컴포넌트 분리 시키기
앞에서 작성한 코드는 App.js에 모든 코드가 다들어가있다.
이 To-Do-List 는 크게 3가지 div로 나눠져 있다.
1. heading <h1> 섹션
2. input+button
3. list
1, 2번은 그대로 두고
3번 안에서도 list를 컴포넌트로 만들어 보자.

a Item 컴포넌트만 따로 빼보기

여기서 우선 <li>{todoItem}</li>만 따로 떼서 컴포넌트로 만들어보자.
파일 만들기

App.js에도 빈자리에 <ToDoItem /> 태그로 자리를 채워준다.

여기서 todoItem을 받아서 내용을 넘겨야 한다.

ToDoItems 파일에 내용 적어준다.

아이템들이 잘 나오는 것을 볼 수 있다.

Props는 Read Only 로 Modify 되지 않음
여기서의 ToDoItem 컴포넌트를 stateless component라고 한다.
이 뜻은 스스로 바뀌는 것이 아니라
read only properties인 props를 받아
ToDoItem에서는 보여주는 역할을 하는 컴포넌트이다.
예를 들면
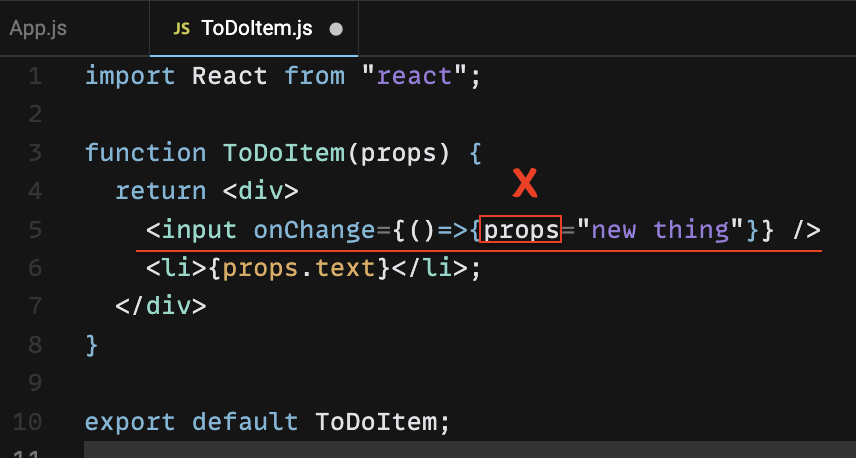
<input> 태그를 ToDoItem.js에서 추가한 후
props를 받고
이 props을 "new thing"으로 바꾸도록 코드를 짜면
바뀔까? 바뀌지 않는다.

이 props는 read only라 modify 되지가 않는다.

입력한 내용이 그대로 있다.
아이템 클릭하면 line-through 그었다 없앴다 하기 (cross out)
이런 경우 state가 필요하다.
그렇다면 App과 ToDoItem 컴포넌트 사이에서
state를 옮겨야하면 어떻게 해야할까?
how our state is handled across the app and ToDoItem components?
인라인 스타일에 line-through를 일단 만든다.

style={{textDecoration: "line-through"}}
<li> 태그 안 inline style로 넣어 입력하는 모든 아이템에
입력하는 즉시 줄이 그어진다.

원하는 아이템에만 클릭했을 때 줄을 그으려면 어떻게 해야할까?
props를 편집할 수는 없지만
state를 컴포넌트 안에서 새로 만들어 사용할 수는 있다.
아이템을 클릭했을 때 onClick 함수가 실행되어
인라인 스타일이 켜졌다, 커졌다하게 만들어 보자.
<li>이나 그 위 <div>에 onClick을 넣고
위에 handleClick 함수를 추가한다.

handleClick 함수에서 off->on으로 on->off로 조절하는 역할을 할 것이고,
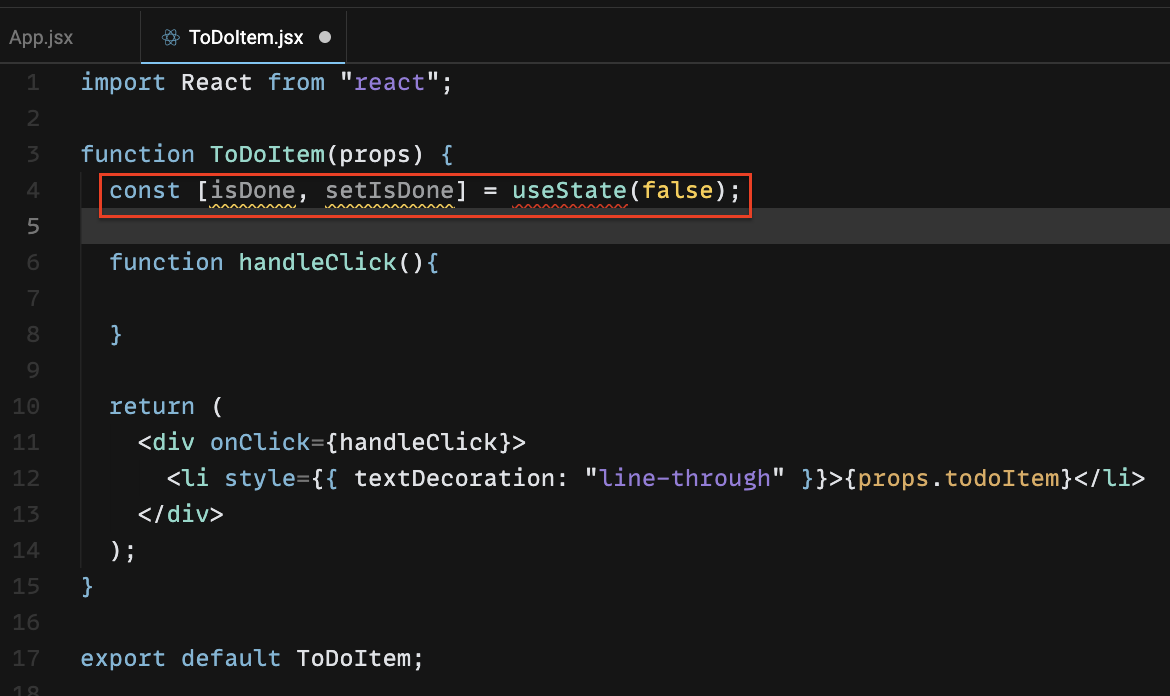
그러면 on, off 할 useState()를 먼저 만들어 준다.
false로 하면 line-through가 없는 상태이다.

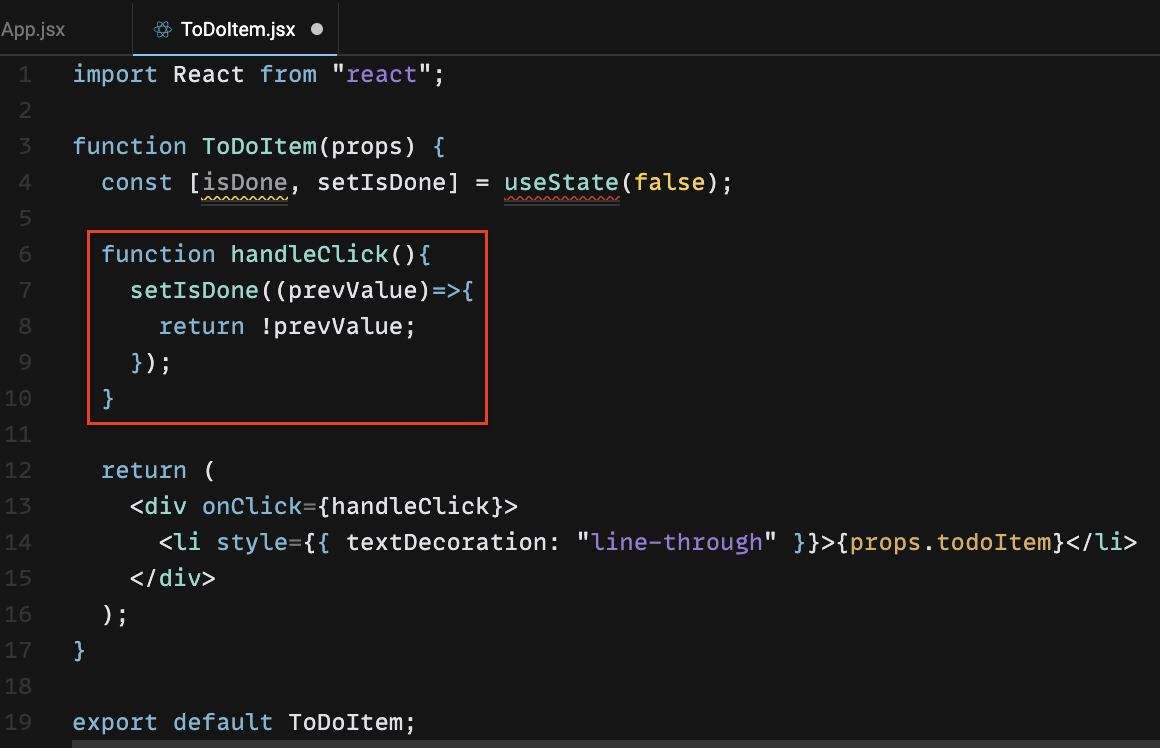
이제는 handleClick에서
isDone을 반대로 바꿔준다.

이 전 내용을 바꾸는 것이기 때문에 prevValue를 써야한다.

이제는 isDone 이 true일 때 line-through가 생기고
false일 때 지워지도록 설정해보자.
Conditional Rendering을 사용해서 true일 때 line-through가 실행되도록 한다.


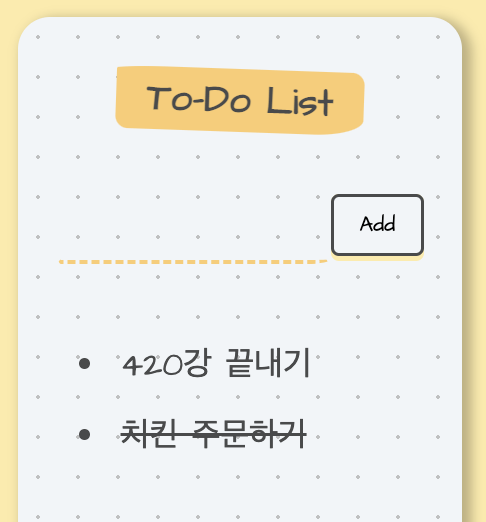
원하는 아이템을 클릭하면 줄이 그어지는 것을 볼 수 있다.
다음 포스트에서는 다른 컴포넌트의 array에 있는 아이템을 지우는 법에 대해 알아보자.
'React > Keeper-app | To-Do-app clone' 카테고리의 다른 글
| [To-Do App] 최종 | input 부분 컴포넌트로 빼기 (0) | 2022.04.16 |
|---|---|
| [To-Do App] 아이템 지우기 | (0) | 2022.04.16 |
| [To-Do App] 시작 (0) | 2022.04.05 |
| [Keeper-app 2] 모든 오브젝트 메모지에 나오게 하기 (0) | 2022.03.16 |
| [Keeper-App 1] 시작 | rfce | (0) | 2022.02.21 |




댓글