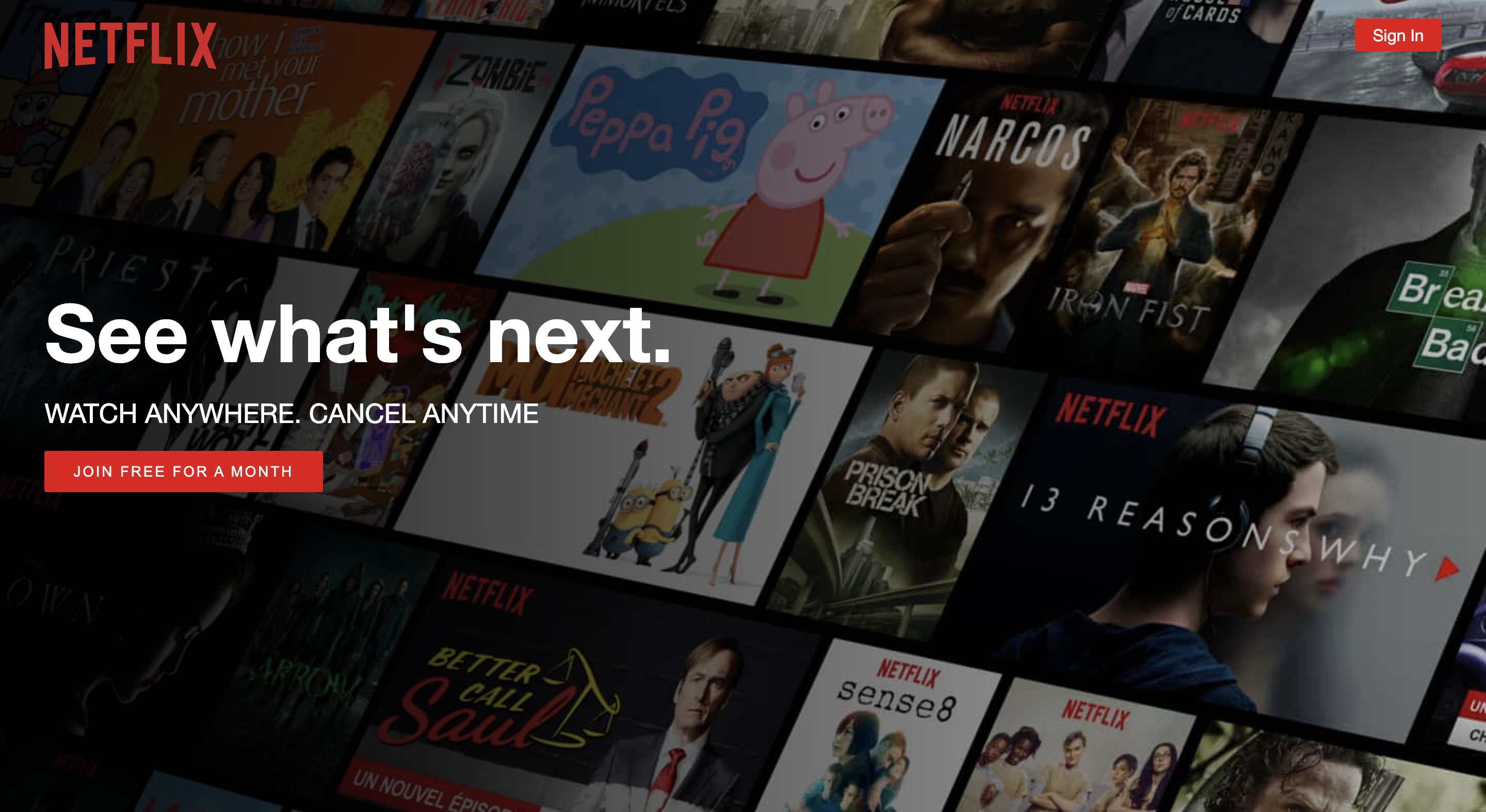
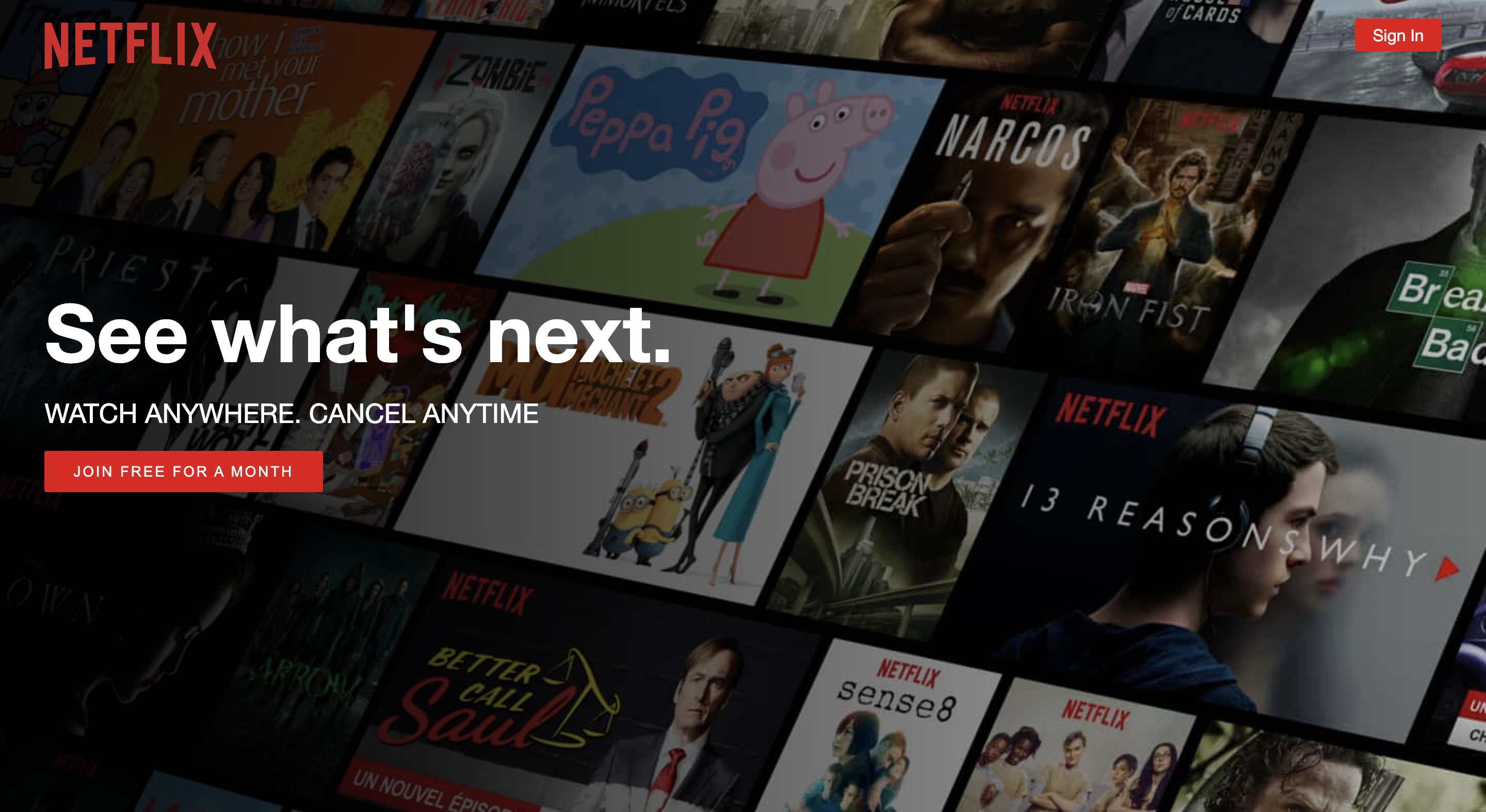
결과물 미리 보기

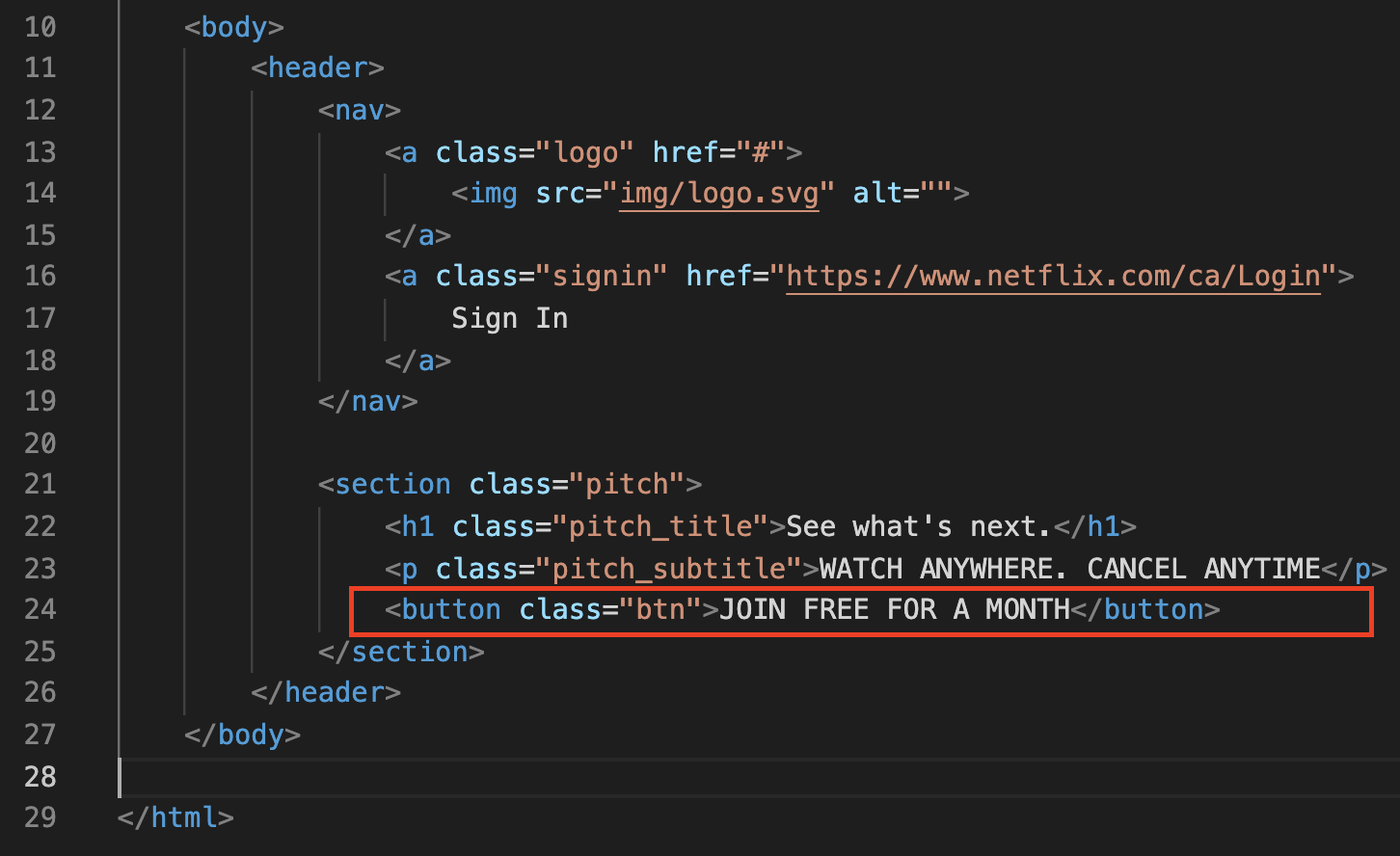
1 html 에 버튼 태그 만들기

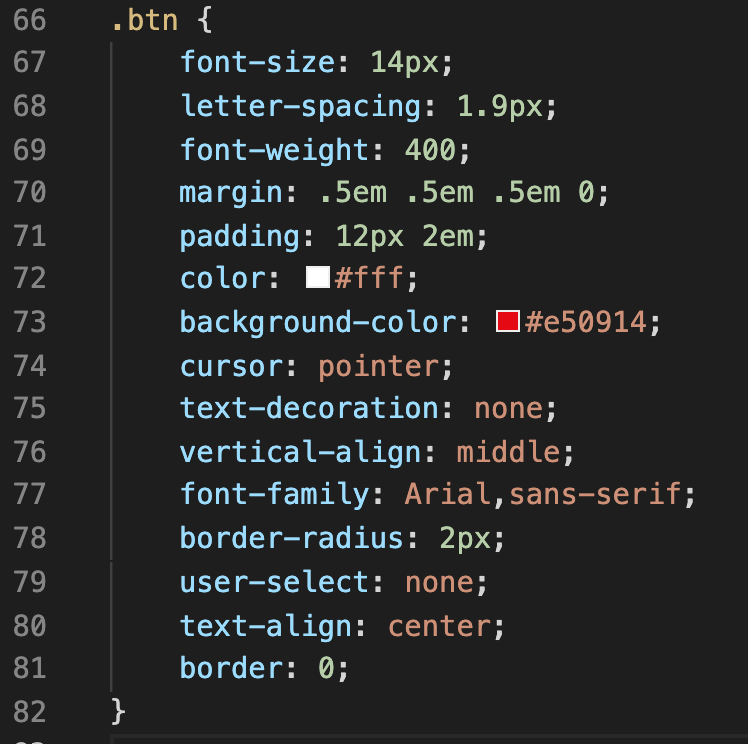
2 css에서 버튼 모양 만들기
.btn {
font-size: 14px;
letter-spacing: 1.9px;
font-weight: 400;
margin: .5em .5em .5em 0;
padding: 12px 2em;
color: #fff;
background-color: #e50914;
cursor: pointer;
text-decoration: none;
vertical-align: middle;
font-family: Arial,sans-serif;
border-radius: 2px;
user-select: none;
text-align: center;
border: 0;
}

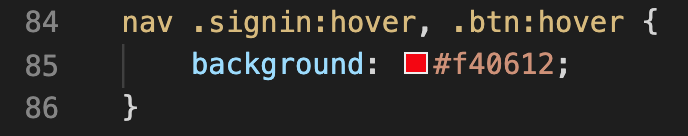
3 커서 올렸을 때 버튼 색 연하게 만들기

결과물

header 섹션이 모두 완성되었다.
'Clone Coding > Netflix' 카테고리의 다른 글
| 9 섹션 탭 클릭시 빨간줄 보이고, 해당 탭 아래 내용 나오게하기 (0) | 2021.06.06 |
|---|---|
| 8 3개의 Features와 flex box 만들기-No commitments Cancel online at anytime, watch anywhere, Pick your price (0) | 2021.06.06 |
| 6 문구 넣기 See what's next. WHACH ANYWHERE CANCEL ANYTIME (0) | 2021.06.05 |
| 5 Sign In 버튼 넣기 (0) | 2021.06.05 |
| 4 넷플릭스 로고 넣기 (0) | 2021.06.05 |




댓글