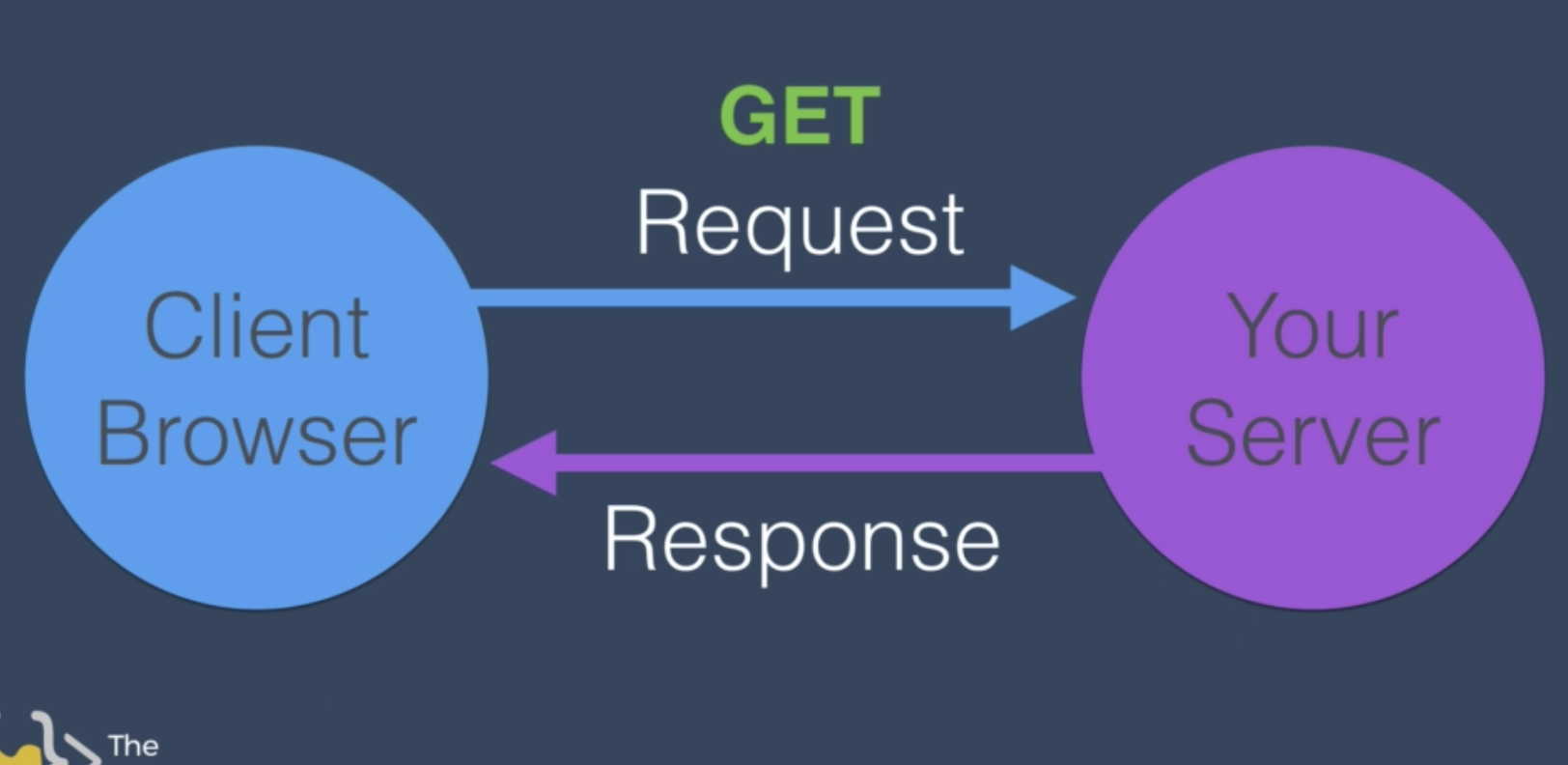
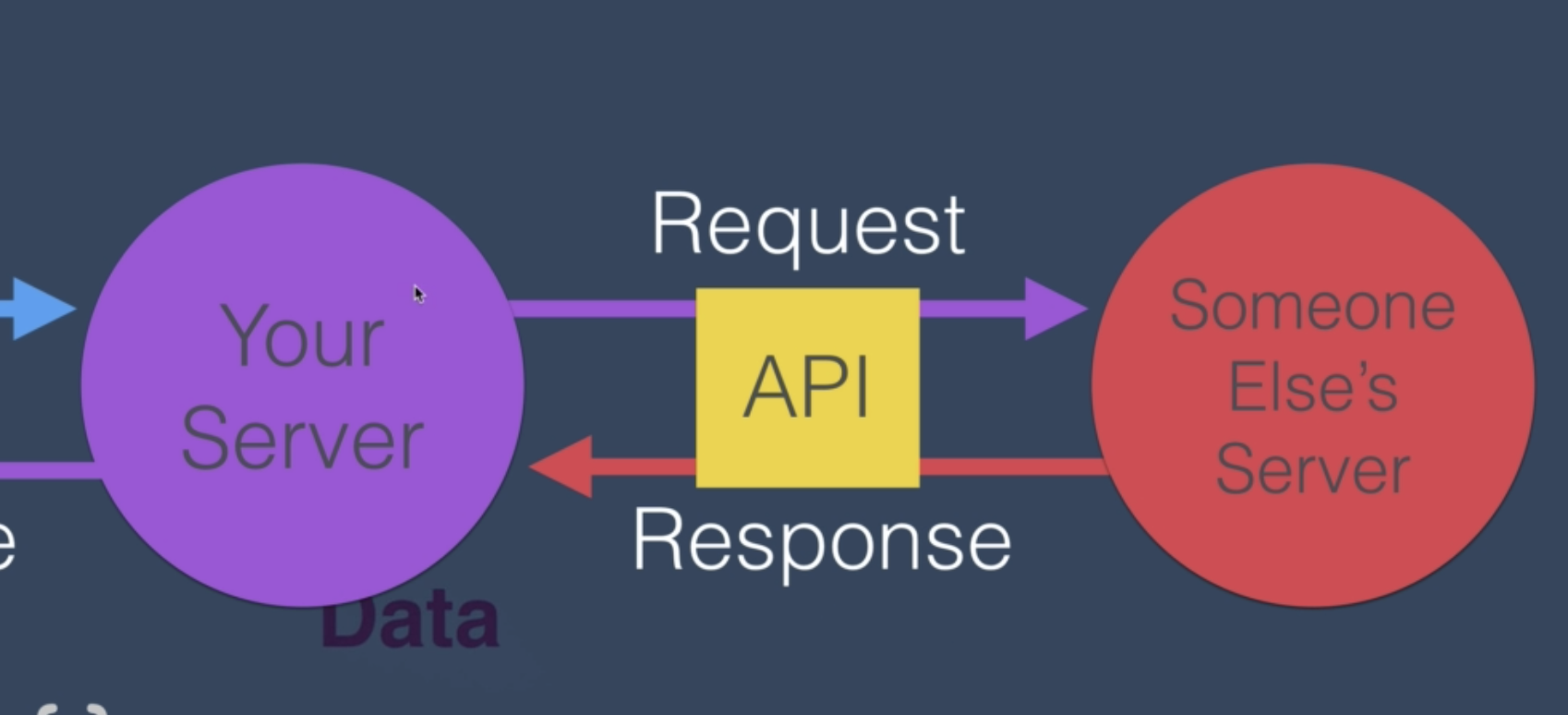
API 구조

클라이언트 브라우저가 내 서버에 데이터를 달라고 하면

내 서버는 api를 제공하는 다른 서버로 가서
get request를 해서 원하는 데이터를 내 서버로 받는다.
내 서버로 받아온 데이터를 클라이언트 브라우저로 보내준다.
프로젝트 만들기
터미널에서
1 새 디렉토리 만들기
mkdir weatherProject
2 새 디렉토리 안에 새 파일 만들기
touch index.html
touch app.js
3 npm 실행 시키기
npm init
4 express 설치하기
npm i express
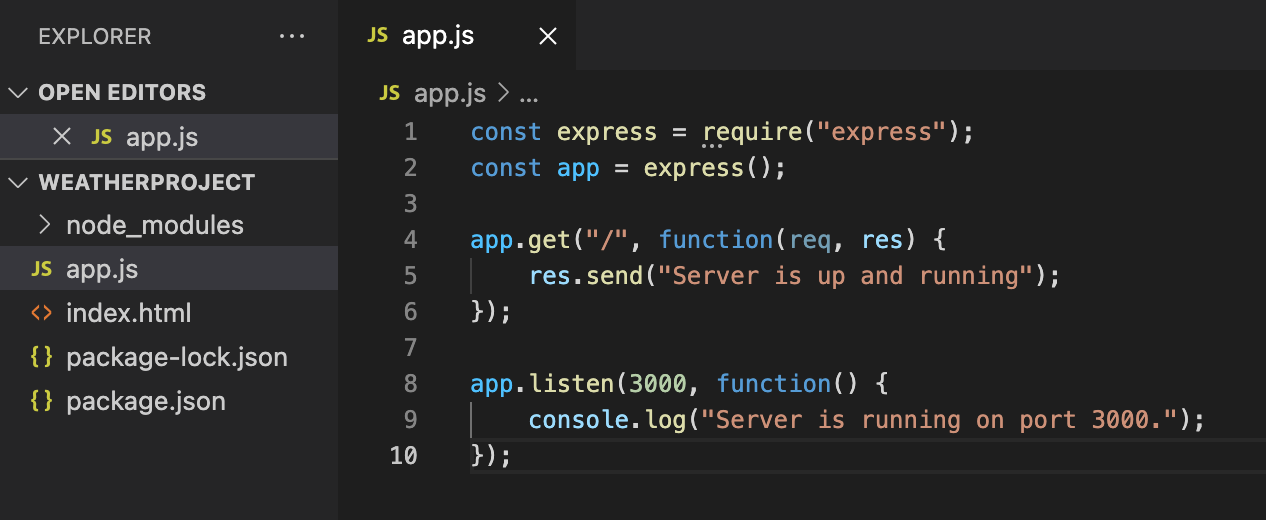
5 코드에디터에서 파일 열기

6 app.js 에서 기초 세팅하는 코드 작성하기

const express = require("express");
const app = express();
app.get("/", function(req, res) {
res.send("Server is up and running");
});
app.listen(3000, function() {
console.log("Server is running on port 3000.");
});
7 nodemon 을 실행 시켜서 서버를 리프레쉬한다.
nodemon app.js
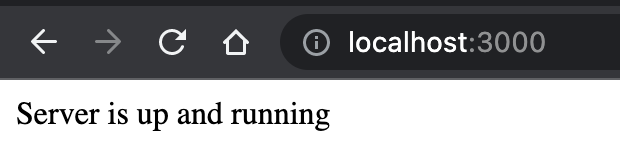
8. 서버가 작동한다.

그럼 이제는 내 서버로 날씨 데이터 달라는 get request들어오면
내 서버는 날씨 api를 가지는 서버에다가 get request해서
데이터 받아오는 것을 해보자. json 포맷으로 받아보자.
node.js로 외부 서버에서 데이터 받아오기 - get request 하는 법
어떻게 하는지 구글링을 해보자.

첫 번째 글을 들어가면 5가지 추천 중에서 첫 번째 https 쓰는 것을 선택
https가 네이티브 모듈이기 때문이다.
네이티브 모듈: node.js 다운 받을 때 같이 받아서 따로 다운 받을 필요가 없다는 의미이다.

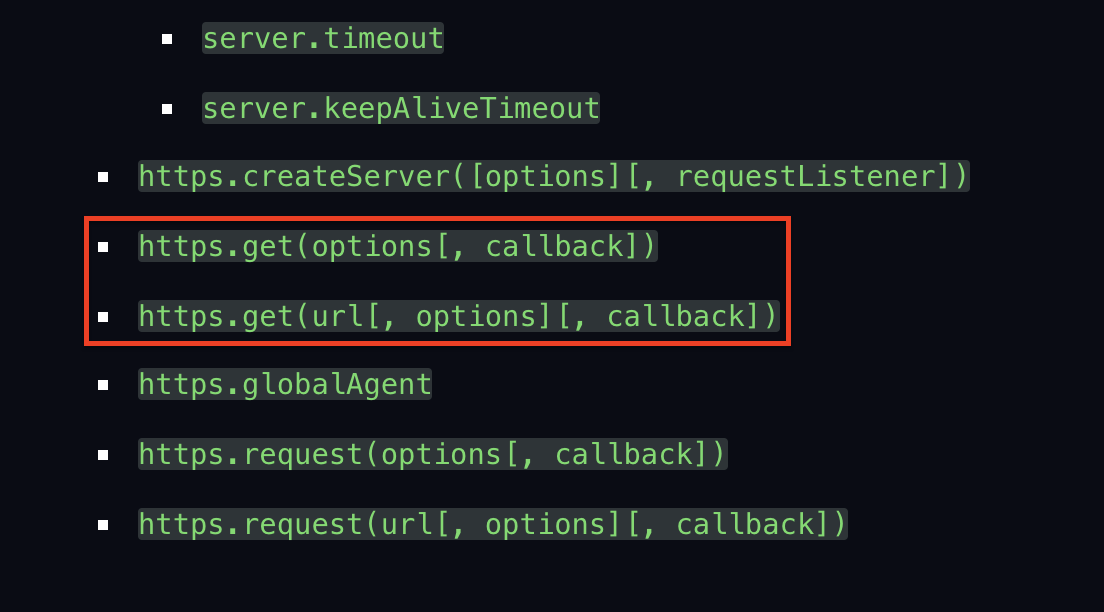
또 https node를 구글링해서 나오는 https node.js 문서에 들어간다.
https://nodejs.org/api/https.html#https_https_get_url_options_callback

문서 안에서 get request 하는 것 선택한다.

아래 코드를 이용해서 외부 서버에 get request를 해보자.

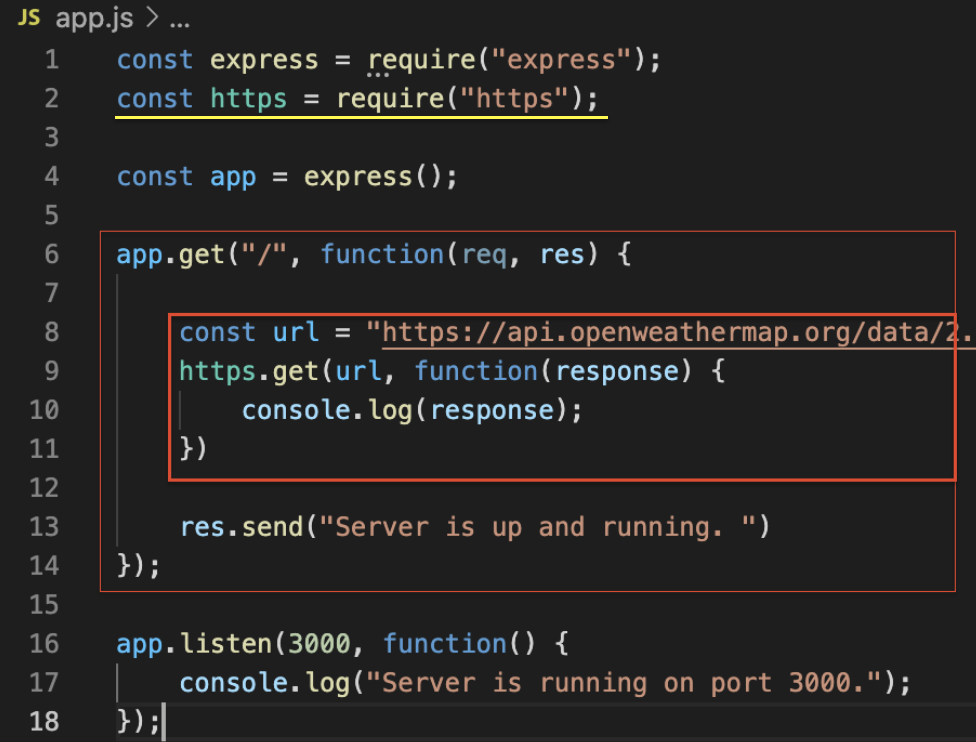
다시 프로젝트로 와서
이렇게 코드를 작성하였다
저장하고 서버를 리프레쉬하면 터미널에 response에 관한 정보가 뜨게 설정해놓았다.
https를 불러온다
const https = require("https");

const https = require("https");
https.get('api주소', function(response){})
https.get() : get request across the internet using the https protocol
https 프로토콜을 사용해 인터넷으로 데이터 전송시 사용
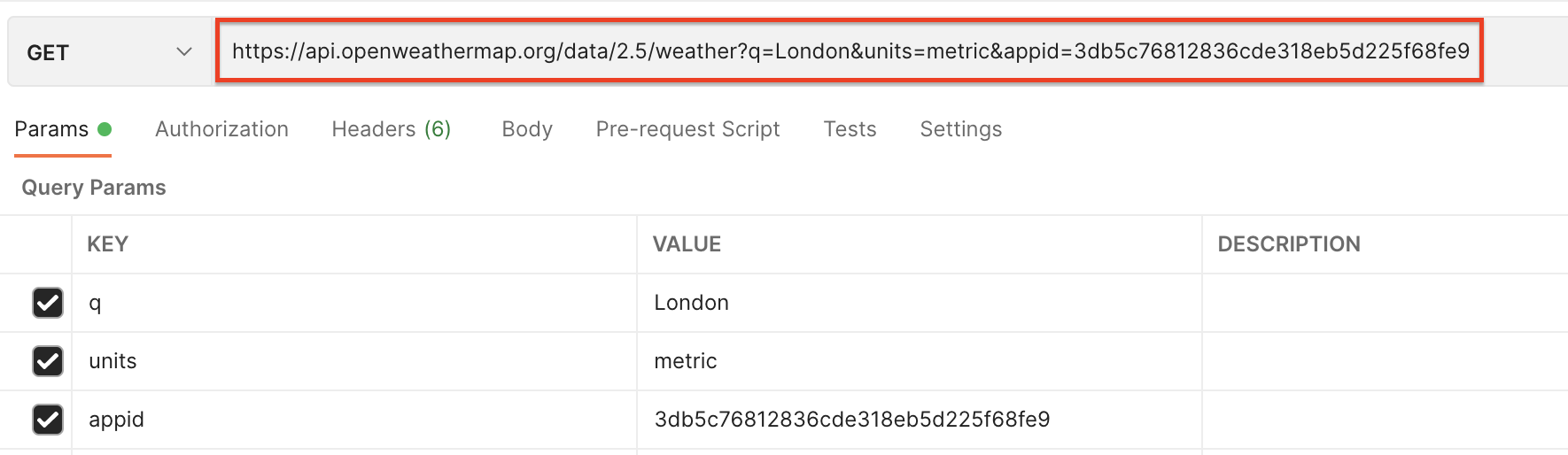
'api 주소'
postman에서 설정해 놓은 것 가져오거나 웹페이지에 있는 주소 복사해서 가져온다.
웹페이지에서 주소가 api.open.. 으로 시작해도 https가 안보이는 것뿐
복사해서 가져가면 https:// 가 붙어있음. 꼭 붙여야함


response
위에서 res를 이미 써서 response로 함
console.log('statusCode:', response.statusCode);
console.log(response);로 했을 때 뜨는 정보가 너무 많아서 좀 더 구체적인 정보를 빼오기로 했다.
statusCode 정보만 빼왔다.

서버가 잘 작동함을 알 수 있다.

'Node.js > APIs' 카테고리의 다른 글
| 가져온 API 데이터를 유저 브라우저에서 보게하려면? | render하는 법 | express 사용 (0) | 2021.10.08 |
|---|---|
| JSON.parse( ) | JSON을 parse 하는 법 (0) | 2021.10.06 |
| JSON 이란? (0) | 2021.10.05 |
| Authentication | Postman | 날씨 api 데이터 받기 (0) | 2021.10.05 |
| endpoint, path, parameter | API 작동 원리 | (0) | 2021.10.03 |




댓글