container
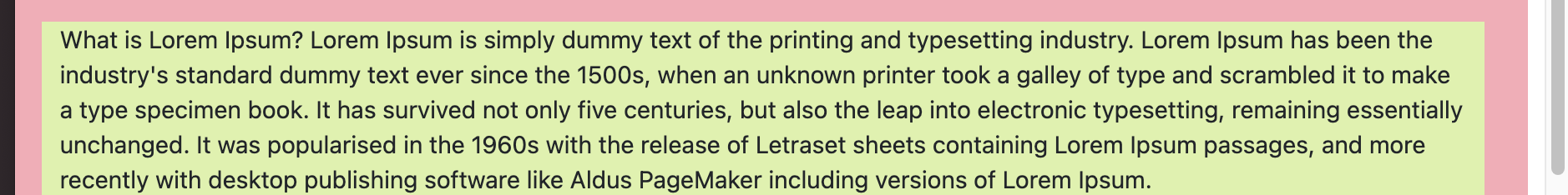
반응형으로 설정된 박스
화면 사이즈 바뀌면 알아서 반응형으로 박스 사이즈도 변형해 준다.
여유 공간도 알아서 바뀌는데 이게 싫을 수 있다.
화면을 꽉차게 해서 내가 원하는 만큼 padding을 주는 것이 더 편리하다.
전체가 꽉차게 하려면 container-fluid를 사용해야 한다.
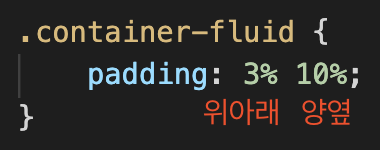
padding은 css에서 준다.




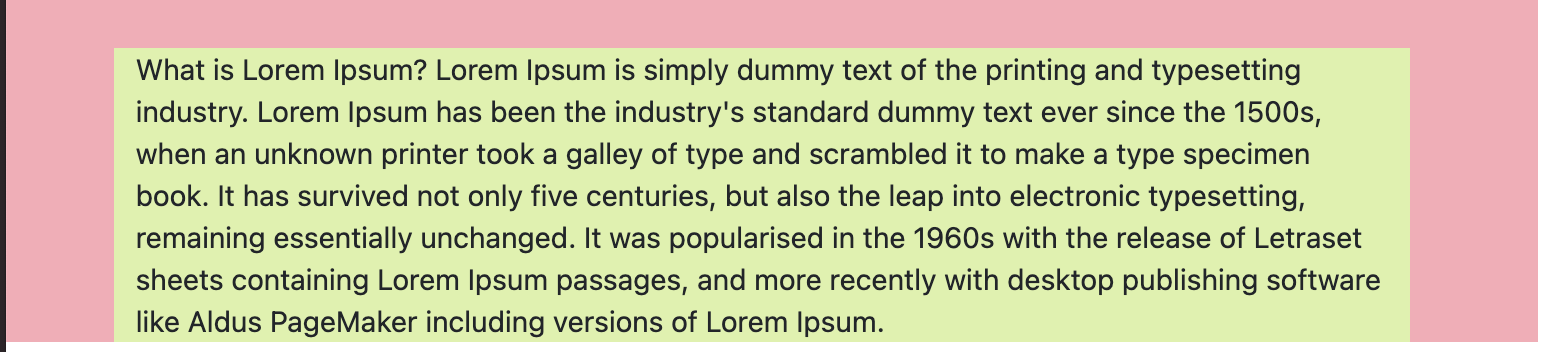
container-fluid
화면의 사이즈 변경할 때 마진 없이 꽉참.
항상 width가 100%
css에서 여유 공간을 따로 설정할 수 있어 통제가 가능하다.



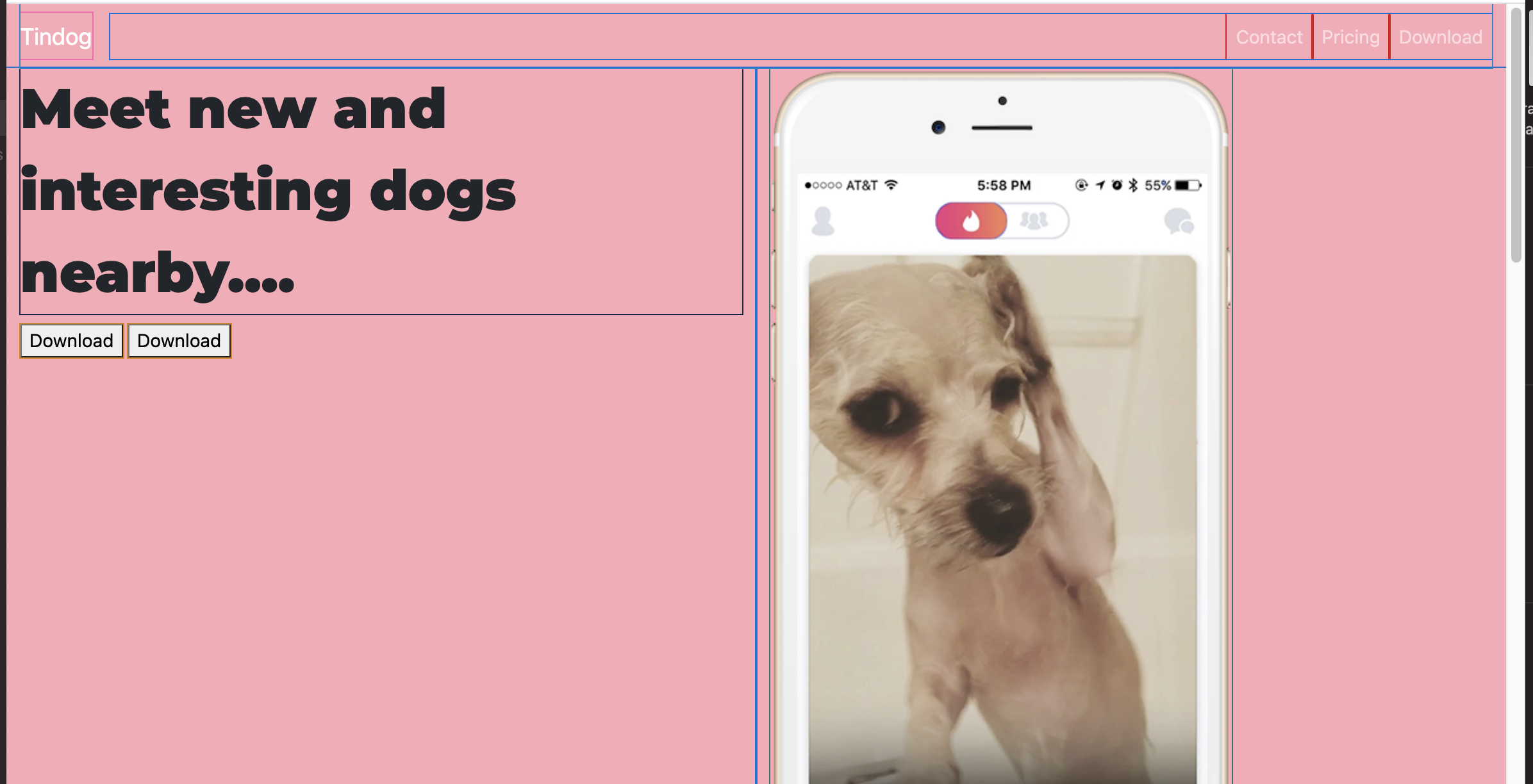
전체 화면에서 여유 공간주기
내용물들을 큰 박스에 담아 container-fluid를 먼저 주고 나서
css에서 여백 크기를 조절하면 전체 여유 공간 조절하기에 편하다.

css에서 위아래, 양옆으로 패딩주기
Bootstrap에서 기본 설정되어 있는 것 위에 css에서 설정되어 있는 내용이 덮어버린다.
html에서 head에서 bootstrap link 보다 css link가 아래에 있어야한다.


변신전

변신후

'CSS > Bootstrap' 카테고리의 다른 글
| Bootstrap] 슬라이드 (Carousel) 만들기 (0) | 2021.07.20 |
|---|---|
| Bootstrap] 버튼 만들기 (0) | 2021.07.18 |
| Bootstrap] 반응형 만들기 Grid Layout system (0) | 2021.07.09 |
| Bootstrap] 메뉴바 만들기 (네비게이션바) (0) | 2021.07.08 |
| Bootstrap 시작 (0) | 2021.07.06 |




댓글