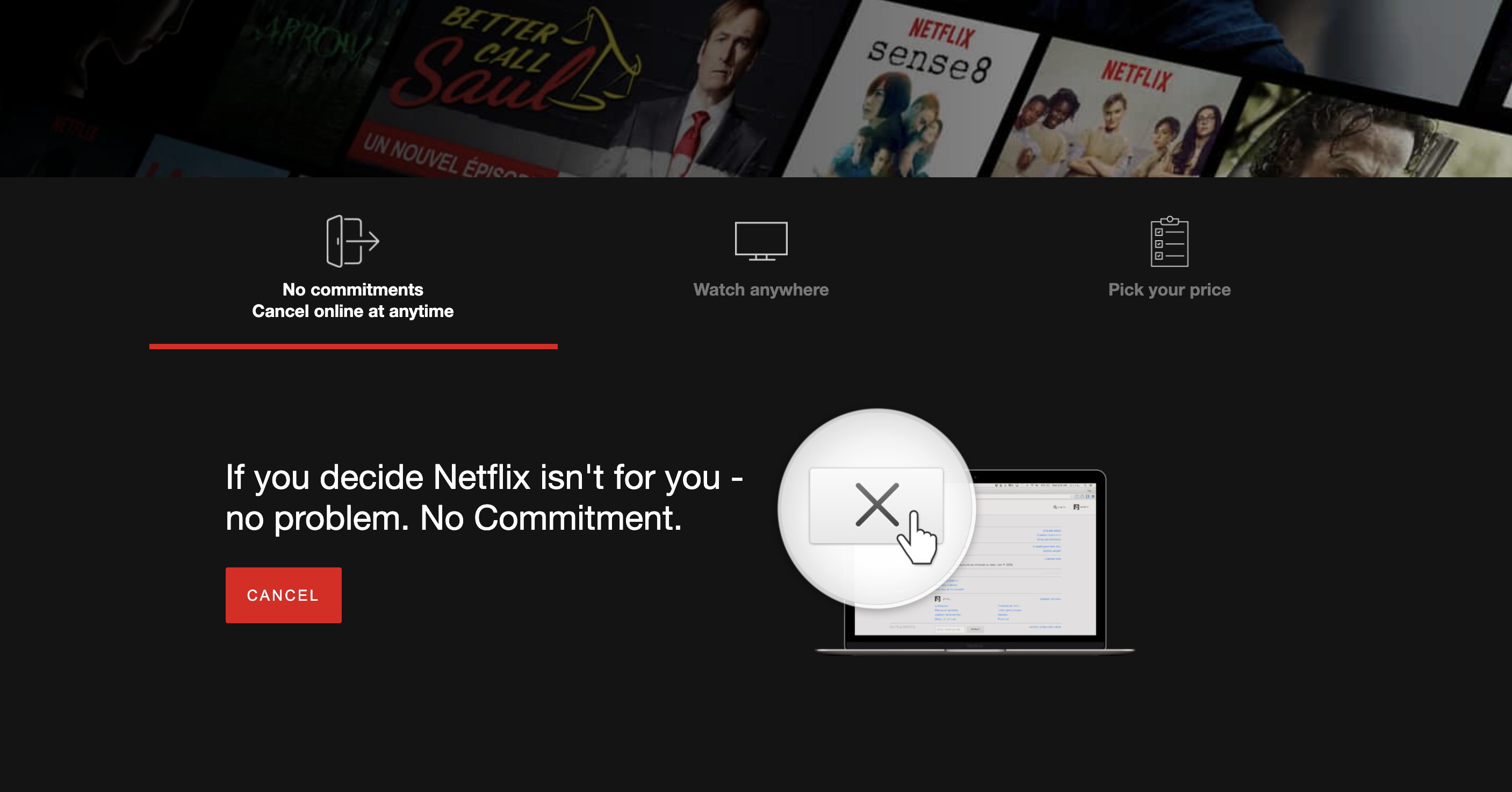
결과물 미리보기

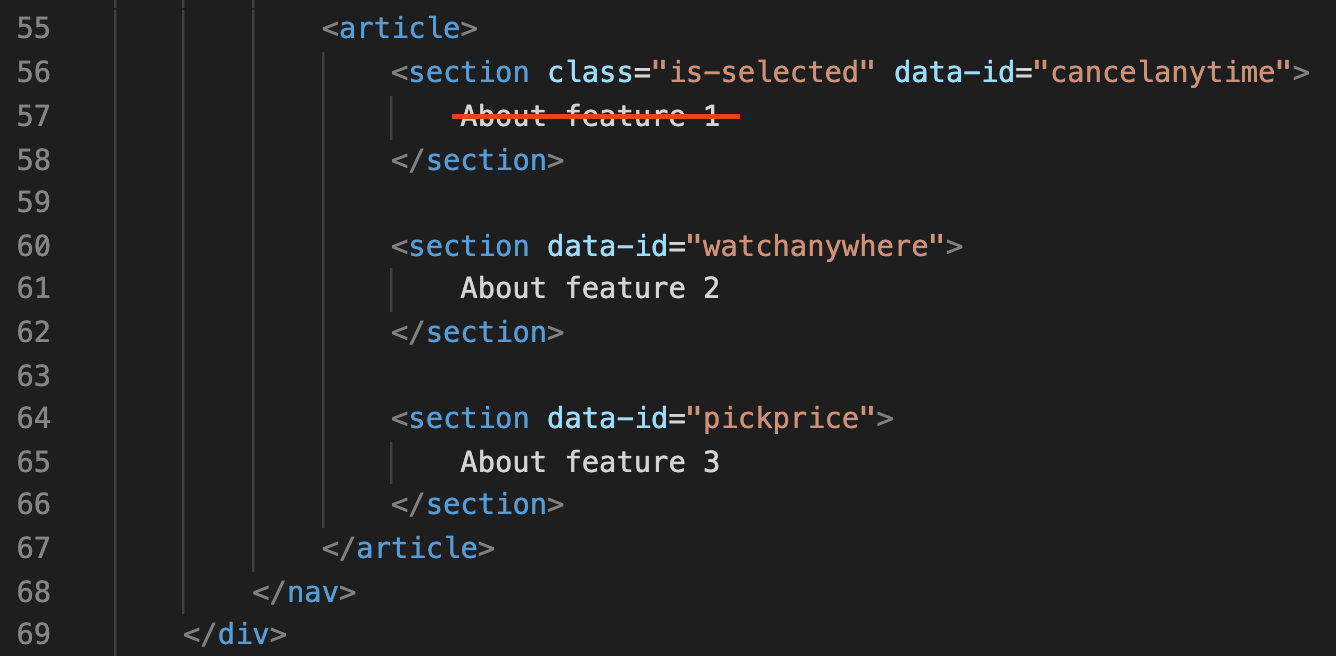
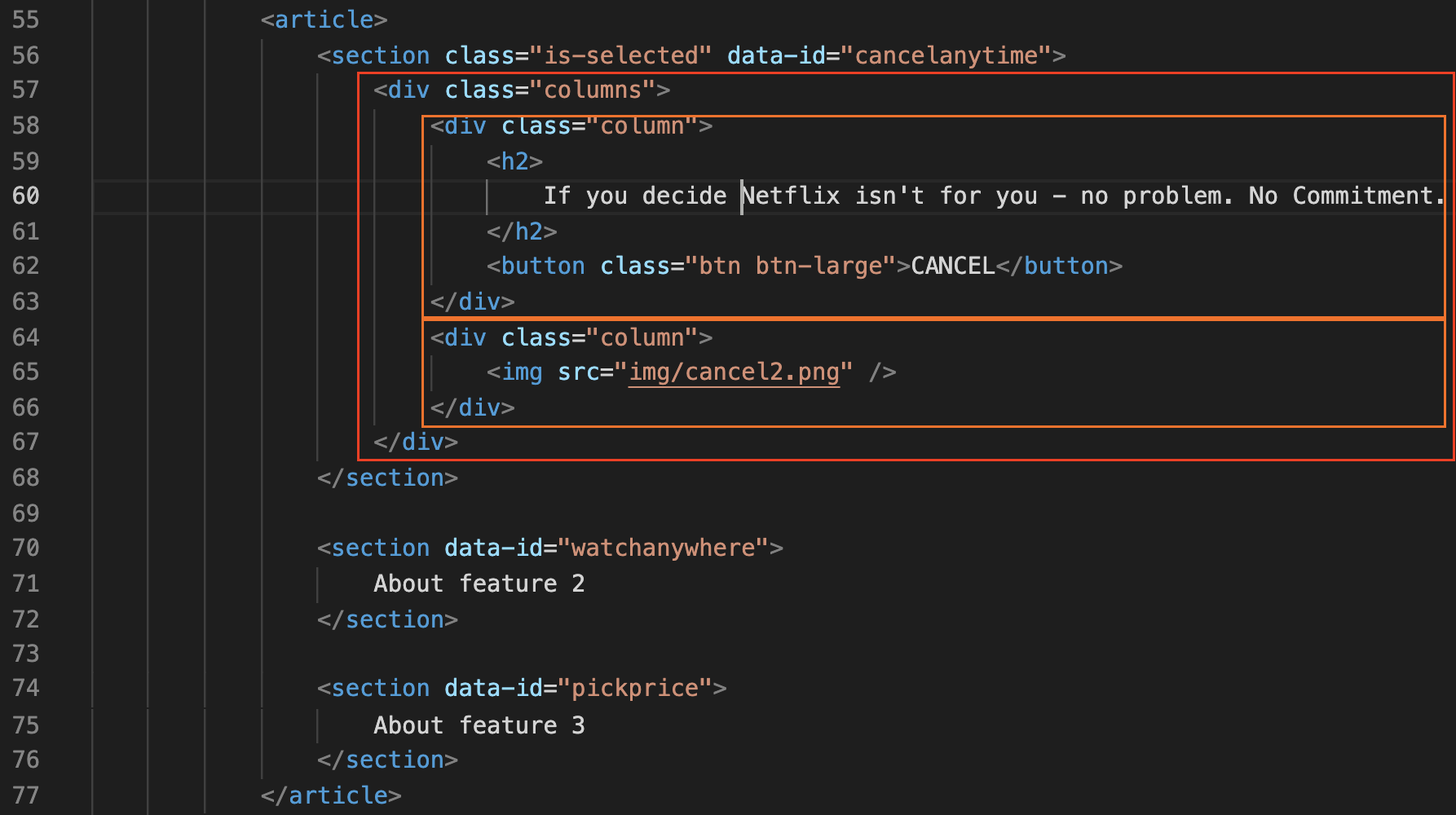
1 html에서 기존에 있던 문구를 지우고 그 자리에 내용을 입력한다.

두 개의 columns으로 구성되고 하나에는 문구와 버튼이 다른 하나에는 사진이 들어간다.

<div class="columns">
<div class="column"> <--문자와 버튼 입력
<h2>
If you decide Netflix isn't for you - no problem. No Commitment.
</h2>
<button class="btn btn-large">CANCEL</button>
</div>
<div class="column"> <--이미지 입력
<img src="img/cancel2.png" />
</div>
</div>
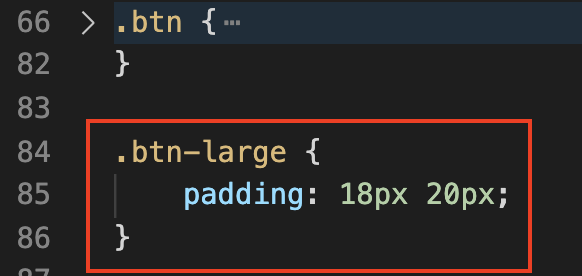
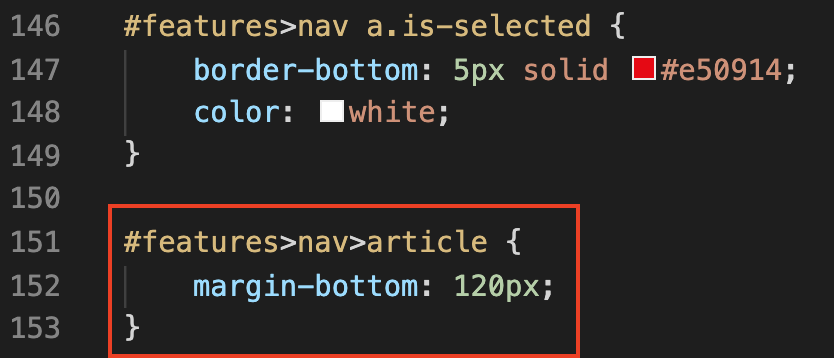
2 css에서 문구 아래 들어갈 버튼 좀 크게 만들기

3 css - 글자 위에 공간 만들기

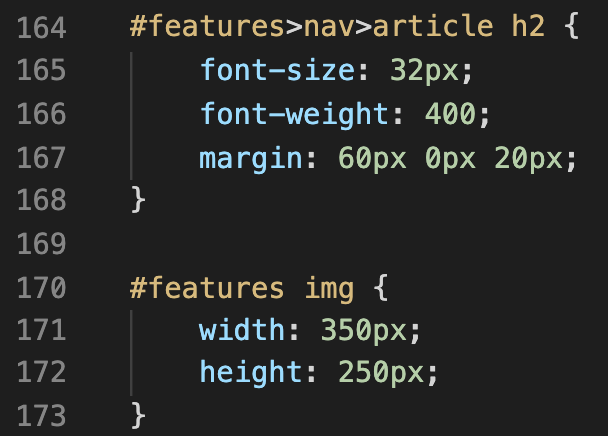
4 css - 글자, 이미지 사이즈 조절 하기

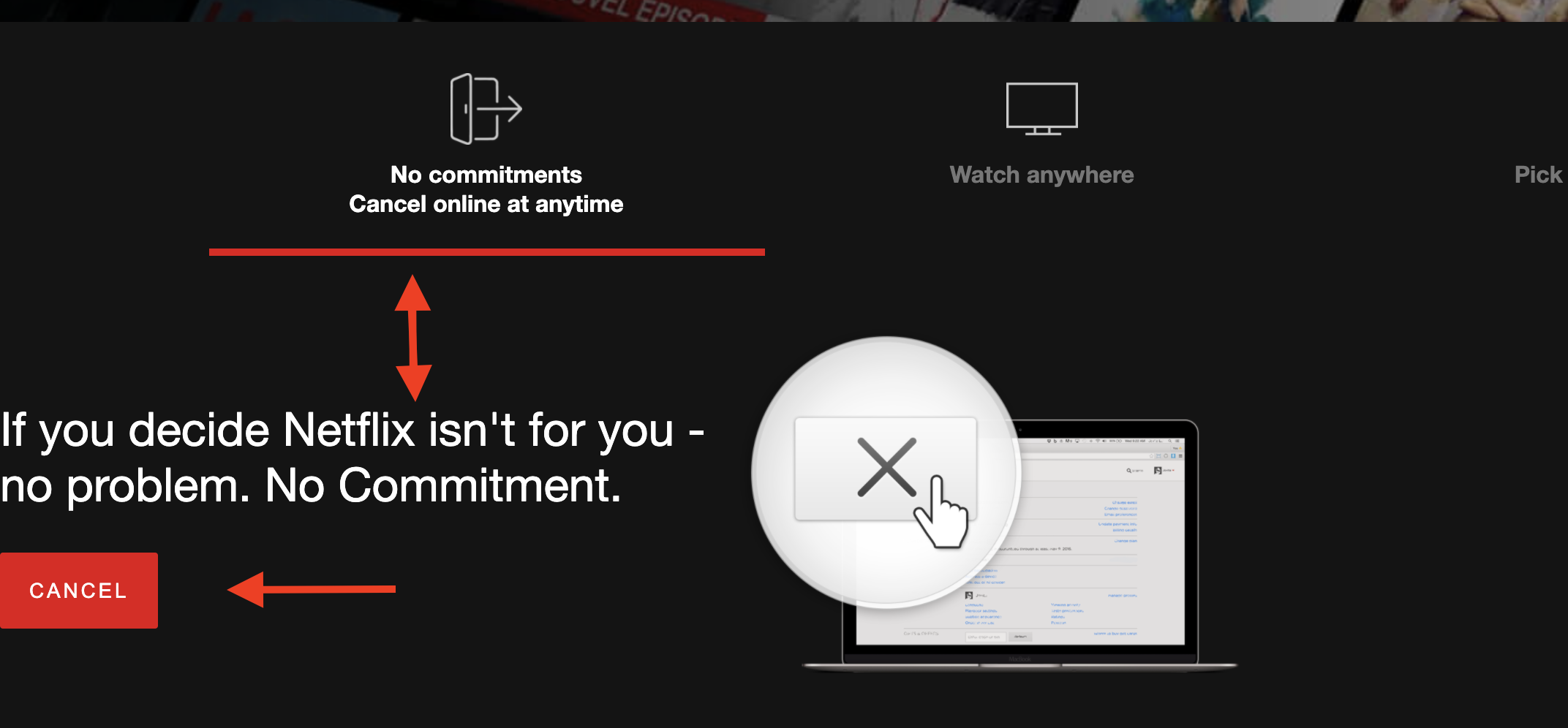
(중간 결과물)

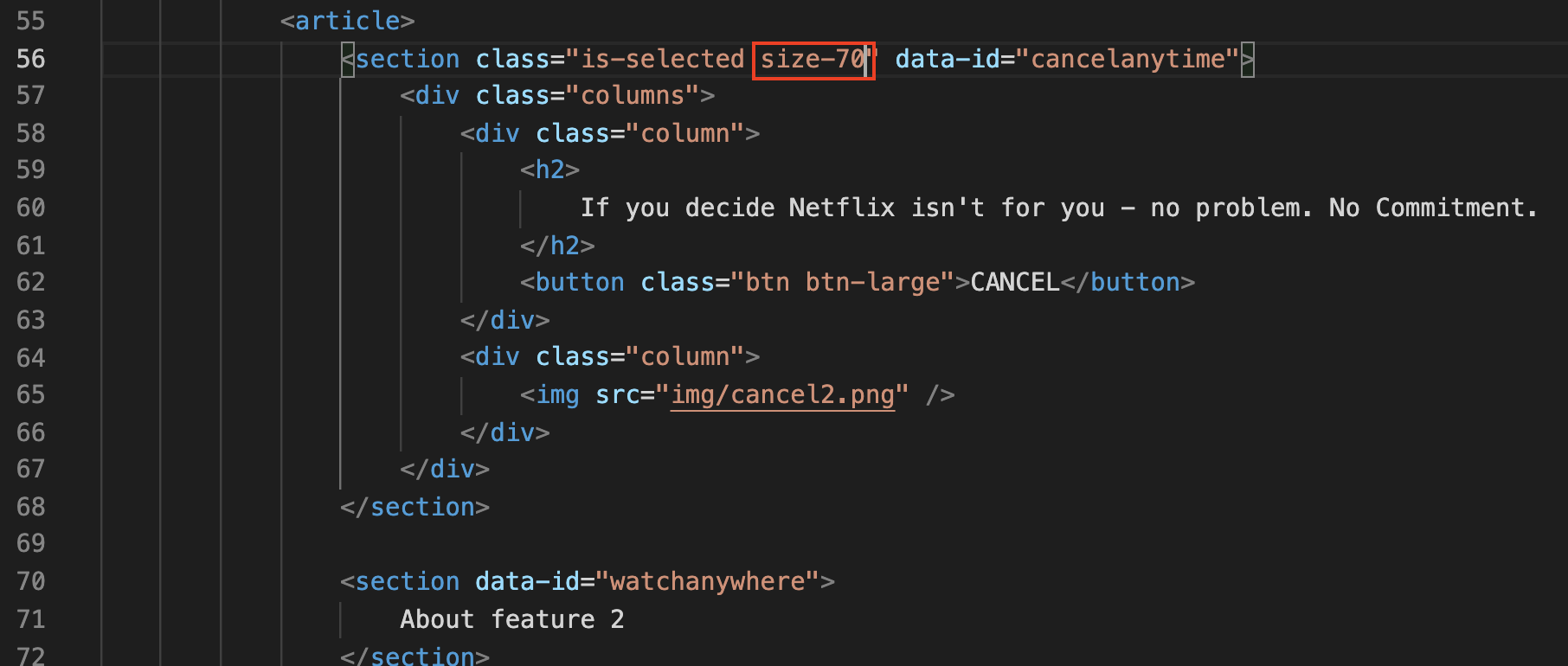
5 section 사이즈 폭 70%로 줄이기
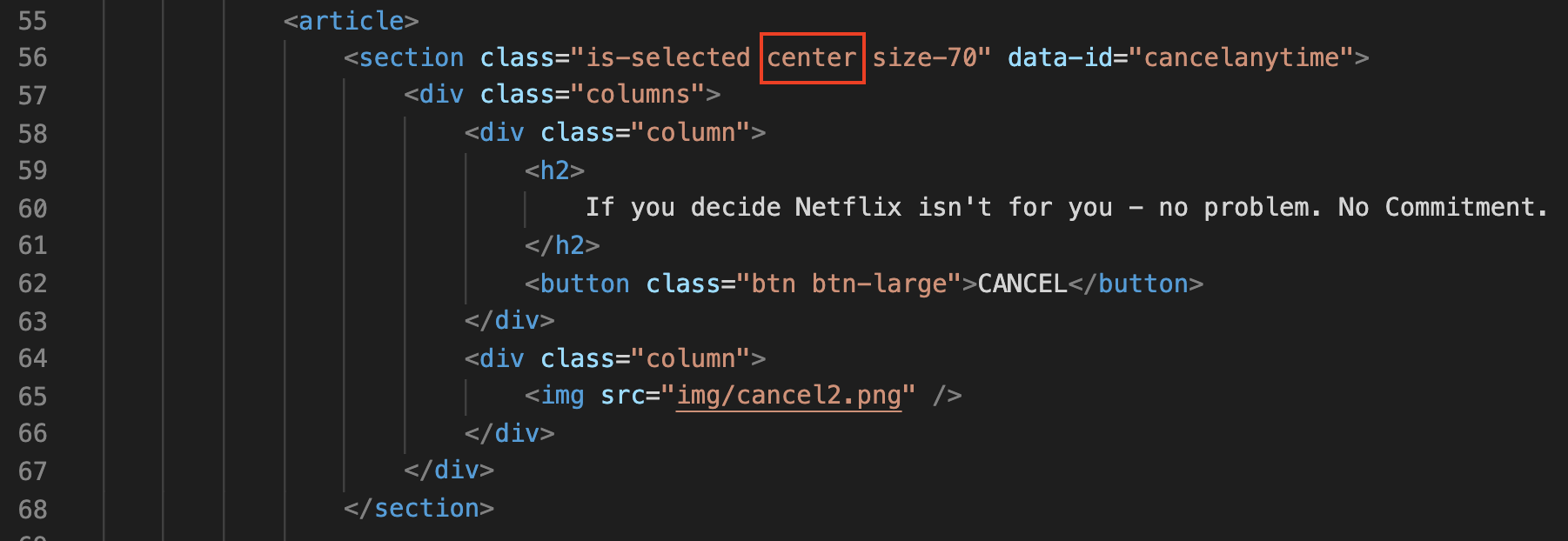
html에서 article-첫 번째 section class에 size-70 추가한다.

css에서 사이즈 조절한다.

.size-70 {
width: 70%;
}
6 내용물 가운데로 옮기기
html에서 class에 center 넣기

css에서 center 설정

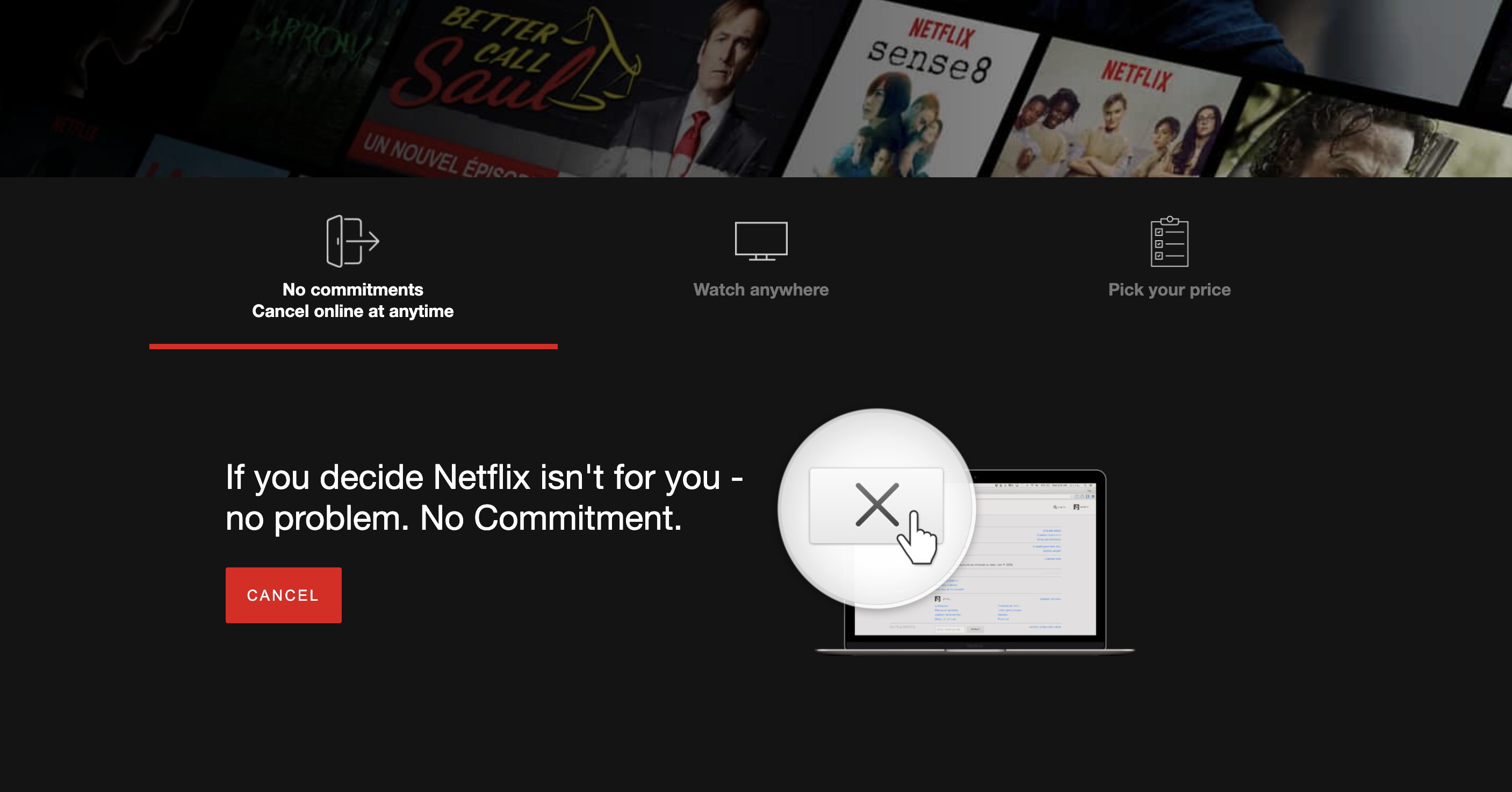
결과물

'Clone Coding > Netflix' 카테고리의 다른 글
| 12 세 번째 섹션 탭 클릭시 글자,버튼,표 나오게 하기 (0) | 2021.06.11 |
|---|---|
| 11 탭 클릭시 해당 문구, 버튼, 사진 보이게 하기 (0) | 2021.06.08 |
| 9 섹션 탭 클릭시 빨간줄 보이고, 해당 탭 아래 내용 나오게하기 (0) | 2021.06.06 |
| 8 3개의 Features와 flex box 만들기-No commitments Cancel online at anytime, watch anywhere, Pick your price (0) | 2021.06.06 |
| 7 가입 버튼 넣기 JOIN FREE FOR A MONTH (0) | 2021.06.05 |




댓글