anonymous 어나'너머스 function

일반 함수 사용시
함수를 따로 만들고 이름을 불러 실행 시킨다

document.querySelector(".drum").addEventListener("click", handleClick);
function handleClick() {
alert("I got clicked!");
}
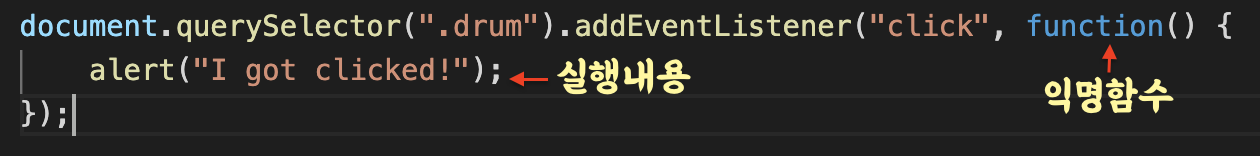
익명 함수 사용시
익명 함수는 함수인데 이름이 없다. 그냥 function() 자체를 써준다.
함수를 따로 떼서 안만들고 실행까지 한 큐에 해결한다.

function(){alert("I got clicked!")}
위에 있는 일반 함수 코드를 더 간단하게 이렇게 만들 수 있다.

'Java Script > JS basic' 카테고리의 다른 글
| JS] debugger; 알아보기 (0) | 2021.08.26 |
|---|---|
| JS] 계산기 / higher Order Functions and Passing Functions as Arguments (0) | 2021.08.26 |
| JS] .addEventListener( ) (0) | 2021.08.25 |
| JS] 드럼 킷 만들기 (0) | 2021.08.25 |
| JS] 주사위게임 (0) | 2021.08.23 |




댓글