JSON 은 Javascript Object Notation 의 줄임말이다.
API 데이터를 보내는 여러 포맷 중 하나이다.
현재 가장 인기가 많다.
JSON을 가장 많이 쓰는 이유는
API 데이터들을 인터넷을 통해 보내야할 때
JSON은 데이터를 자바스트립트 오브젝트 형태로 만들고서
인터넷에서 이동시 잘 접어 공간을 차지하지 않고,
펼쳤을 때는 정리되어서 사람 눈으로 보기 편하기 때문이다.
예를 들어
대충 이런 자바스크립트 코드를 보낼 때
var weather = {
id: 501,
main: "Rain",
description: "moderate rain",
icon: "10n"
}
JSON 포맷으로
한 줄의 string으로 줄여서 보내진다.
"weather = {id: 501, main: "Rain", description: "moderate rain", icon: "10n"}"
도착하면 금방 자바스크립트 오브젝트로 돌아오고
사람이 보기 편한 코드 배치로 돌아온다.
var weather = {
id: 501,
main: "Rain",
description: "moderate rain",
icon: "10n"
}
이 방식은 꼭 이케아 가구 배달과 비슷하다.
이케아 가구처럼 배달 할 때는 접었다가

도착해서는 가구로 바뀐다.

이 전 포스트에서 postman으로 api 데이터 불러오기 했을 때
json으로 설정시 데이터들을 보면
자바스크립트 문법과는 조금 다르지만
모두 자바스크립트 오브젝트들이었다.

다른 포맷들
API 데이터를 옮기는 방법에는 JSON 말고도 XLM, HTML, TEXT 등 다른 포맷이 있다.
postman에서 보여주는 데이터를 여러 포맷으로 설정해 볼 수 있는데
JSON이 보기 편하다.




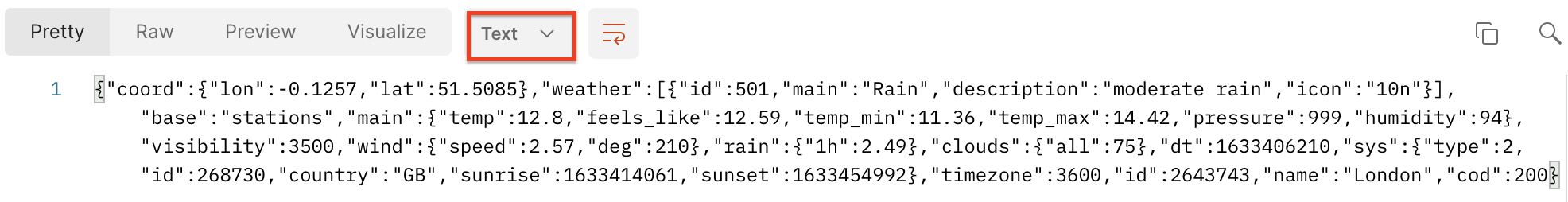
JSON Viewer Pro
다운 받기

다운 받고 나면 크롬 익스텐션 목록에 추가가 된다.

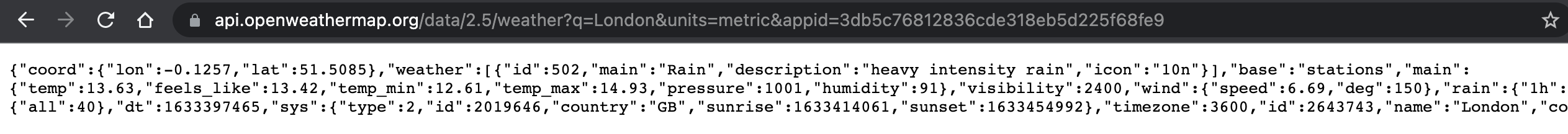
주소창에 api url을 복사해서 붙여넣기하면 아래와 같은 텍스트 내용이 나온다.

리프레쉬하면 JSON Viewer로 좀 더 정리된 화면으로 볼 수 있다.

'Node.js > APIs' 카테고리의 다른 글
| JSON.parse( ) | JSON을 parse 하는 법 (0) | 2021.10.06 |
|---|---|
| HTTPs 모듈로 GET request 만들기 Node.js이용 (0) | 2021.10.06 |
| Authentication | Postman | 날씨 api 데이터 받기 (0) | 2021.10.05 |
| endpoint, path, parameter | API 작동 원리 | (0) | 2021.10.03 |
| API란? (Application Programming Interfaces) (0) | 2021.10.03 |




댓글