목표
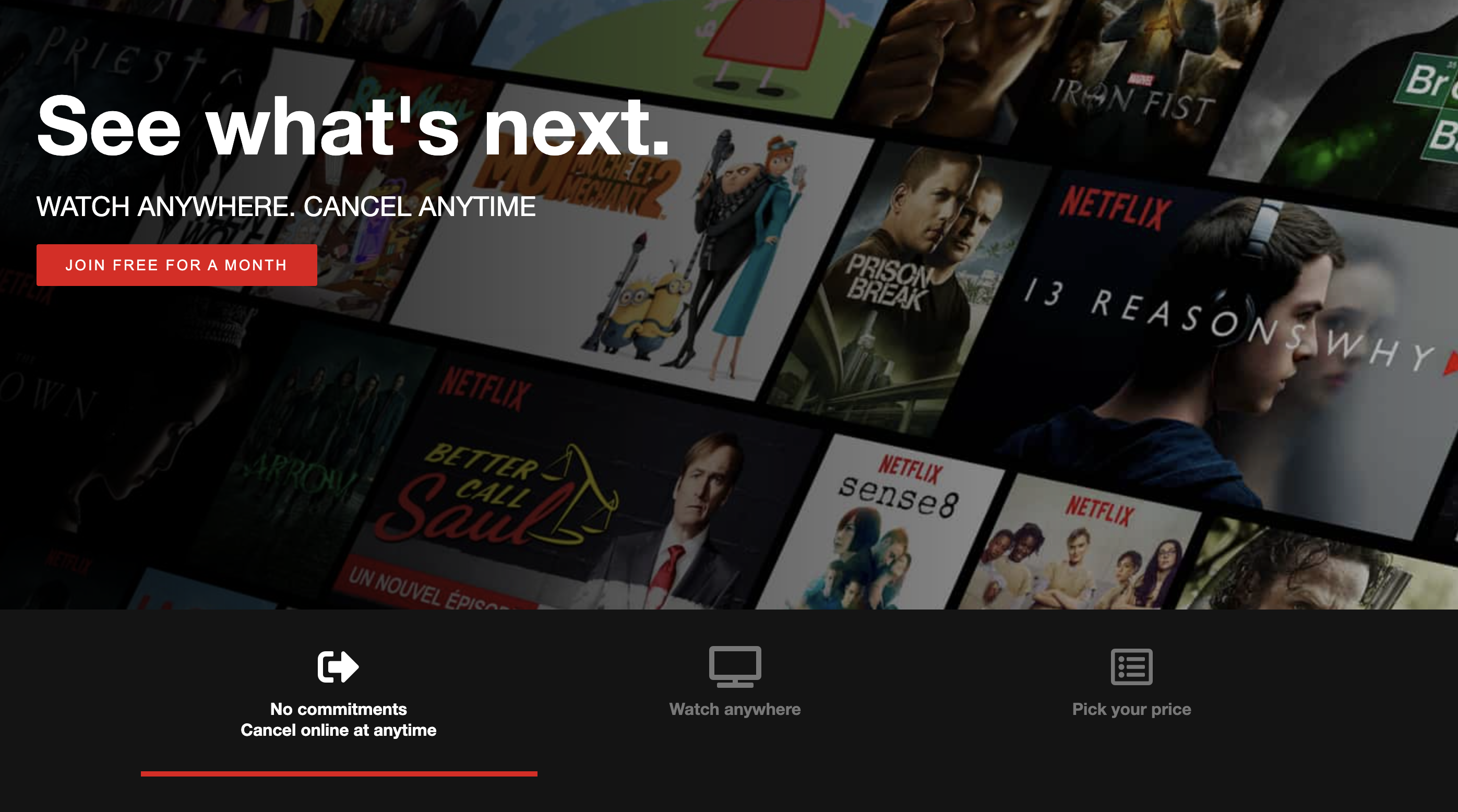
메인 페이지 아래 3가지 섹션탭을 가로 정렬로 만들고 각 탭을 클릭하면 해당 내용이 뜨게 하기.
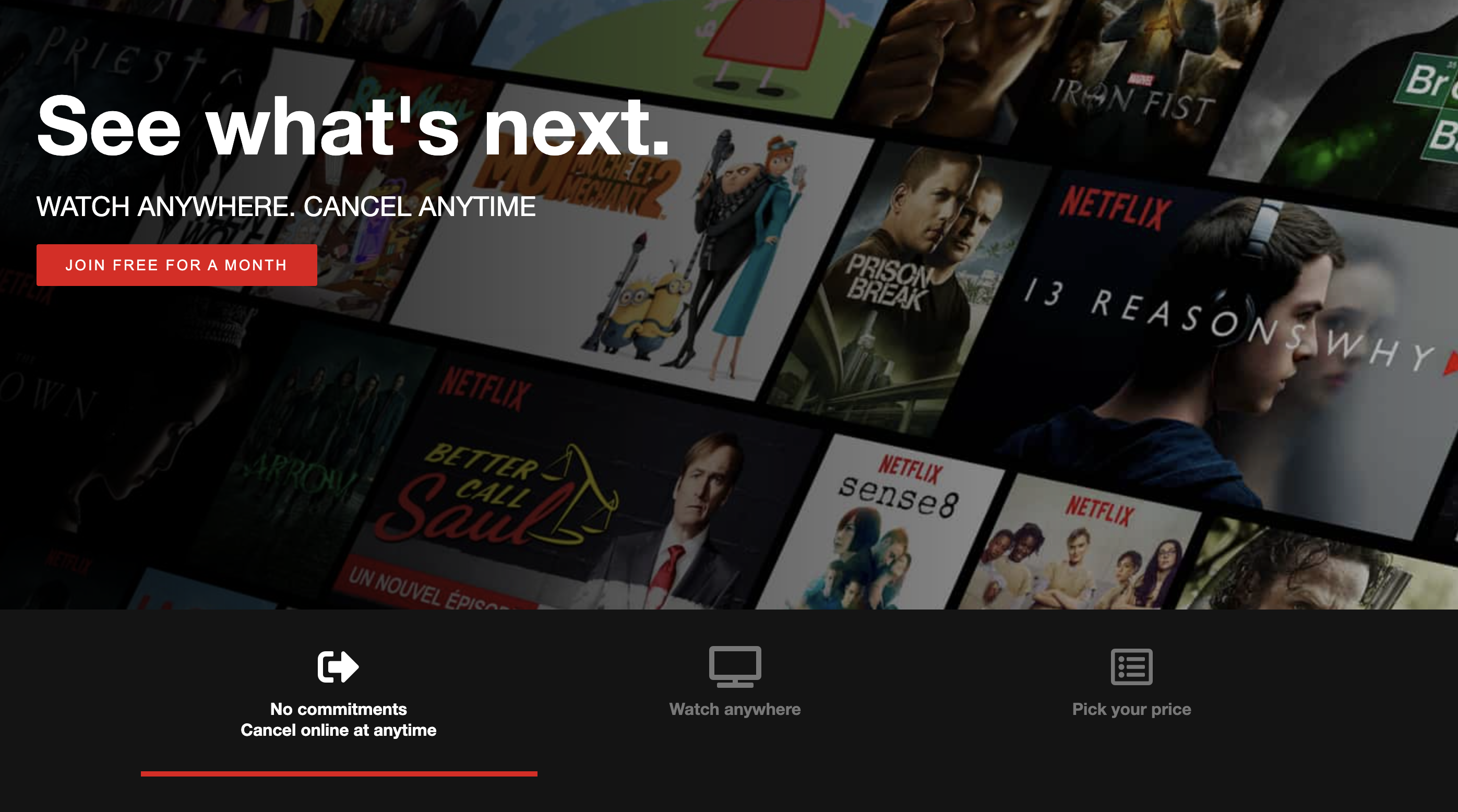
결과 미리보기

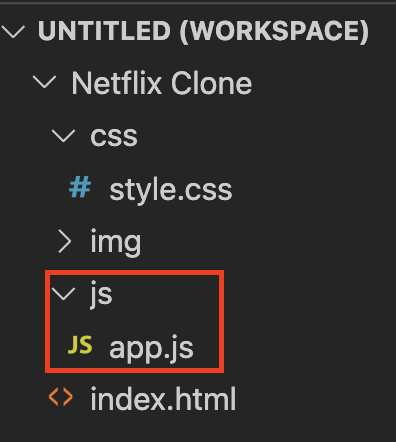
1 자바 스크립트 폴더와 파일 만들기
아이콘 클릭시 뭔가 뜰려면 자바 스크립트에서 해야한다.
Netflix Clone 오른쪽 버튼 눌러서 새폴더 만들고 나서 다시 오른쪽 버튼 눌러서 새 파일 만든다.
이름을 app.js로 한다.

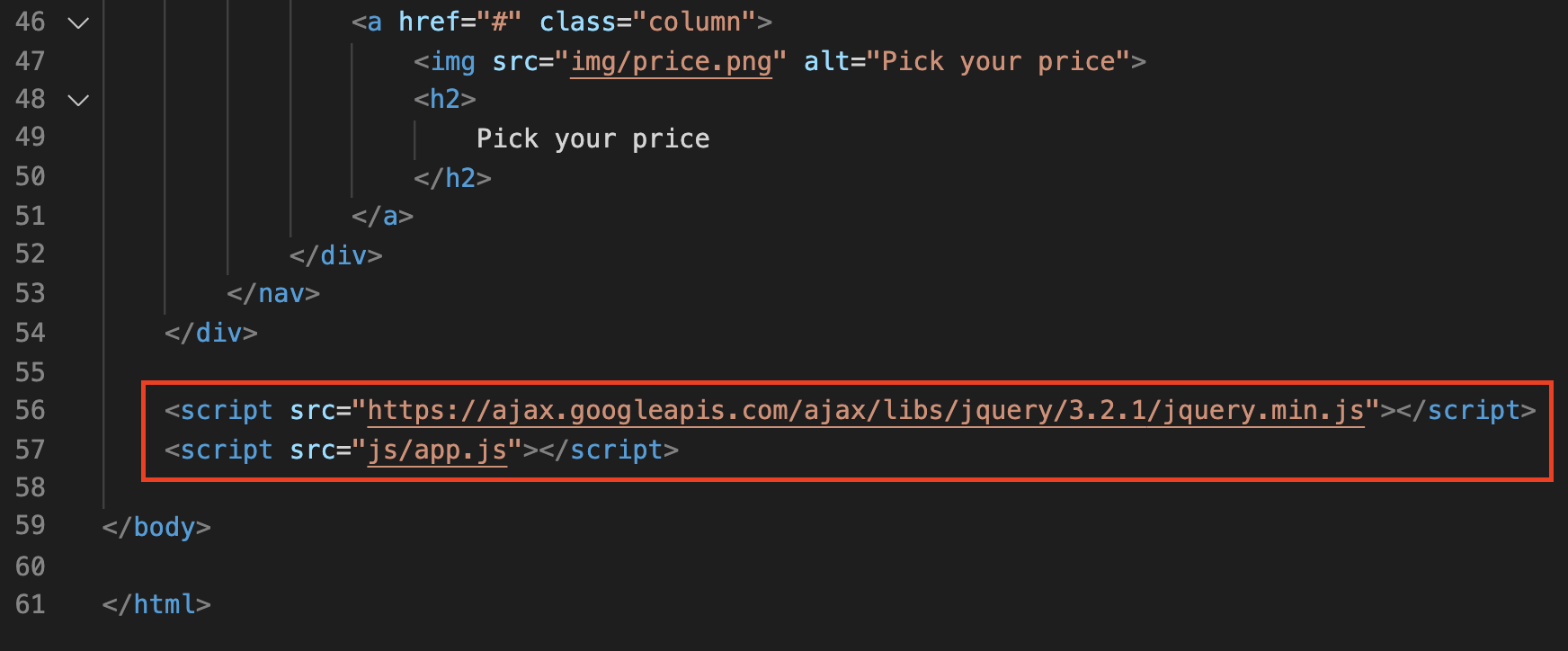
2 html에서 js 스크립트 입력
jquery 많이 쓰는 라이브러리 연결
app.js 스크립트 입력, app.js 폴더와 연결

<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="js/app.js"></script>
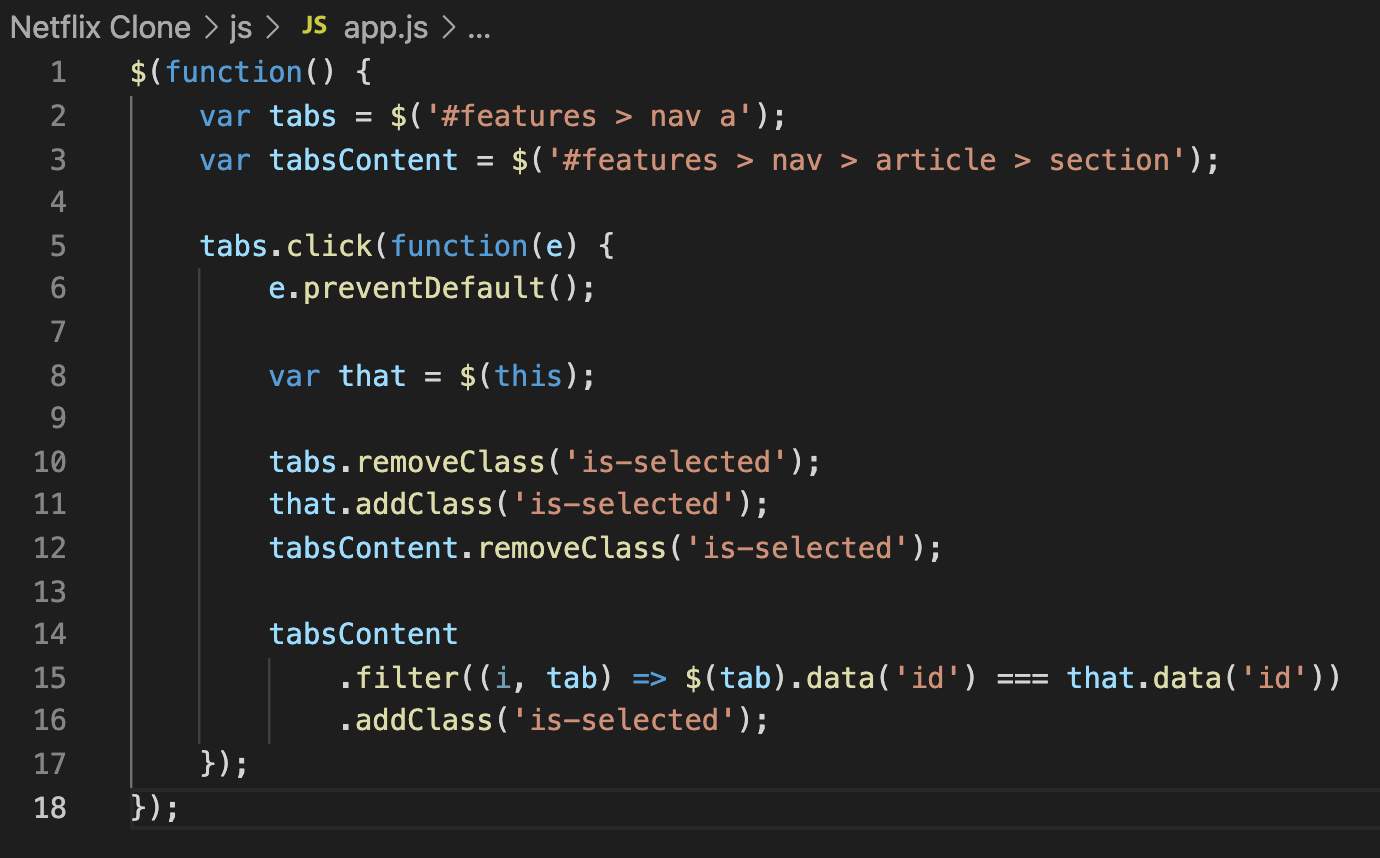
3 js에 내용 입력

$(function() {
var tabs = $('#features > nav a');
var tabsContent = $('#features > nav > article > section');
tabs.click(function(e) {
e.preventDefault();
var that = $(this);
tabs.removeClass('is-selected');
that.addClass('is-selected');
tabsContent.removeClass('is-selected');
tabsContent
.filter((i, tab) => $(tab).data('id') === that.data('id'))
.addClass('is-selected');
});
});
4 html에서 class 추가 하기

5 아이콘 내용 클릭시 해당 페이지로 가게 하기
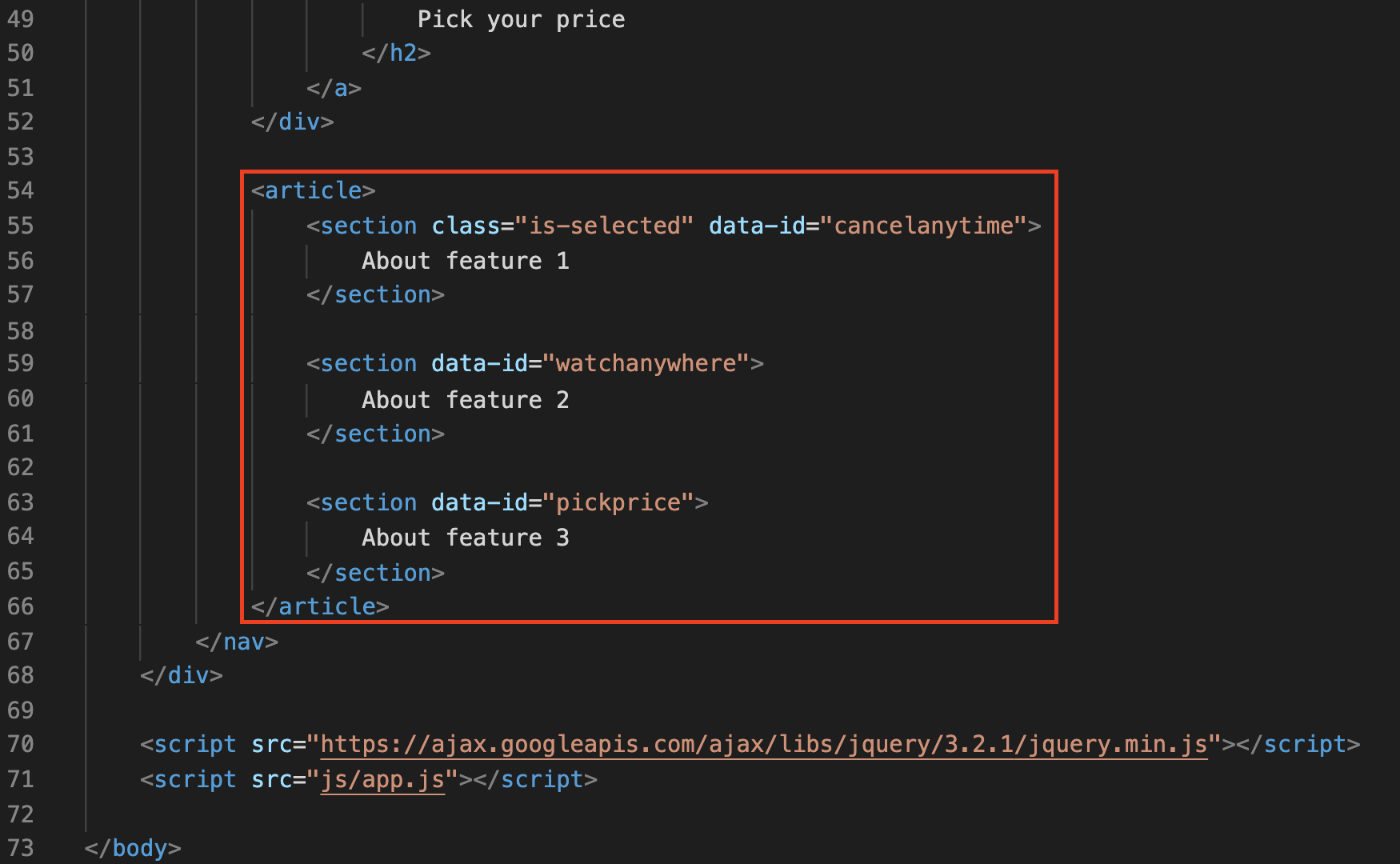
html div 아래에 article 태그를 만든다.
만약 cancelanytime이 클릭이 되면 (is-selected)
article 태그로 간다.

<article>
<section class="is-selected" data-id="cancelanytime">
About feature 1
</section>
<section data-id="watchanywhere">
About feature 2
</section>
<section data-id="pickprice">
About feature 3
</section>
</article>
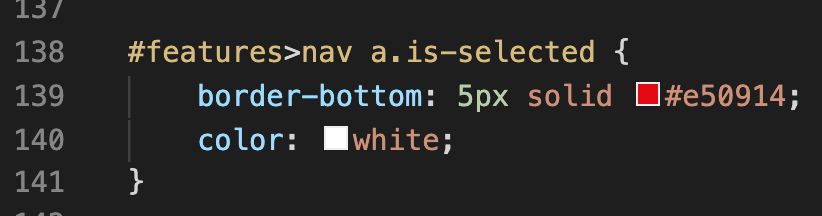
6 아이콘 클릭 했을 때 아래 빨간줄 보이게 하기
css에서 is-selected를 꾸며준다

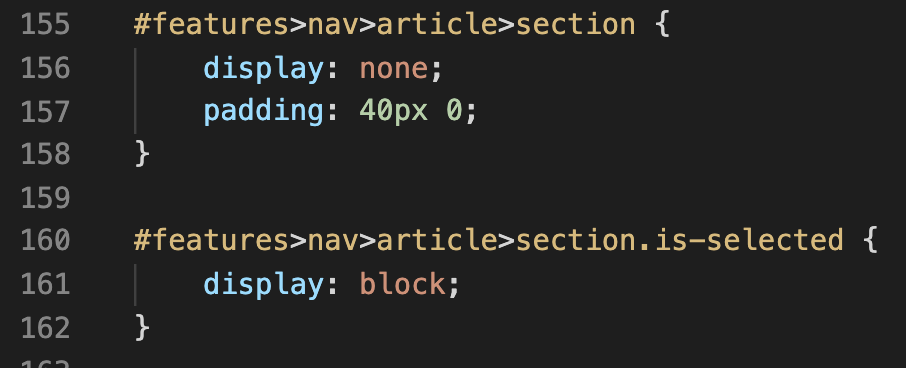
7 섹션탭 클릭 했을 때 해당 features 뜨게 하기
css에서

#features>nav>article>section {
display: none;
padding: 40px 0;
}
#features>nav>article>section.is-selected {
display: block;
}
결과물

'Clone Coding > Netflix' 카테고리의 다른 글
| 11 탭 클릭시 해당 문구, 버튼, 사진 보이게 하기 (0) | 2021.06.08 |
|---|---|
| 10 첫번째 섹션탭 클릭시 문구,버튼,사진 보이게 하기 (0) | 2021.06.08 |
| 8 3개의 Features와 flex box 만들기-No commitments Cancel online at anytime, watch anywhere, Pick your price (0) | 2021.06.06 |
| 7 가입 버튼 넣기 JOIN FREE FOR A MONTH (0) | 2021.06.05 |
| 6 문구 넣기 See what's next. WHACH ANYWHERE CANCEL ANYTIME (0) | 2021.06.05 |




댓글