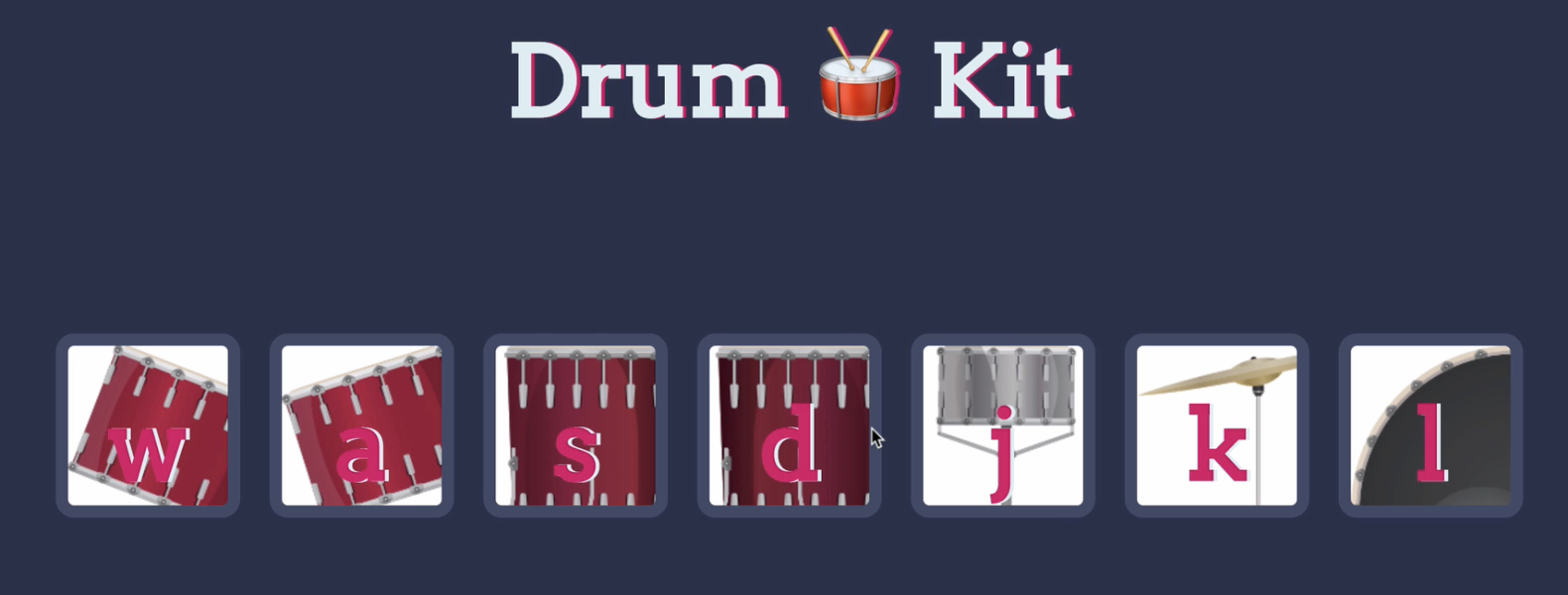
클릭하거나 해당 키보드 치면 드럼 소리나오게 하기

이미지, 사운드, html, css 는 강의 자료에서 가져옴

html, css는 기본 세팅해주심. 맨아래에 있음.
자바스크립트 편집
각 드럼 클릭시 반응하기
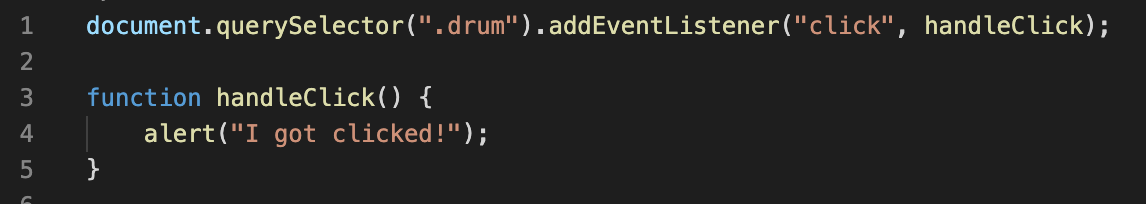
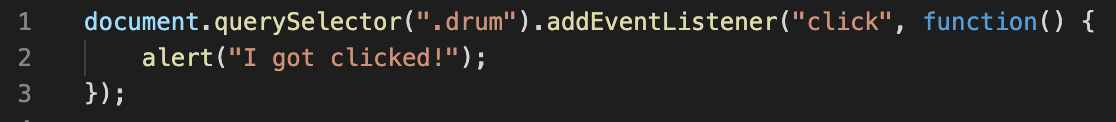
1. 클래스 drum에 해당하는 아이템 중에 querySelector로 첫번째 것만 클릭시 alert가 뜨게 해본다.
querySelector를 button 태그보다는 클래스, Id로 하는 것이 좋다.
나중에 다른 곳에 button 태그가 생성되어서 엉뚱한 곳에 선택될 수가 있다.

2. 함수를 따로 만들지 않고 anonymous function으로 코드를 간단하게 해준다.

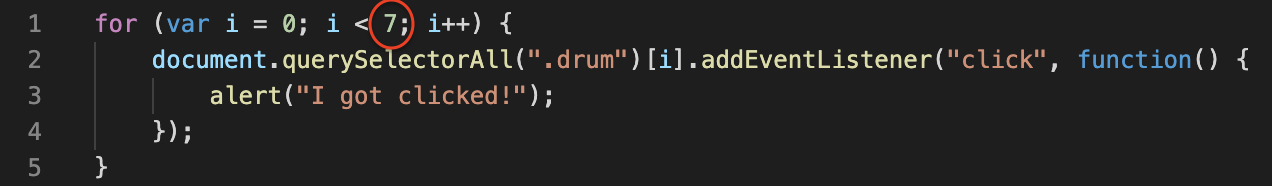
3. 첫번째 것만이 아닌 7개 전부 클릭시 alert가 뜨게 해본다.
loop을 이용하면 편하다.
for loop으로 drum 클래스에 인덱스 0~6까지 하나씩 EventListener 효과를 주었다.
하지만 i < 7 로 하는 것은 좋지 않다. 나중에 드럼 갯수가 추가 되었을 때 매 번 고쳐줘야하는 번거로움이 있다.

코드 이렇게 작성해야한다.

각 드럼마다 소리 넣기
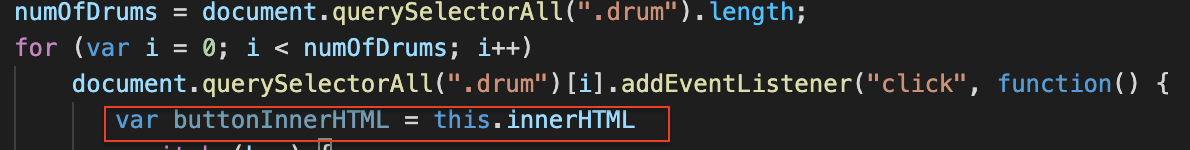
4. 드럼이 클릭되었을 때 그에 해당하는 텍스트를 알아내야한다.

this를 사용한다.
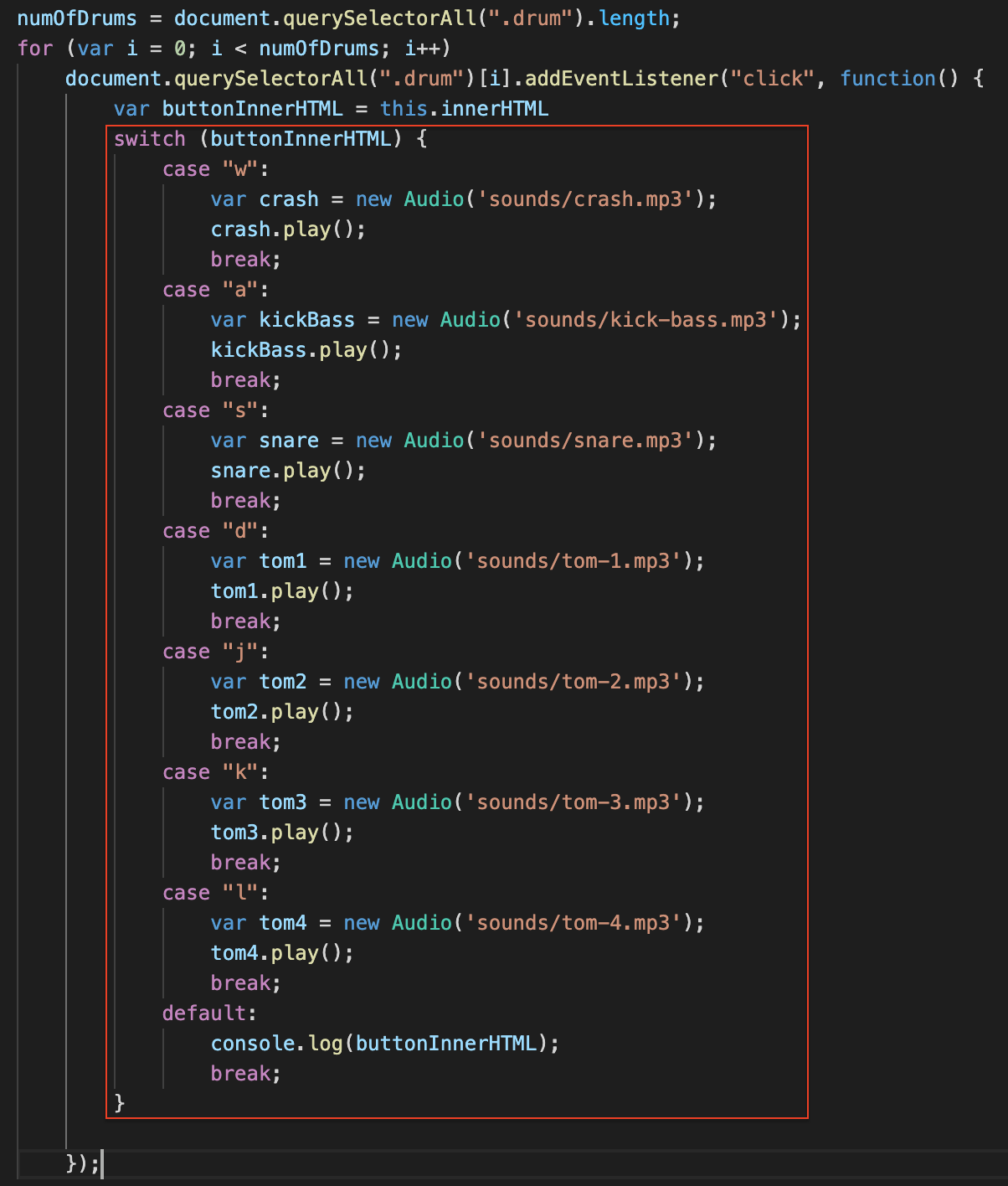
5. 해당 버튼에 소리 파일 연결하기

switch 과 new Audio() 이용하여 음원파일 연결한다
각 키보트 버튼에 따라 다른 소리가 나오게 하기
그럼 각 키보트 버튼에 따라 다른 소리가 나오게 해보자.
6) 음원 파일을 따로 빼서 , 클릭시와 키 눌렀을 때 호출되도록 하기
6-1)새로운 함수를 하나 만들고 파라미터로 key를 넣는다

버튼을 누르는 이벤트가 일어났을 때 어떤 키보드가 눌려졌는지 key value로 알수 있다.
이 부분이 어떤 소리를 내야하는지 나타내는 부분이다.
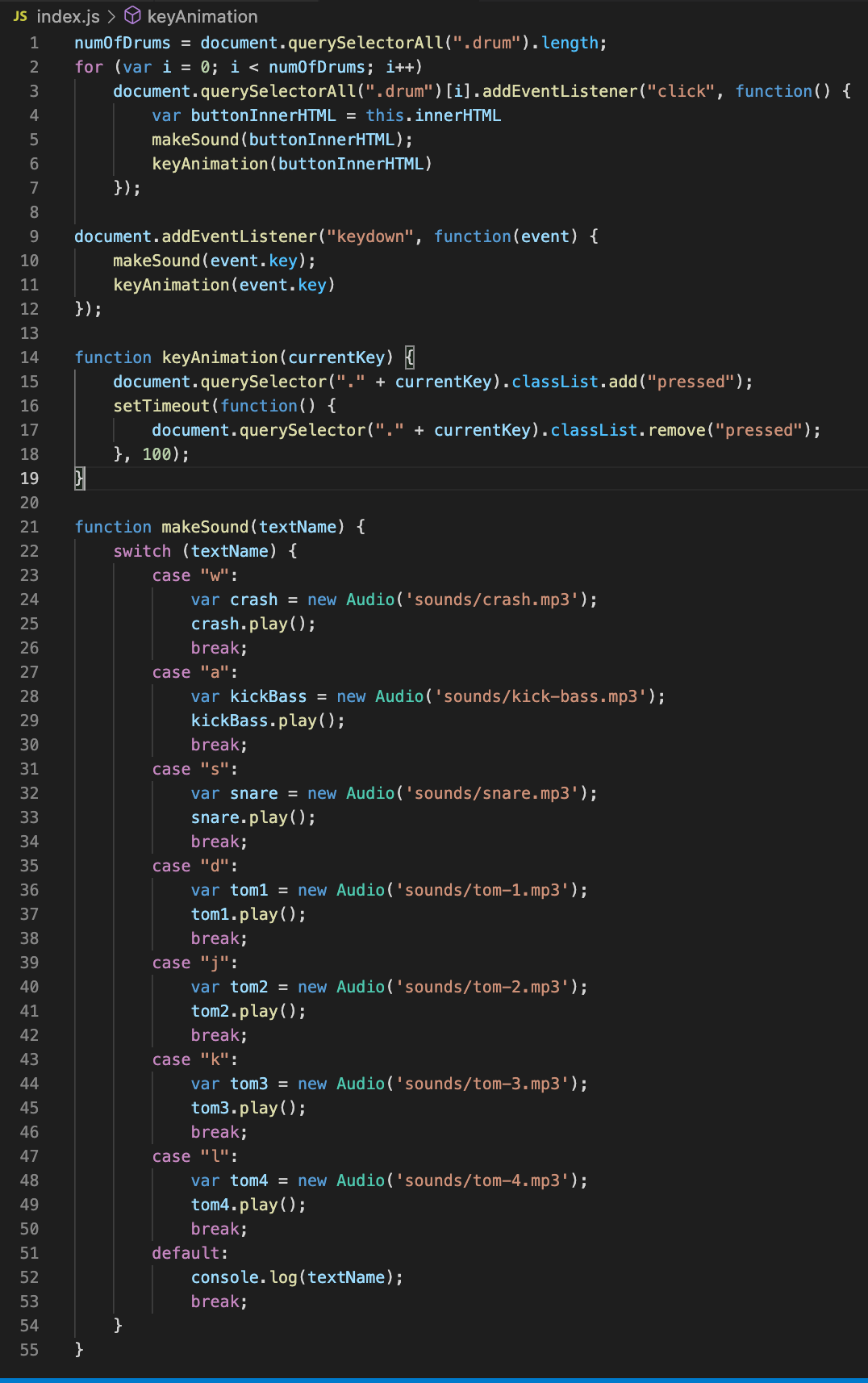
6-2) 각 소리와 연결된 파일을 밖으로 빼서 새로 만든 makeSound() 함수 안에 넣는다.
마우스 클릭했을 때와, 키 눌렀을 때 음원이 든 makeSound() 함수를 호출하게 하자.

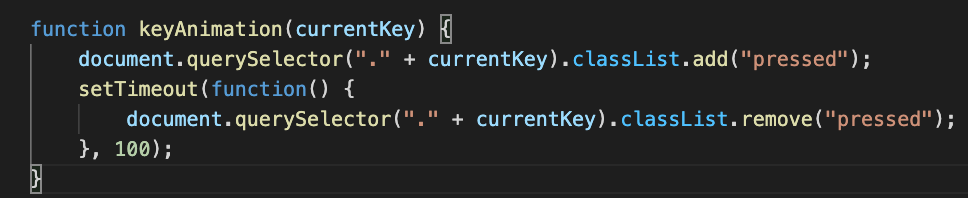
버튼 에니메이션 효과 주기

그래서 완성된 코드

HTML 코드
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Drum Kit</title>
<link rel="stylesheet" href="styles.css">
<link href="https://fonts.googleapis.com/css?family=Arvo" rel="stylesheet">
</head>
<body>
<h1 id="title">Drum 🥁 Kit</h1>
<div class="set">
<button class="w drum">w</button>
<button class="a drum">a</button>
<button class="s drum">s</button>
<button class="d drum">d</button>
<button class="j drum">j</button>
<button class="k drum">k</button>
<button class="l drum">l</button>
</div>
<script src="index.js"></script>
<footer>
Made with ❤️ in London.
</footer>
</body>
</html>
CSS 코드
.pressed {
box-shadow: 0 3px 4px 0 #DBEDF3;
opacity: 0.5;
}
.red {
color: red;
}
.drum {
outline: none;
border: 10px solid #404B69;
font-size: 5rem;
font-family: 'Arvo', cursive;
line-height: 2;
font-weight: 900;
color: #DA0463;
text-shadow: 3px 0 #DBEDF3;
border-radius: 15px;
display: inline-block;
width: 150px;
height: 150px;
text-align: center;
margin: 10px;
background-color: white;
}
자바스크립트 코드
var numberOfDrums = document.querySelectorAll(".drum").length;
//Detacting Button Press
for (var i = 0; i < numberOfDrums; i++) {
document.querySelectorAll(".drum")[i].addEventListener("click", function() {
var buttonInnerHTML = this.innerHTML;
makeSound(buttonInnerHTML);
buttonAnimation(buttonInnerHTML);
});
}
// Detacting KeyBoard Press
document.addEventListener("keydown", function(event) {
makeSound(event.key);
buttonAnimation(event.key);
});
function buttonAnimation(currentKey) {
var activeButton = document.querySelector("." + currentKey);
activeButton.classList.add("pressed");
setTimeout(function() {
activeButton.classList.remove("pressed");
}, 100);
}
function makeSound(key) {
switch (key) {
case "w":
var crash = new Audio("sounds/crash.mp3");
crash.play();
break;
case "a":
var kickBass = new Audio('sounds/kick-bass.mp3');
kickBass.play();
break;
case "s":
var snare = new Audio('sounds/snare.mp3');
snare.play();
break;
case "d":
var tom1 = new Audio('sounds/tom-1.mp3');
tom1.play();
break;
case "j":
var tom2 = new Audio('sounds/tom-2.mp3');
tom2.play();
break;
case "k":
var tom3 = new Audio('sounds/tom-3.mp3');
tom3.play();
break;
case "l":
var tom4 = new Audio('sounds/tom-4.mp3');
tom4.play();
break;
default:
console.log(key);
break;
}
}
'Java Script > JS basic' 카테고리의 다른 글
| JS] anonymous function 익명 함수 (0) | 2021.08.25 |
|---|---|
| JS] .addEventListener( ) (0) | 2021.08.25 |
| JS] 주사위게임 (0) | 2021.08.23 |
| JS] 웹사이트에 자바스크립트 추가하는 법 (0) | 2021.08.17 |
| JS] 피보나치 퀴즈 (0) | 2021.08.16 |




댓글