
.addEventListener( );

.addEvenListener( ) 메소드 자세히 보려면
https://developer.mozilla.org/en-US/docs/Web/API/EventTarget/addEventListener
method: action 표현
input 1 : event type
마우스 클릭등 어떤 액션을 취할 때일지를 적어준다
https://developer.mozilla.org/en-US/docs/Web/Events
input 2: 보통 js 함수
마우스 클릭 같은 이벤트가 벌어졌을 때 뭘 할지를 적어준다.
2-1 함수를 만들고 이름을 넣기

이벤트리슨너 메소드의 파라미터에서 자바 스크립트 함수를 넣을 때 주의 할 점은
( ) 를 넣지 않는다는 것이다.
document.querySelector(".drum").addEventListener("click", handleClick ); ⭕️
document.querySelector(".drum").addEventListener("click", handleClick( )); ❌
여기서 괄호를 넣어버리면 클릭시 함수가 실행 되는 것이아니라 페이지 열 때 바로 함수가 실행되어버린다.
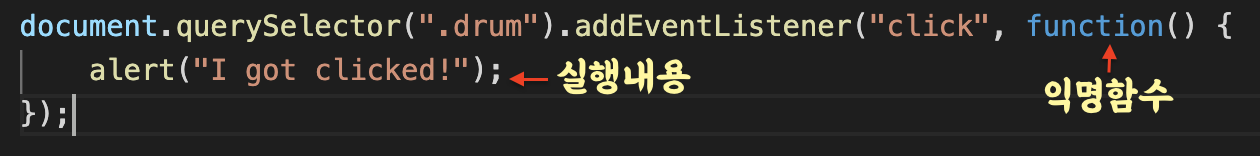
2-2 anonymous function으로 넣기
위에 있는 일반 함수 코드를 더 간단하게 이렇게 만들 수 있다.

'Java Script > JS basic' 카테고리의 다른 글
| JS] 계산기 / higher Order Functions and Passing Functions as Arguments (0) | 2021.08.26 |
|---|---|
| JS] anonymous function 익명 함수 (0) | 2021.08.25 |
| JS] 드럼 킷 만들기 (0) | 2021.08.25 |
| JS] 주사위게임 (0) | 2021.08.23 |
| JS] 웹사이트에 자바스크립트 추가하는 법 (0) | 2021.08.17 |




댓글