날씨 api를 가져오는 과정을 하고 있다.
https get request 문서에서 보면
https://nodejs.org/api/https.html#https_https_get_url_options_callback

on 메소드를 이용해 가져온 data를 볼 수 있다.
data가 어떤 내용인지 보자

콜백 함수로 터미널에 data가 나오게 해보았다.
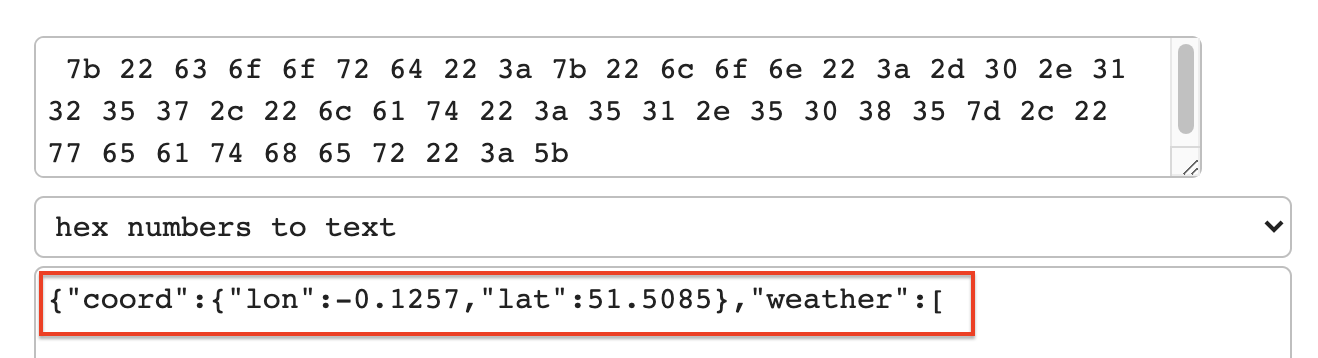
터미널에 16진법인 hexadecimal code로 나온다.
뭐라고 하는지 인간이 알아 볼 수가 없다.

이 숫자를 복사해서 텍스트로 변환하면
JSON이 나오는 것을 알 수 있다.

JSON.parse( )
개발자가 보기 편하게 자바스크립트 오브젝트로 나오게 할려면 어떻게 해야할까?
이 때 필요한 것이 JSON.parse( )이다.
이케아 가구처럼 배달시 flat 박스 모양으로 접어져 있다가 도착 후 가구로 변신하는 것처럼
JSON string format으로 변환한 후 --> 다시 자바스크립트 오브젝트로 변환시켜준다.

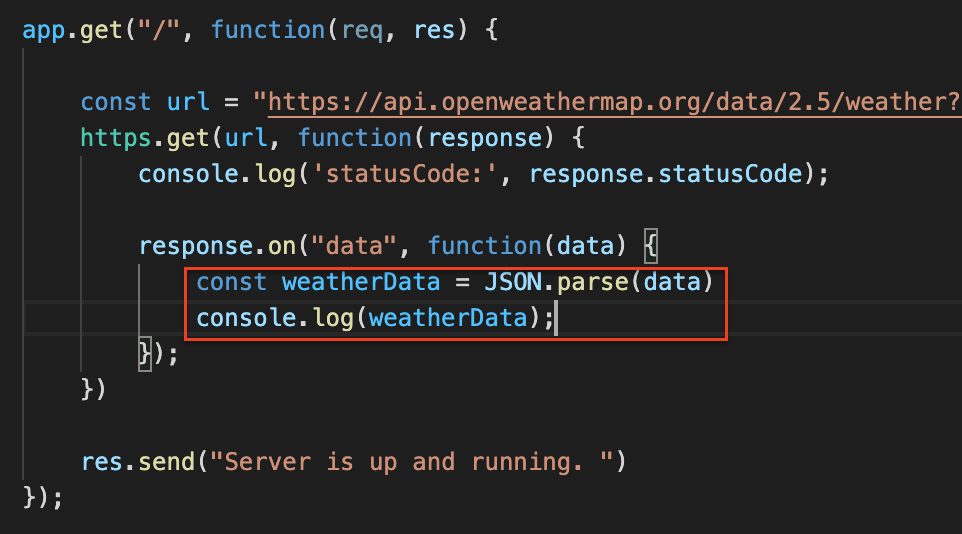
data를 json.parse()로 집어넣어 변환한 다음
weatherData 변수에 담은 후
변환된 data를 콘솔에서 보게 했다.
그랬더니 아래와 같이 알아 볼수 있게 자바스크립트 오브젝트 형태로 나왔다.

JSON.stringify()
JSON.parse( ) 의 반대이다.
자바스크립트 오브젝트를 ---> JSON string format으로 변환한다.

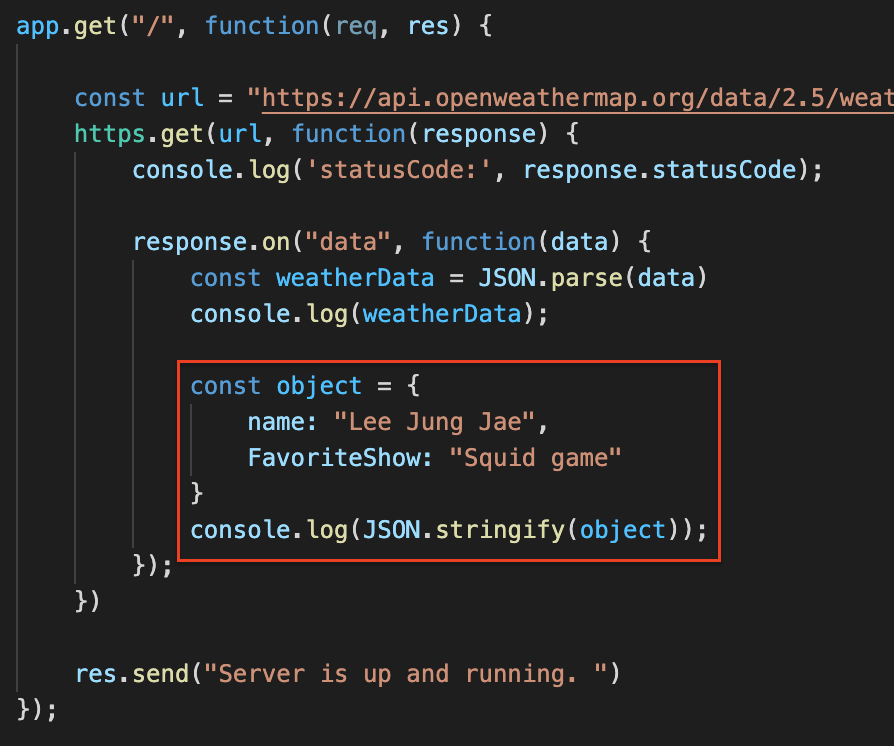
object라는 constant를 만들고 내용을 입력한 후
JSON.stringify()를 하면
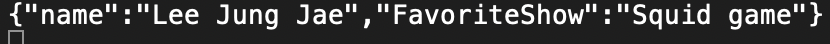
콘솔에 이케아 flat 박스처럼 한 줄의 string으로 변환된 것을 볼 수 있다.

원하는 데이터만 뽑아오기
1) temp 가져오기

날씨 api에서 모든 data가 다 필요하지는 않다.
data 중에서 temp만을 원한다면
키 코드 main 을 써주고 나서 temp를 써주면 된다.
weatherData.main.temp

콘솔에 temp 값만 나왔다.

JSON View Pro 이용해서 path 가져오기
JSON이 짧을 때는 상관없지만 엄청 길 때는
JSON View Pro를 이용해서 path를 쉽게 가져올 수 있다.
앞 포스트에서 JSON View Pro 다운 받는 것은 했으니 실행 중이라 치면,
api 주소를 주소창에 붙여넣기하고 리프레쉬하면 JSON View Pro로 실행되어 json으로 내용이 나온다.
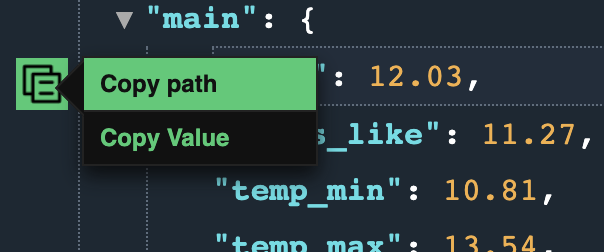
거기서 원하는 데이터인 temp를 클릭하면 왼쪽 옆에 녹색 버튼이 생긴다.

녹색 버튼에 커서를 올리면 copy path가 나오는데 클릭하면
main.temp로 path 복사가 된다.

복사한 path을 원하는 오브젝트에 붙여준다.

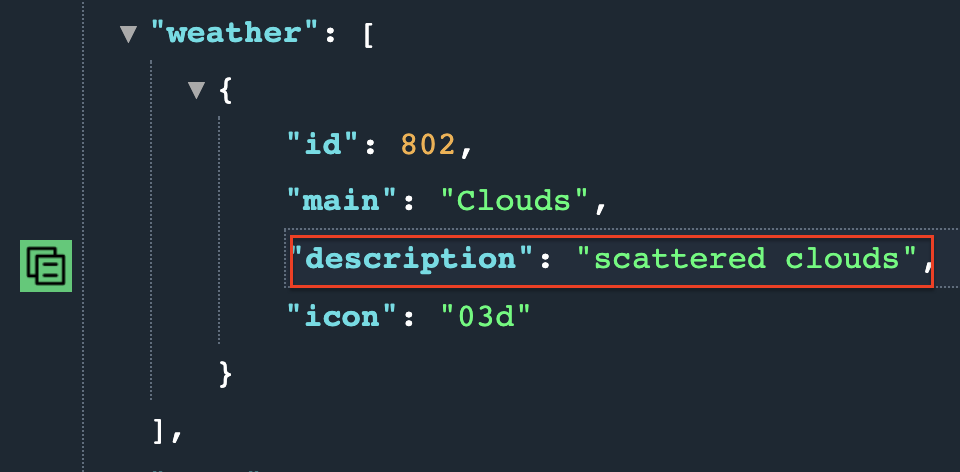
2) Weather에서 description 가져오기


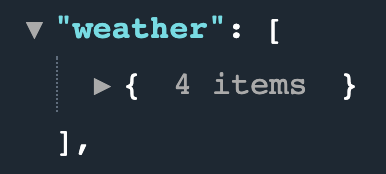
path에서 weather[0] 인 이유
weather 안에 아이템 하나만 있고

그 안에 4개의 아이템이 있다.

weather -> 1번 째 아이템 -> description 으로 가는 경로 이다.
weather 안에 1 번 째 아이템 안에 있기 때문에 weather[0]을 써준다.
'Node.js > APIs' 카테고리의 다른 글
| 날씨 API에서 날씨에 따라 다른 아이콘 보이게 하기 (0) | 2021.10.08 |
|---|---|
| 가져온 API 데이터를 유저 브라우저에서 보게하려면? | render하는 법 | express 사용 (0) | 2021.10.08 |
| HTTPs 모듈로 GET request 만들기 Node.js이용 (0) | 2021.10.06 |
| JSON 이란? (0) | 2021.10.05 |
| Authentication | Postman | 날씨 api 데이터 받기 (0) | 2021.10.05 |




댓글