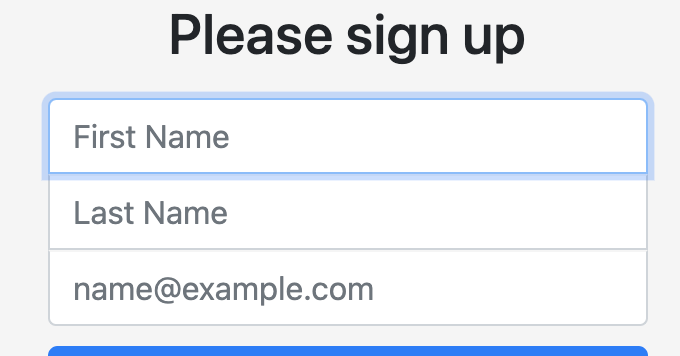
부트스트랩에서 아래와 같은 Sign-up 페이지를 가져왔는데
코드를 그대로 복사를 한 거 같은데 이상하게 버그가 발생했다.
문제점은 입력하려고 빈칸을 클릭하면
파란색 테두리의 아랫 부분이 씹혀 있는 것을 볼 수 있다.
First Name 클릭시

Last Name 클릭시에도

하지만 마지막 이메일 입력은 모든 테두리 다 잘 보인다.

css에는 아래와 같은 코드가 이미 있는데 z-index가 적용이 안되고 있는 것은 아닐까 하는 생각이 들었다.

그래서 html에서 input에 각각 div를 씌워 class="form-floating"을 적어주고

css에서는 이 div에 position:relative;를 주어
각 div에 z-index가 적용되도록 했다.

다행히 문제가 해결되었다.

이제는 클릭시 해당 div가 앞으로 튀어나와 보이는 효과로
4면 모두에 파란색 테두리가 잘 보인다.
'CSS > CSS' 카테고리의 다른 글
| CSS] selector 선택자 문법 (0) | 2021.07.25 |
|---|---|
| CSS] class / id / pseudo class (0) | 2021.07.25 |
| CSS] Z-index 제트 인덱스 (0) | 2021.07.20 |
| CSS] 이미지 기울이기, 사이즈 조절, 원으로 만들기 (0) | 2021.07.19 |
| 아이콘 붙이기 / Font Awesome (0) | 2021.07.19 |




댓글