아래 처럼 notes.js에 있는 오브젝트 내용 메모지에 모두 다 보이게 하기

Note.jsx 파일
<h1>, <p> 안 내용을 바꿔준다.

Notes.js 오브젝트 파일
const notes = [
{
key: 1,
title: "Delegation",
content:
"Q. How many programmers does it take to change a light bulb? A. None – It’s a hardware problem"
},
{
key: 2,
title: "Loops",
content:
"How to keep a programmer in the shower forever. Show him the shampoo bottle instructions: Lather. Rinse. Repeat."
},
{
key: 3,
title: "Arrays",
content:
"Q. Why did the programmer quit his job? A. Because he didn't get arrays."
},
{
key: 4,
title: "Hardware vs. Software",
content:
"What's the difference between hardware and software? You can hit your hardware with a hammer, but you can only curse at your software."
}
];
export default notes;
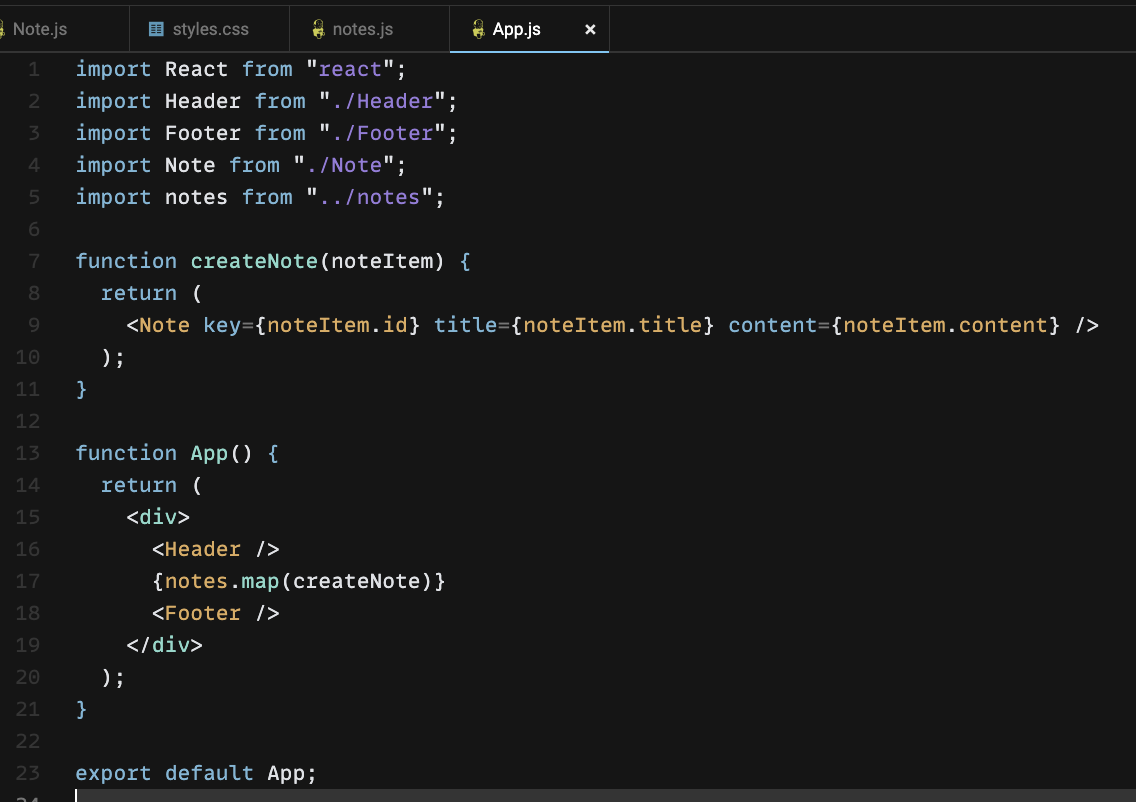
App.js
간단히 Map() 함수를 사용한다.
map, loop으로 돌릴 때 key prop이 반드시 있어야한다.
Key: whenever we want to map or loop through an array in order to create dynamic React components such as these notes, we always have to add a key prop and that key prop has to be unique amongst all of the same components.
So there can't be no note component that has the same key.

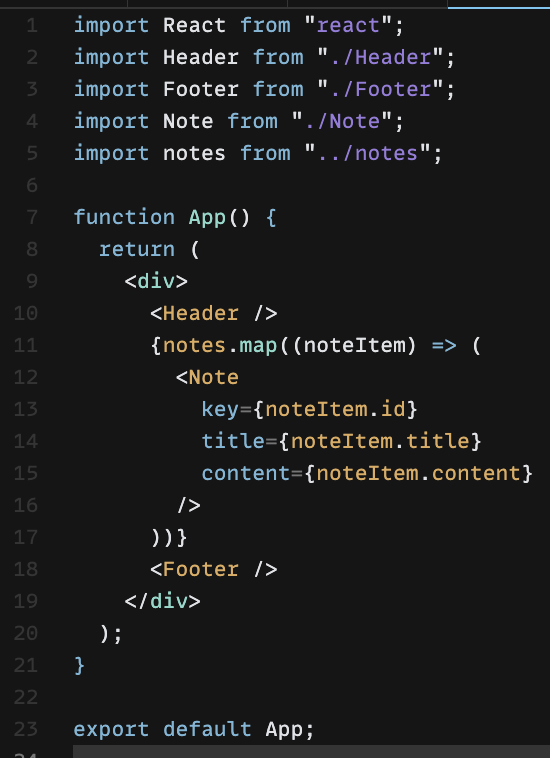
함수 따로 안빼고 익명함수로 만들기

'React > Keeper-app | To-Do-app clone' 카테고리의 다른 글
| [To-Do App] 최종 | input 부분 컴포넌트로 빼기 (0) | 2022.04.16 |
|---|---|
| [To-Do App] 아이템 지우기 | (0) | 2022.04.16 |
| [To-Do App] 취소선 긋기 | Component Tree | stateless component (0) | 2022.04.06 |
| [To-Do App] 시작 (0) | 2022.04.05 |
| [Keeper-App 1] 시작 | rfce | (0) | 2022.02.21 |




댓글