이전 포스트에서 강사님이 제공해준 기본 코드를 다운받아
vscode에서 여는 것을 해보았다.
일단 해당 파일로 들어가서 npm 실행으로 리액트까지 다운 받는다.
cd 파일명
npm install
npm start
이제는 리액트 코드를 짜보자.
App.jsx 또는 App.js
Airbnb 가이드에서 추천하고 Atlassian, Bitbucket등 다른 파일들을 사용하고
App.jsx로 했을 때 텍스트 에디터에서 색깔도 잘 맞게 배정이되서 App.jsx로 쓰자는 쪽이 있으나
리액트 앱을 위한 기능의 관점에서 자바스크립트 파일처럼 App.js를 많이 쓰고 있다.
강의를 듣는 지금 2022년은 App.js를 쓴다.
컴포넌트 트리 만들기
파일 만들고 rfce 누르면 보일러 템플릿 만들어진다.

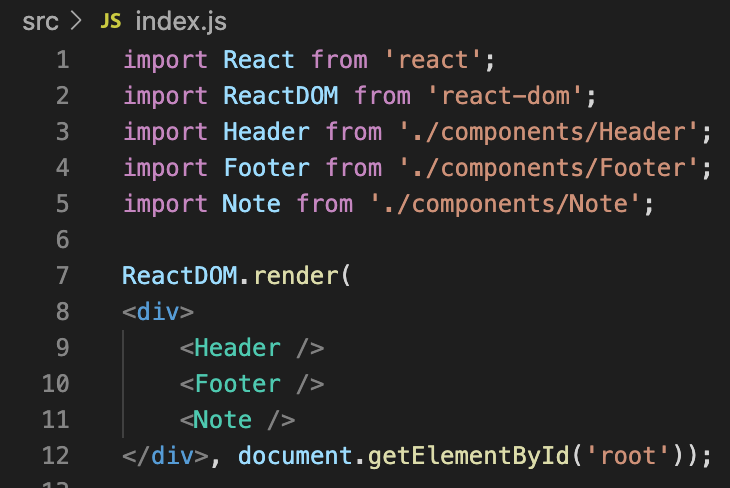
App.js

Header.jsx 만들기
바로 header element를 만든다
함수 이름은 앞 글자 대문자 (파스칼 스타일)로 적어주고
element는 소문자로 적어준다

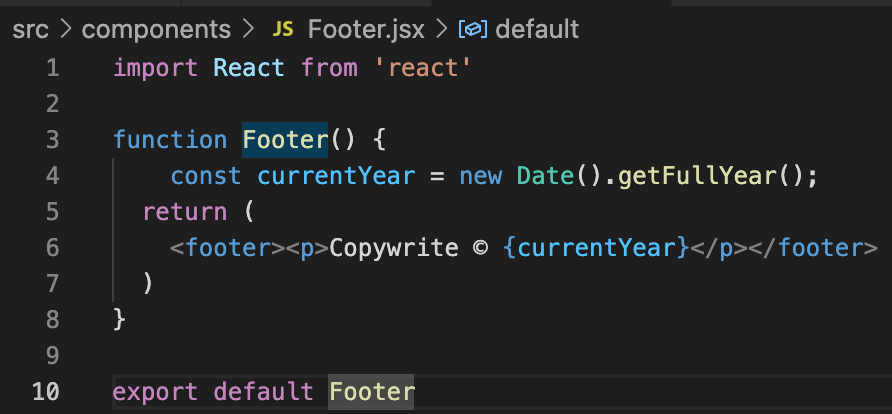
Footer.jsx

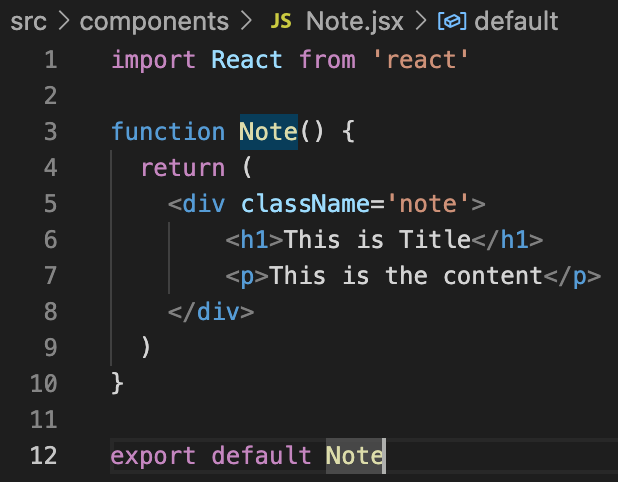
Note.jsx

결과보기

'React > Keeper-app | To-Do-app clone' 카테고리의 다른 글
| [To-Do App] 최종 | input 부분 컴포넌트로 빼기 (0) | 2022.04.16 |
|---|---|
| [To-Do App] 아이템 지우기 | (0) | 2022.04.16 |
| [To-Do App] 취소선 긋기 | Component Tree | stateless component (0) | 2022.04.06 |
| [To-Do App] 시작 (0) | 2022.04.05 |
| [Keeper-app 2] 모든 오브젝트 메모지에 나오게 하기 (0) | 2022.03.16 |




댓글