css syntax란 css 언어의 문법을 말한다.
기본 syntax

selector{ property: value; }
selector 효과 받을 대상 who?
property: 무엇을 바꿀까 what?
value; 어떻게 또는 얼마나 바꿔줄까 how?
property 배열은 알파벳 순서로 한다.
Tag selector
html에 있는 태그에 효과를 준다.




Class selector
예를 들어 이미지 두 개 중 하나에만 효과를 주고 싶을때
img 태그에 효과를 줘버리면 전체 이미지에 같은 효과가 들어가게 된다.
한 군데만 효과를 주고 싶으면 class로 따로 지정해 준다.
class selector가 tag selector에 적용된 효과를 덮어버리기에 class에 들어간 효과가 보인다.
class 사용법
1 html에서 이미지별 각 클래스를 지정해 준다

2 css에서 . 점찍고 클래스 이름을 적어 주고 property와 value를 정해준다.

3 결과물
배경이 분홍색에서 각각 다른 색으로 바뀌었다.

class 추가하는 법
이미 있는 클래스 안에 추가하면 된다.

id selector
identify element.
1. css에서 id는 # id 이름을 써준다.
2. id는 한 가지 이름을 한 번만 사용 할 수 있다.
class는 여러군데 같은 이름으로 쓸 수 있지만
id는 한 이름만 사용 가능하여
한 사람의 주민 번호 같은 역할을 한다.
class를 안쓰고 id를 쓰는 이유는
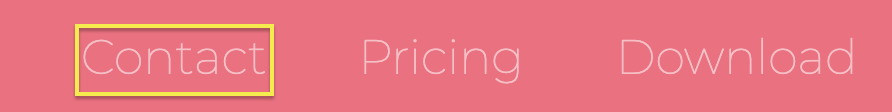
사용자가 만약 contact를 클릭했을 시
이 웹에서 #contact은 하나 밖에 없으니
해당 링크를 찾기가 쉽다.
이런 식으로 css 편집할 때도 여러 개 있는 클래스를 선택할 때 보다
id를 선택할 때 눈에 띄기 쉬워 좋다.


contact에 해당되는 부분으로 화면이 자동 이동함.


혹시 contact을 id가 아니라 class로 입력해 줘도 상관은 없다.
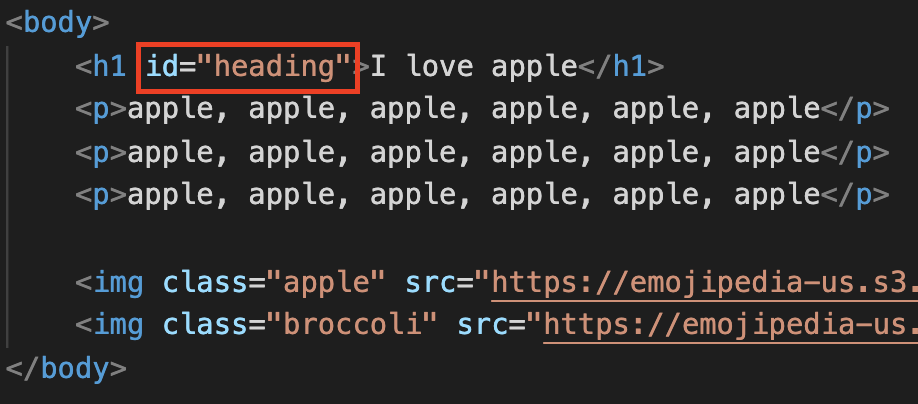
<p>와 <img>는 2개 이상이라고 해서 id를 못쓰는 건 아니고 다른 곳에서
id = "heading"을 썼으니 또 같은 이름으로 id를 만들 수 없다.
유일하게 한 군데에만 적용된다.
2곳 이상에 효과 주려면 class로 써주면 된다.

3. id에 이름 추가 안된다. 한 번에 한 개

4. tag에 들어간 효과를 id가 덮어버린다.
id selector도 class처럼 tag selector에 적용된 효과보다 우선한다.
<h1> 태그에 준 효과가 아닌 id에 준 효과가 화면에 나타난다.


h1은 핑크색 지정, heading id는 초록색 지정했는데 id에서 지정한 효과가 적용되었다.

pseudo class (수도 클래스)
:hover와 같이 앞에 : 콜론 찍어져 있는 클라스
특정 상황에서만 적용

이미지에 마우스 올라갈 때만 배경색을 바꿔라.

'CSS > CSS' 카테고리의 다른 글
| [CSS] sign-up 페이지에서 z-index 활용 (0) | 2021.12.15 |
|---|---|
| CSS] selector 선택자 문법 (0) | 2021.07.25 |
| CSS] Z-index 제트 인덱스 (0) | 2021.07.20 |
| CSS] 이미지 기울이기, 사이즈 조절, 원으로 만들기 (0) | 2021.07.19 |
| 아이콘 붙이기 / Font Awesome (0) | 2021.07.19 |



댓글