반응형이란?
데스크탑-> 태블릿-> 모바일 화면 사이즈가 바뀔 때 화면 배열도 바뀌는 것을 말한다.
Bootstrap은 반응형을 만들기 쉽다.

반응형 예시
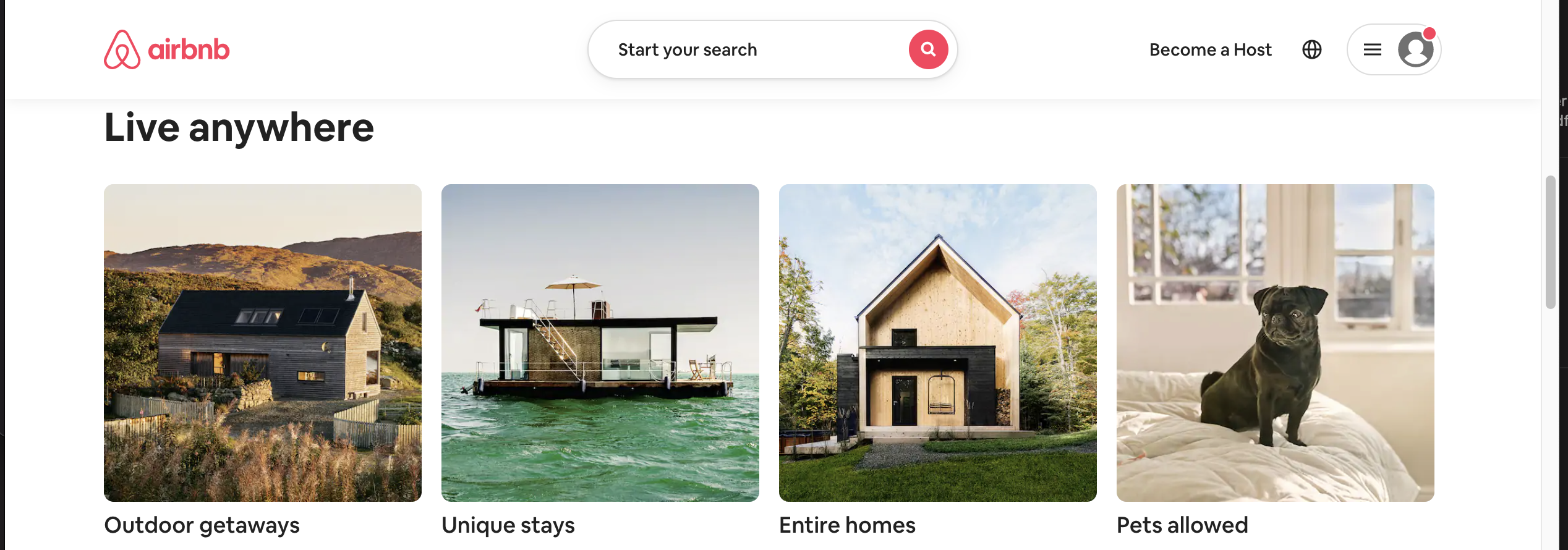
데스크탑 화면 - 사진 4개 나옴

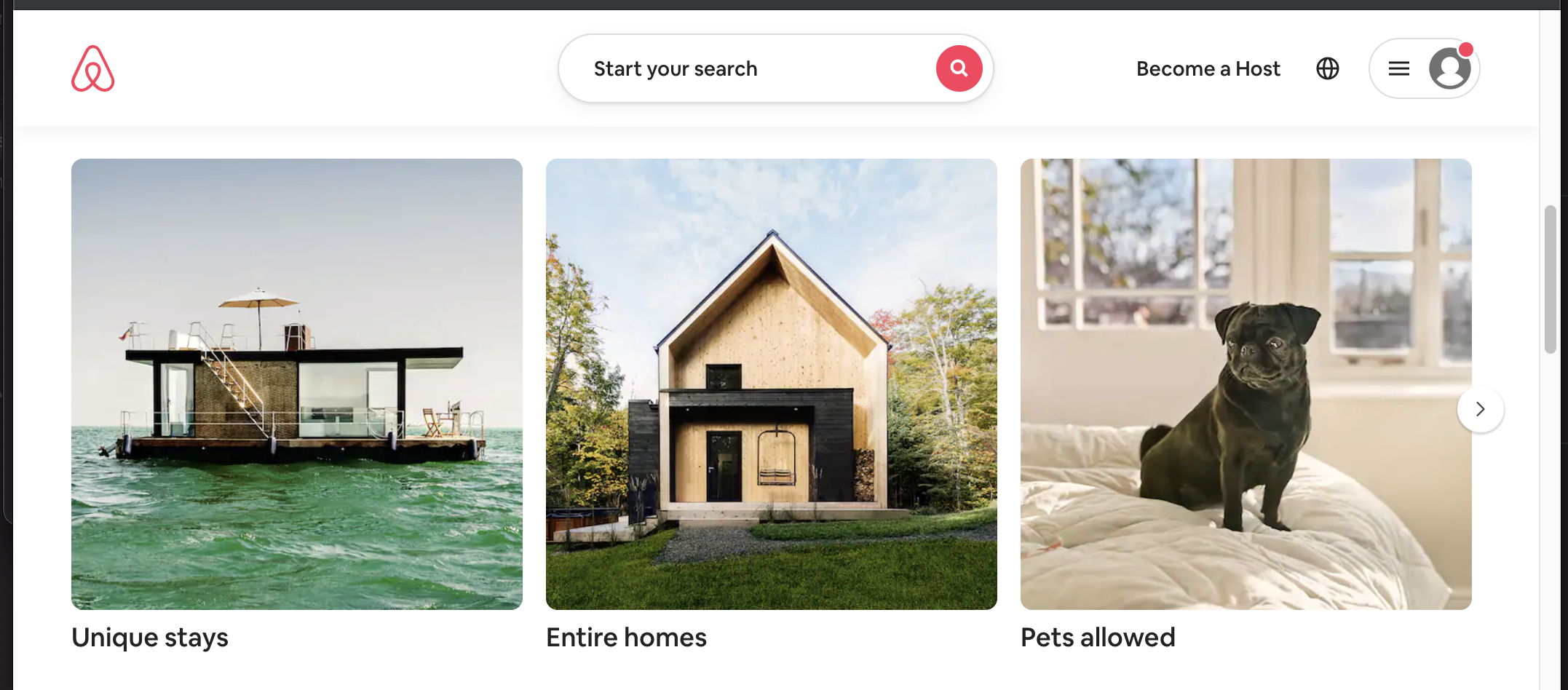
태블릿 화면 - 사진 3개 나옴

폰 화면 - 사진 2개 나옴

코딩하기
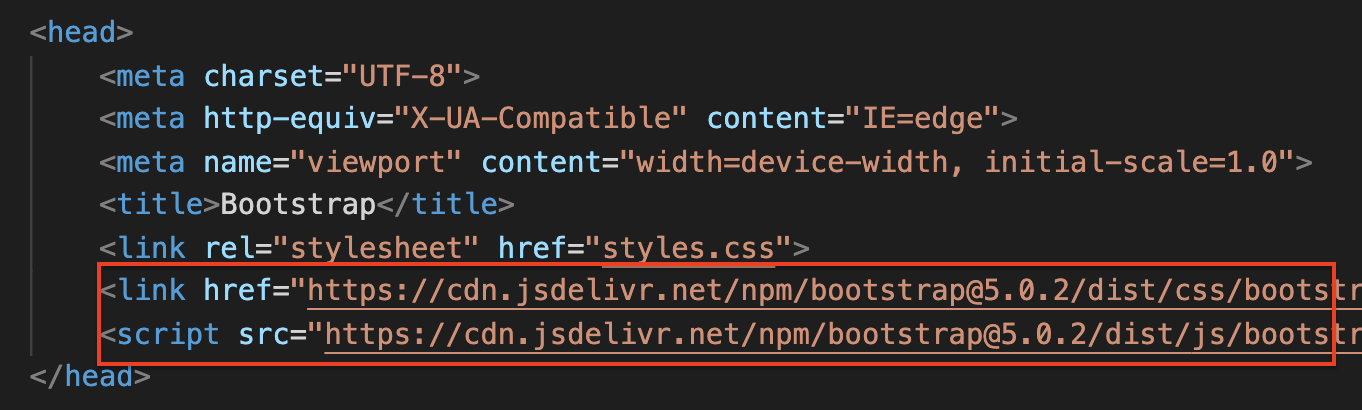
html head에 bootstrap을 연결해준다.
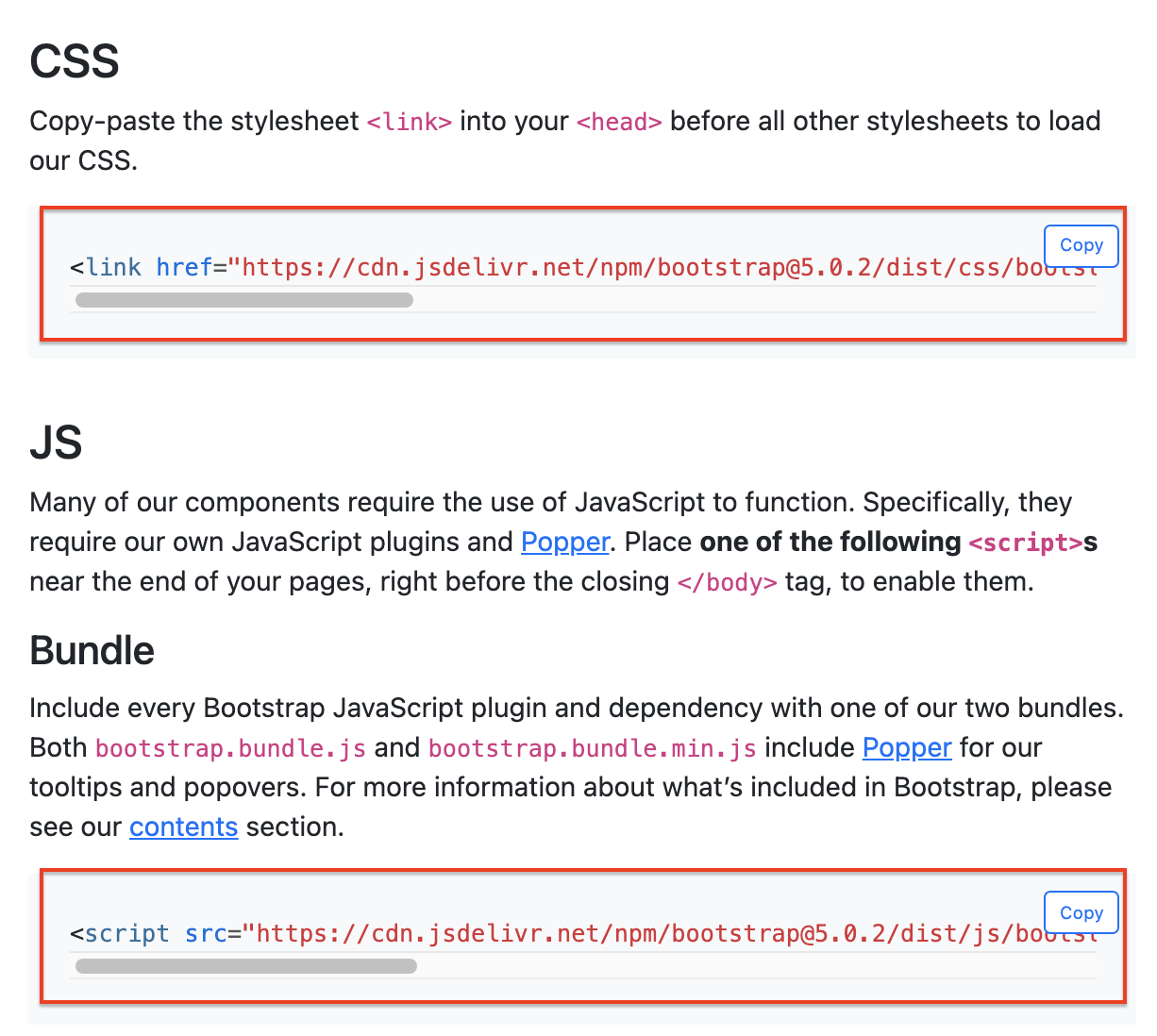
bootstrap 홈페이지에 들어가 Get Startd에 들어가면 나오는 아래 내용을 html head에 넣는다.


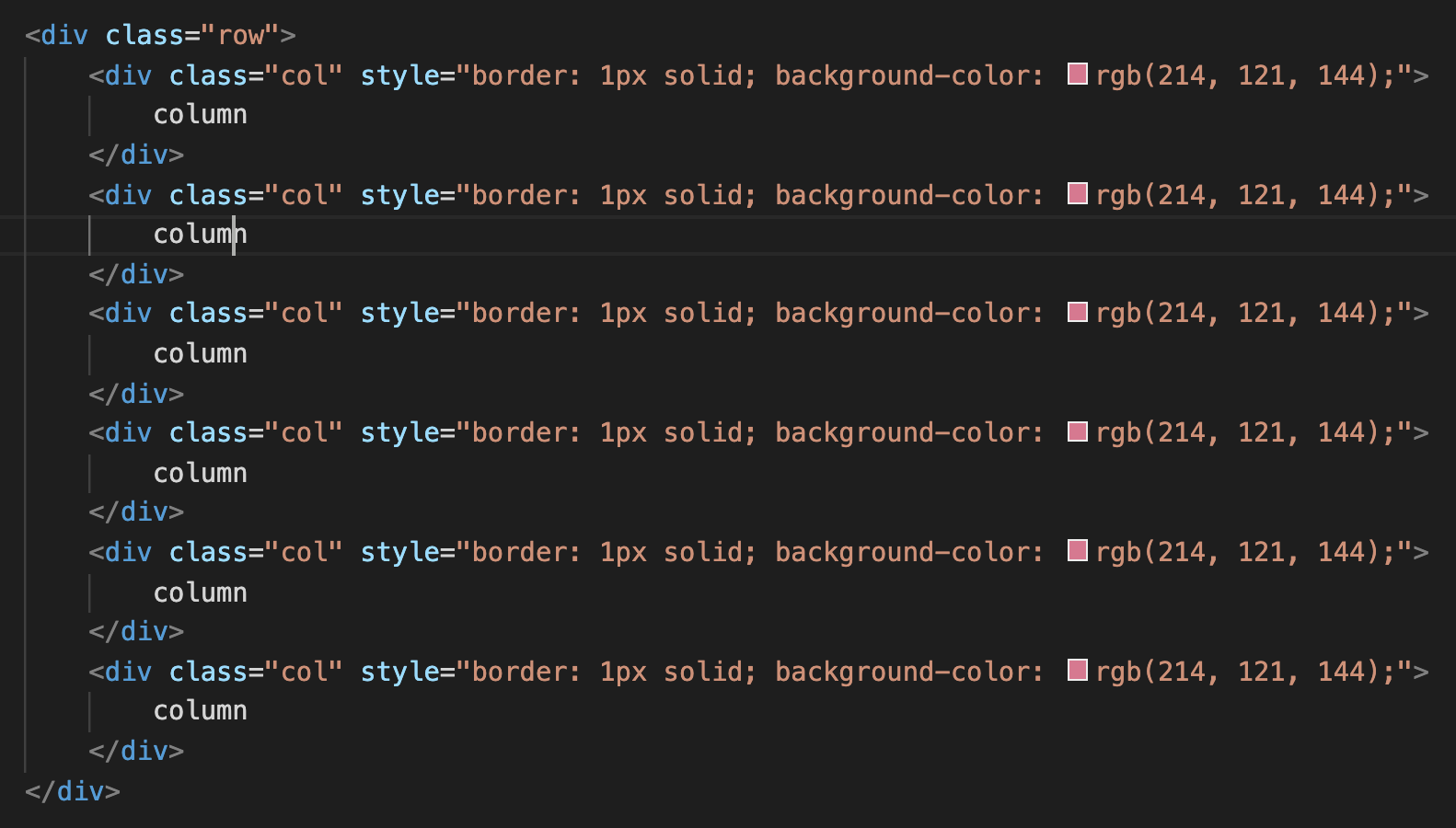
클래스를 col로만 주었을 때
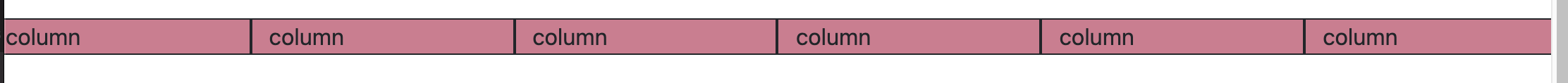
element 넣은 갯수 만큼 알아서 균등하게 자리를 차지한다.
화면을 줄여도 사이즈는 변하지만
아래줄로 떨어지는 것 없이 그대로 같이 붙어 있는다.




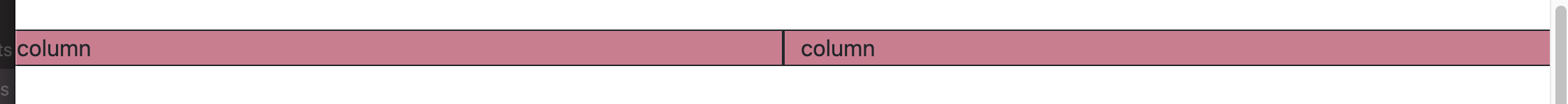
화면을 줄였을 때

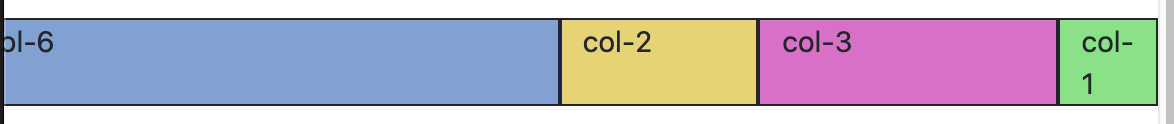
클래스를 col-숫자로 주었을 때
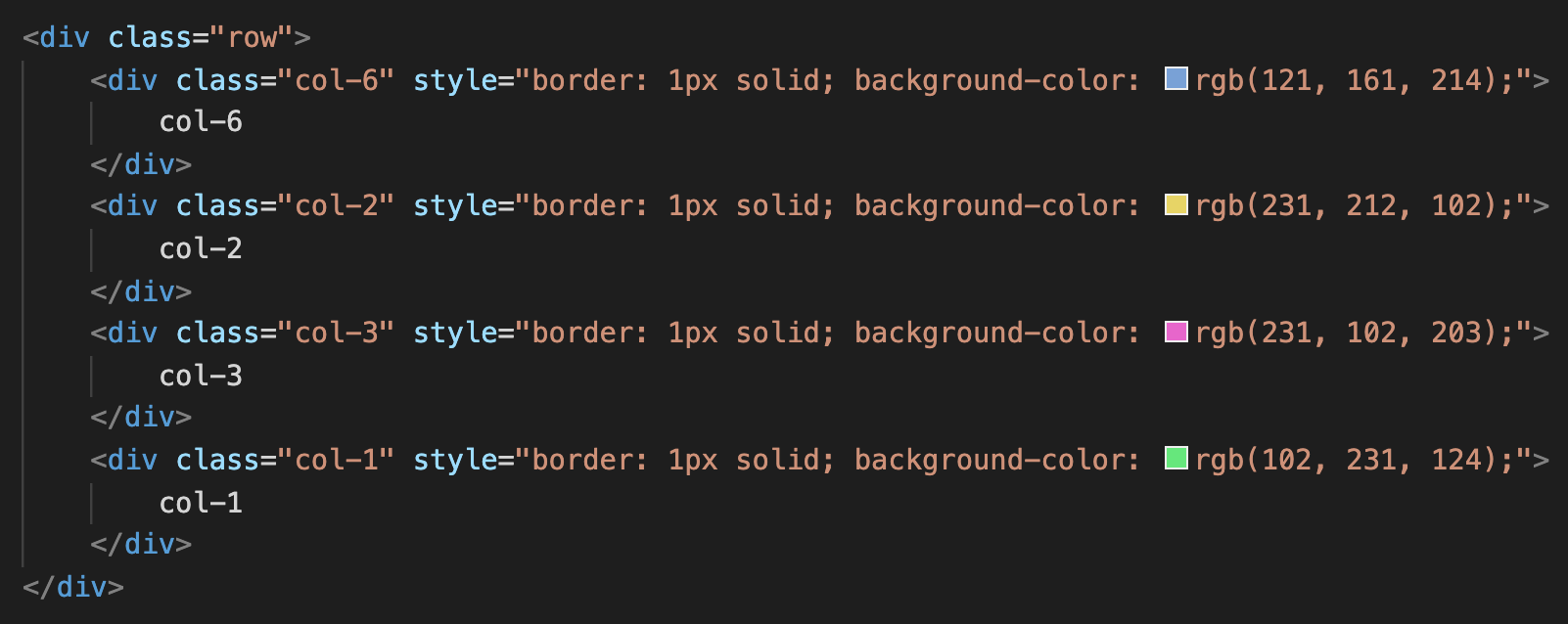
클래스를 col-6, col-4, col-3,, 등 col-숫자로 주었을 때
12 column만큼 만들 수 있고, 해당 숫자만큼 자리를 차지한다.



반응형 클래스 만들기
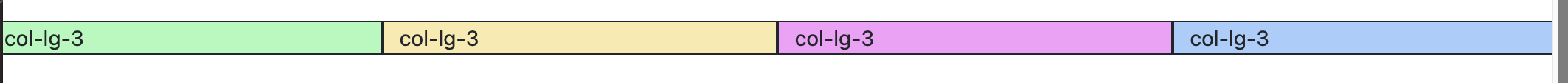
데스크탑 화면 사이즈일 때 4개 나오게 하기
lg는 데스크탑 화면 사이즈를 말한다.
3만큼씩 4개하면 12개로 화면이 꽉찬다.



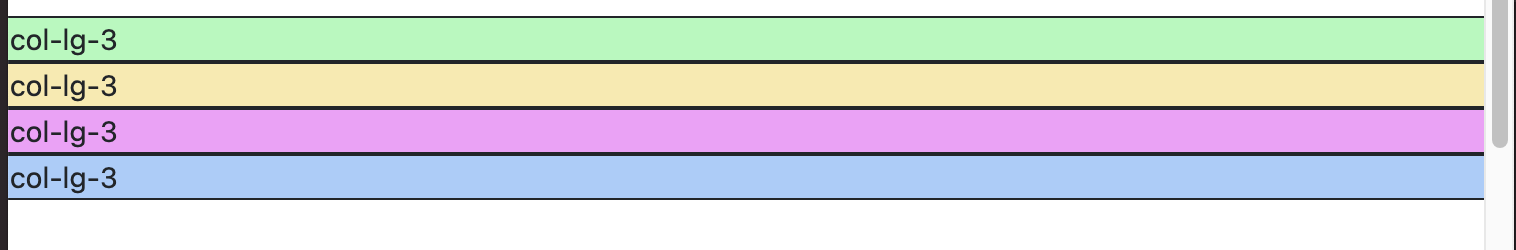
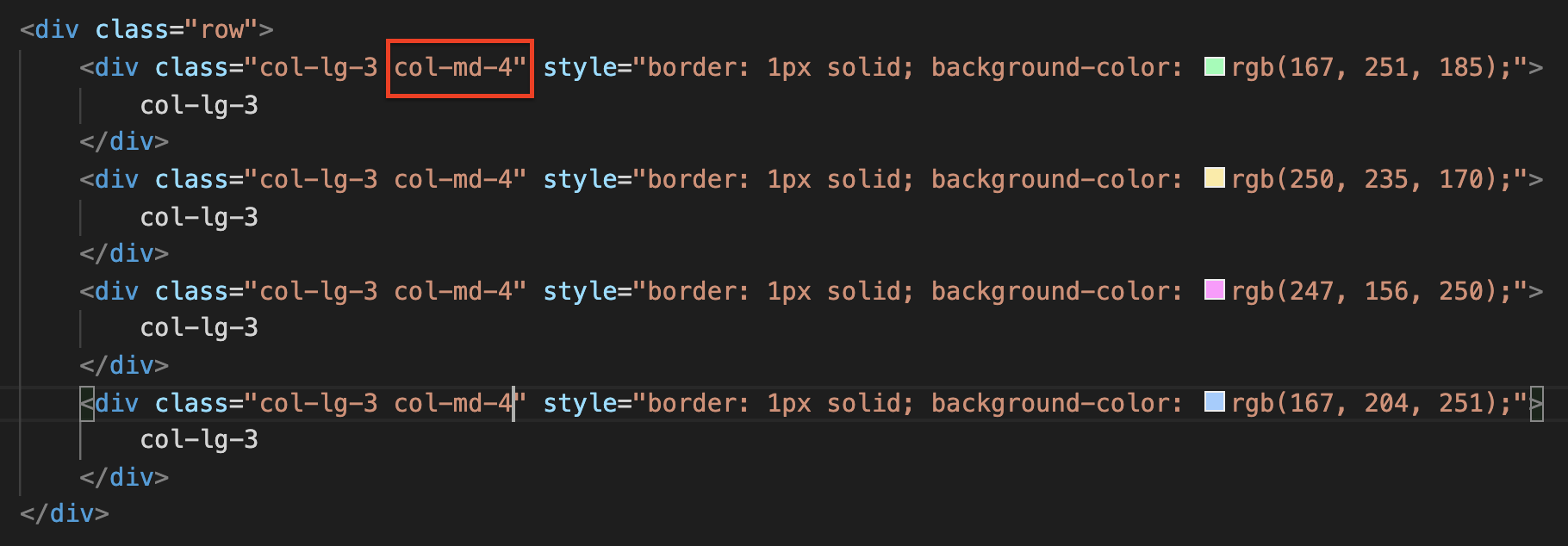
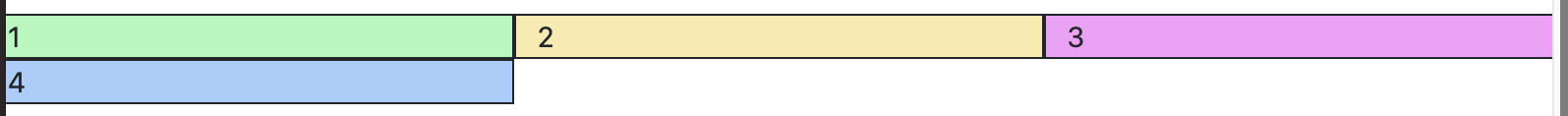
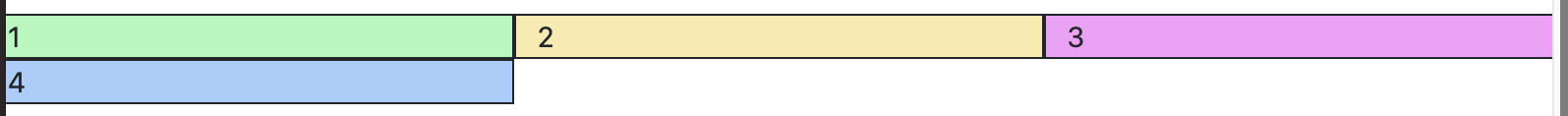
데스크탑일 때 4개, 태블릿일 때 3개 나오게 하기
md는 태블릿 화면 사이즈를 말한다.
md 화면 사이즈일 때 각 4씩 배정해서 보이게 한다. 4씩 배정하니 3개가 들어간다.




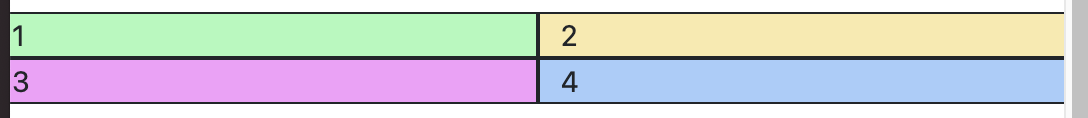
데스크탑일 때 4개, 태블릿일 때 3개, 폰일 때 2개 나오게 하기




'CSS > Bootstrap' 카테고리의 다른 글
| Bootstrap] 슬라이드 (Carousel) 만들기 (0) | 2021.07.20 |
|---|---|
| Bootstrap] 버튼 만들기 (0) | 2021.07.18 |
| Bootstrap] container/ container-fluid (0) | 2021.07.11 |
| Bootstrap] 메뉴바 만들기 (네비게이션바) (0) | 2021.07.08 |
| Bootstrap 시작 (0) | 2021.07.06 |




댓글